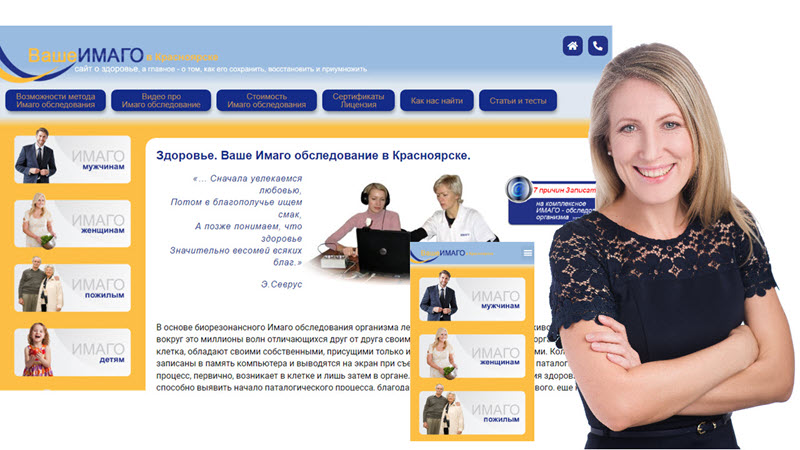
В этом видео я даю подробный пошаговый обзор переноса старого 10-летнего самописного сайта на новый сайт на WordPress с охранением внешнего вида и контента старого сайта.
00:00 В чем основные недостатки старых самописных сайтов созданных несколько лет назад.
02:15 Как задачи необходимо было выполнить при переносе самописного сайта на сайт на WordPress.
02:52 В чем заключалась сложность переделки старого самописного сайта на новый сайт на WordPress.
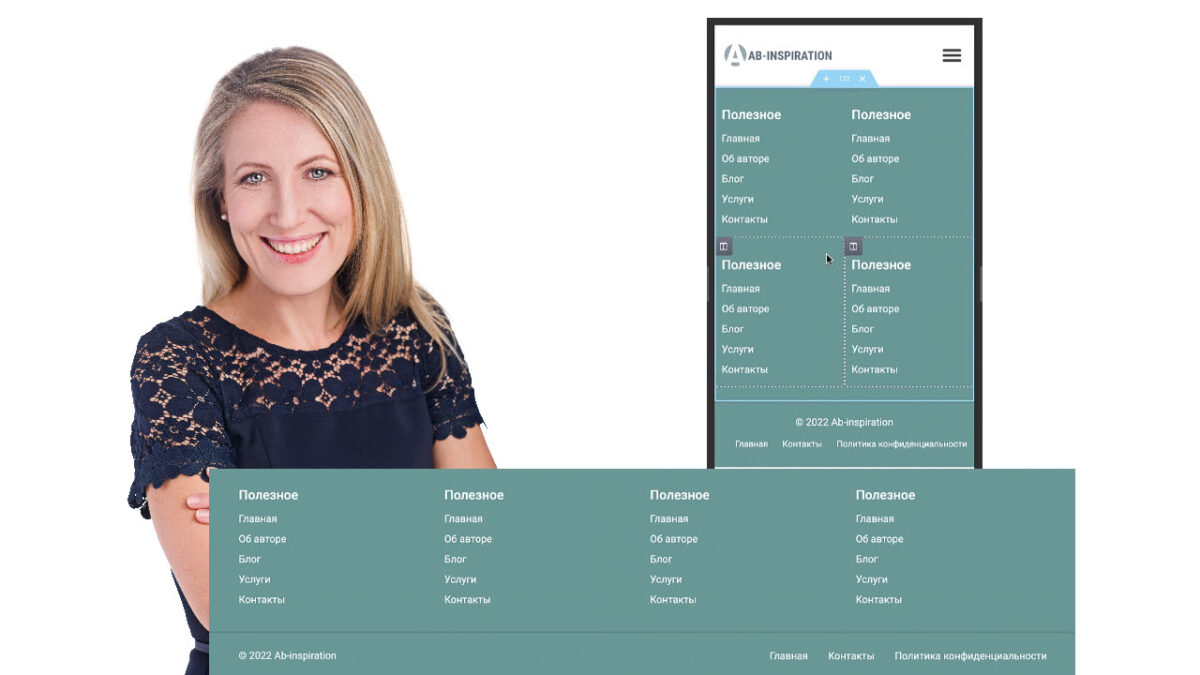
03:31 Что было сделано при переносе старого сайта, чтобы шапка и футер были адаптивными для мобильных версий нового сайта.
03:38 Почему нужно было заменить графические картинки на старом сайте на кнопки с текстом на новом.
04:31 На каком элементе старого сайта труднее всего было добиться правильного отображения в мобильной версии нового сайта.
05:39 Как с помощью Elementor Pro, пошагово, воссоздать точную копию шапки старого самописного сайта на новом сайте на WordPress.
08:50 Что было сделано с шапкой на новом сайте для ее правильного отображение на телефоне.
10:25 Что было сделано с шапкой на новом сайте для ее правильного отображение на планшете.
10:57 Как с помощью Elementor Pro, пошагово, воссоздать точную копию футера старого самописного сайта на новом сайте на WordPress.
12:00 Как с помощью Elementor Pro, пошагово, воссоздать точную копию категорий старого самописного сайта на новом сайте на WordPress. В чем была сложность.
14:13 Как с помощью Elementor Pro, пошагово, создать шаблон страницы архива:
— для категорий,
— для категории «Главная»,
— для категории «Статьи».
16:05 В чем была сложность создания шаблонов страниц архивов, и какие были сделаны доработки в коде нового сайта.
17:26 Каким способом вставить свой код на сайт WordPress, чтобы при обновлении этот код не стирался.
21:51 Как в Elementor прикреплять шаблоны созданных нами страниц архивов, чтобы они отображались только в нужном нам месте сайта.
23:52 Чем отличается шаблон страницы архива статей от шаблона страницы архива «Главная». Ньюансы.
30:38 Каким способом были перенесены и отредактированы все тексты статей старого самописного 10-летнего сайта на новый сайт на WordPress. На что стоит обратить внимание при переносе текста.
32:12 Сколько времени ушло на всю работу по переносу сайта, и на что ушло больше всего времени.
Читать далее »