
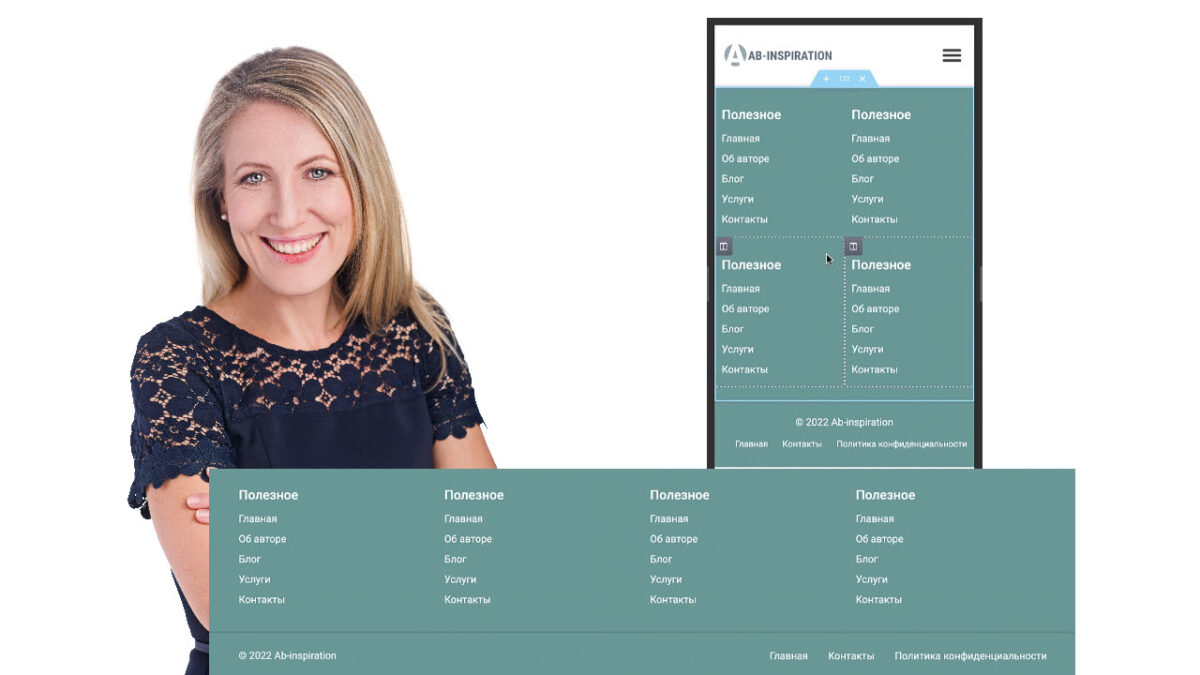
Вы узнаете как создать Footer (подвал с Copyright, датой, названием сайта и меню) для десктопной и мобильной версий сайта на WordPress с помощью Elementor Pro шаг за шагом, с нуля.
Читать далее »


