
Вы узнаете как создать Footer (подвал с Copyright, датой, названием сайта и меню) для десктопной и мобильной версий сайта на WordPress с помощью Elementor Pro шаг за шагом, с нуля.
Содержание видео урока:
00:00 — Предисловие
00:20 — Создание Footer с помощью готовых шаблонов из библиотеки Elementor
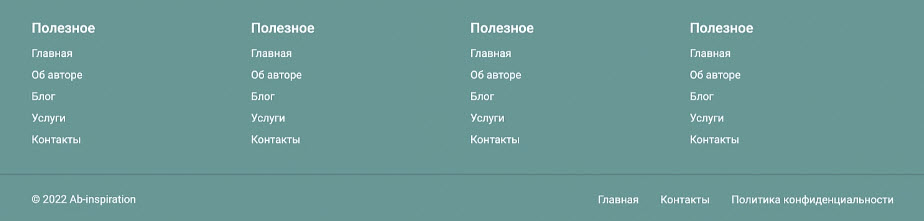
01:34 — Создаем Footer с Copyright, динамически меняющейся датой, названием сайта шаг за шагом с нуля — для десктопной версии сайта
06:40 — Создаем Footer с меню шаг за шагом с нуля
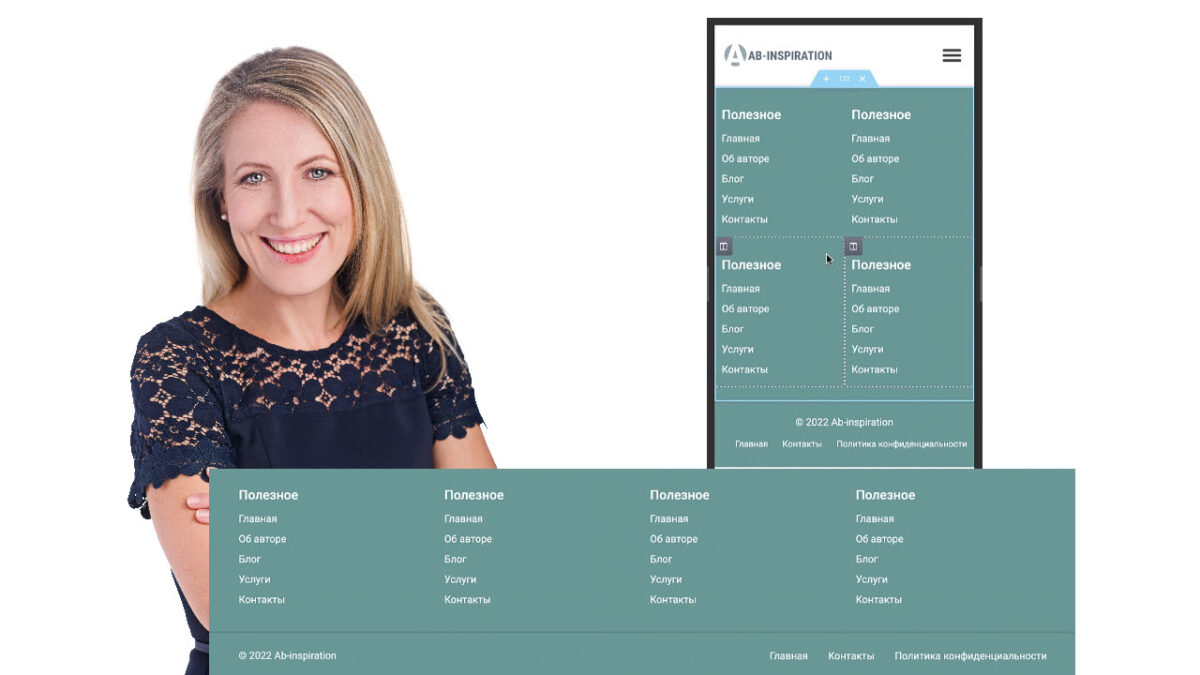
12:32 — Создаем Footer с Copyright, динамически меняющейся датой, названием сайта и меню — для мобильной версии сайта
17:45 — Задаем условия на каких страницах сайта будет отображаться созданный Footer
23:35 — Что еще можно сделать в Footer с помощью Elementor
© <span id="copyright"></span> Ab-inspiration <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0Adocument.getElementById(%22copyright%22).innerHTML%20%3D%20new%20Date().getFullYear()%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Внимание! Этот пошаговый видео урок является частью онлайн — курса: «Elementor — от новичка до профи»
В полной версии этого видео урока Вы освоите все тонкости создания и редактирования Footer (подвал с Copyright, датой, названием сайта, меню и виджетами) для правильного отображения на мониторе стационарного компьютера, ноутбуке, планшете и на мобильном телефоне.
Хотите быстро прийти к заработку в интернете?
Освойте сначала бесплатный курс «Elementor для начинающих«, и затем платный курс «Elementor — от новичка до профи» для создания красивых сайтов. Результат гарантирован!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5