
Последнее время я очень активно использую Elementor для создания страниц и лендингов. Очень удобный, простой и самое главной структурированный плагин. Пожалуй сейчас это мой фаворит из плагинов конструкторов для создания страниц.
Недавно была задача на одном лендинге указать программу вебинара в виде нумерованного списка. При этом порядковые номера нужно было красиво оформить. Это конечно можно сделать и в CSS, не проблема, но в дальнейшем клиент планирует использовать этот шаблон для создания других лендингов и возможно добавлять пункты списка. В этом случае будет не очень удобно каждый раз создавать новый пункт меню и редактировать CSS для оформления порядкового номера.
В общем есть задача, нужно было найти решение. Хорошая новость, в Elementor Pro есть возможность загрузить свои произвольные иконки. Самое простое это найти готовые иконки в SVG и с помощью специального сервиса сгенерировать их в шрифты, ну а потом загрузить эти шрифты в Elementor. Но, к сожалению, это оказалась не такая простая задача, найти подходящие иконки с цифрами. По крайней мере у меня ничего не получилось.
Тогда я приняла решение создать свои иконки, благо рисовать ничего не нужно, просто создать картинку и написать на ней цифру :).
Все получилось красиво и главное просто. Решила записать видео по всему этому процессу, от создания иконки до использования в Elementor.
Здесь кратко опишу шаги. Подробнее смотрите в видео.
Шаг 1 — если у вас еще нет Elementor PRO его нужно приобрести. Стоит всего 49 долларов. После покупки установить на сайт про версию и активировать лицензию.
Шаг 2 — В любом графическом редакторе (требование к редактору, должна быть возможность «конвертировать текст в изображение» и сохранить картинку в SVG). Картинка примерно 100/100 пикселей, цвет текста не важен, фон прозрачный. На каждую цифру отдельная картинка.
Шаг 3 — в сервисе IcoMoon загрузить картинки, затем выбрать все картинки и перейти во вкладку Generate font. Прописать название шрифта и префикс и скачать архив
Шаг 4 — загрузить архив в админке сайта в разделе «Elementor — Пользовательские иконки»
Шаг 5 — можно использовать иконки в редакторе elementor
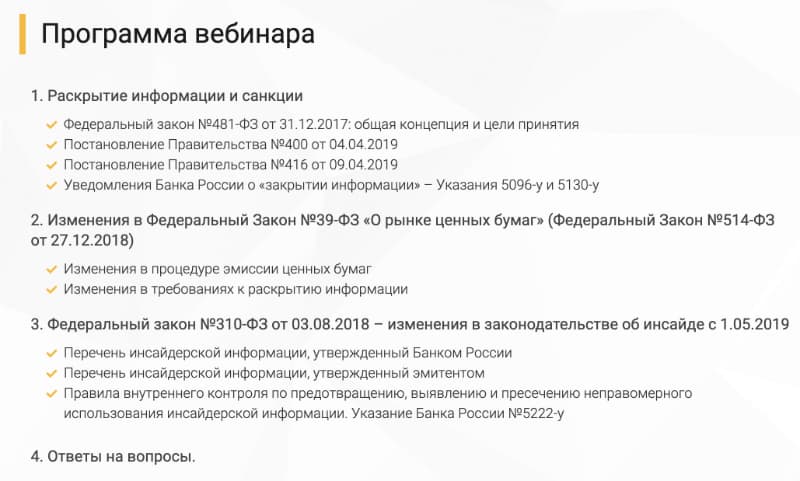
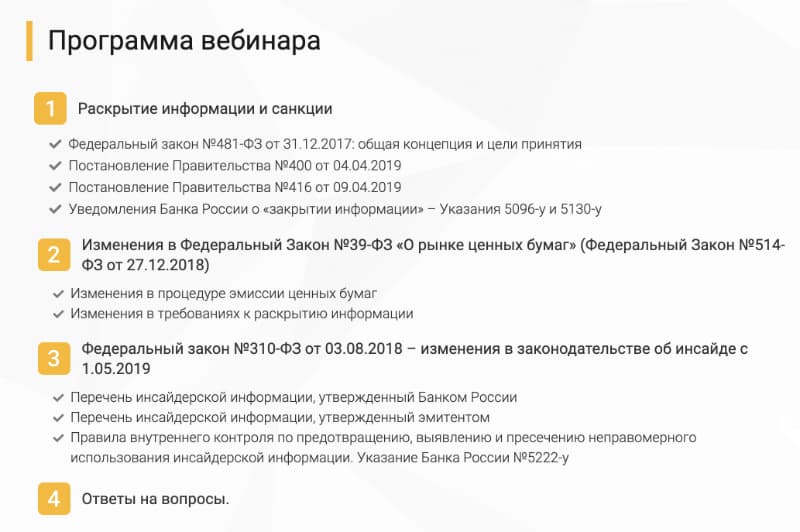
Получается очень симпатично. Вот посмотрите пример до и после 


Хотите быстро прийти к заработку в интернете?
Освойте сначала бесплатный курс «Elementor для начинающих«, и затем платный курс «Elementor — от новичка до профи» для создания красивых сайтов. Результат гарантирован!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5