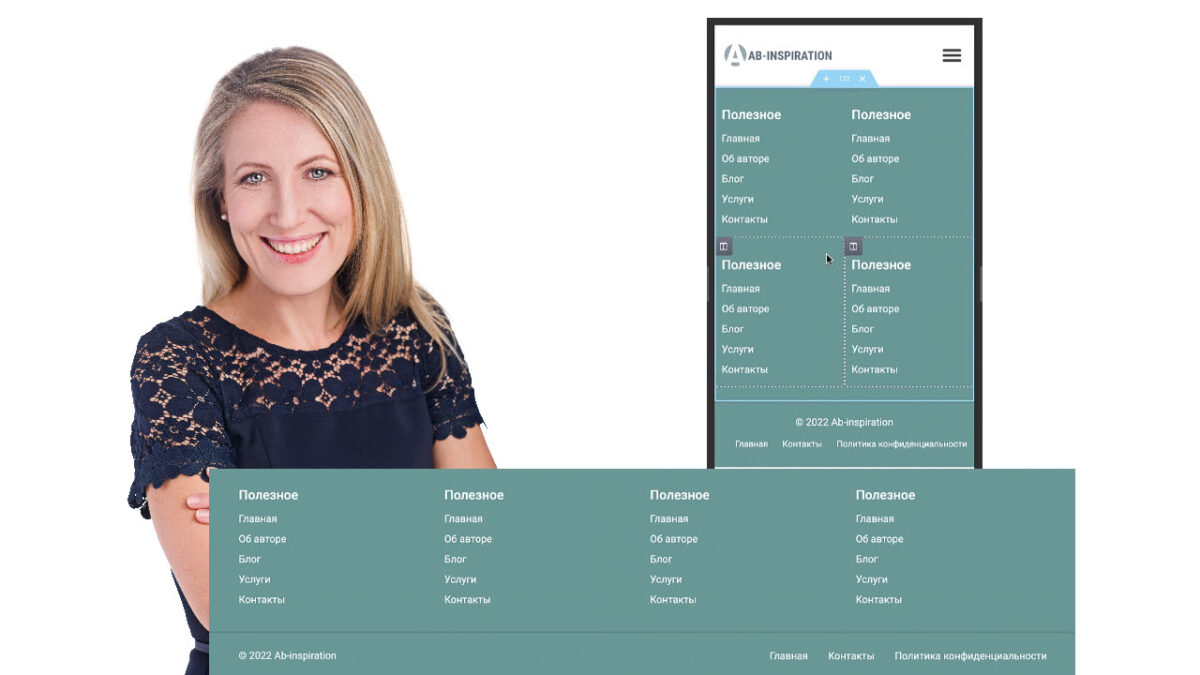
Вы узнаете как создать Footer (подвал с Copyright, датой, названием сайта и меню) для десктопной и мобильной версий сайта на WordPress с помощью Elementor Pro шаг за шагом, с нуля.
Читать далее »

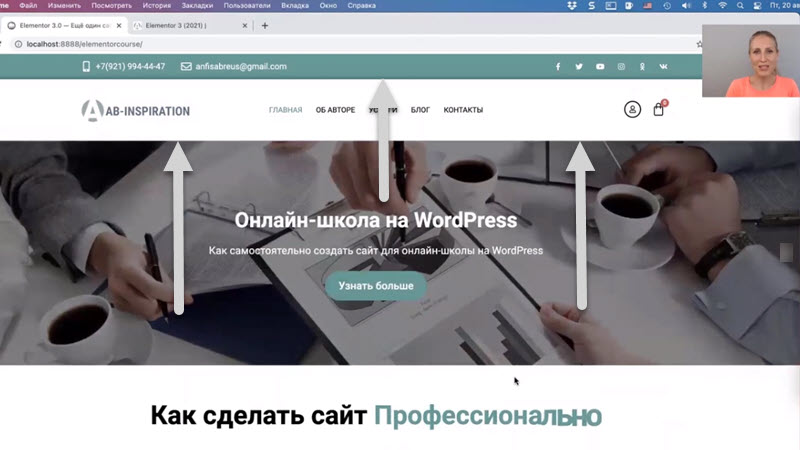
В этом мастер-классе я расскажу вам, как вы можете создать произвольную шапку и футер для вашего сайта с помощью Elementor Pro. Мы уже проходили с вами создание шаблонов страниц (архивные страницы, страница статьи, 404, страница поиска). Это все шаблоны внутренней части страницы или по другому «контентной части».
Шапка и футер, при этом, остаются неизменными. Они заимствуются из шаблона. То есть в зависимости от того, какой шаблон (тему) вы используете, такими будут шапка и футер. Единственный вариант, когда шапка и футер не отображаются это шаблон Elementor «Холст». Обычно такой шаблон используется для лендингов. Но что, если вы хотите переделать шапку и футер своего сайте, добавить какие-то элементы, или хотите сделать разные шапки и футеры для разных страниц (почему бы и нет :)). Это возможно сделать с Elementor PRO.
Читать далее »


Запустите свою прибыльную онлайн-школу за считанные дни!
WordPress + наше решение = Ваш образовательный бизнес без хлопот.
Начните обучать и зарабатывать уже сегодня!
Создать блог на WordPress
Создать онлайн-школу
Создать интернет-магазин
Создать лендинги
Администрирование блога
Ведение блога на WordPress
Где найти бизнес идеи
Для быстрой связи:
+7 (921) 994-44-47 (WhatsApp),
@AnfisaBreus (Телеграмм),
info@anfisabreus.ru (Email).


Более 3500 наших клиентов выбрали этот больше, чем хостинг для своих сайтов на WordPress TIMEWEB!
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |