
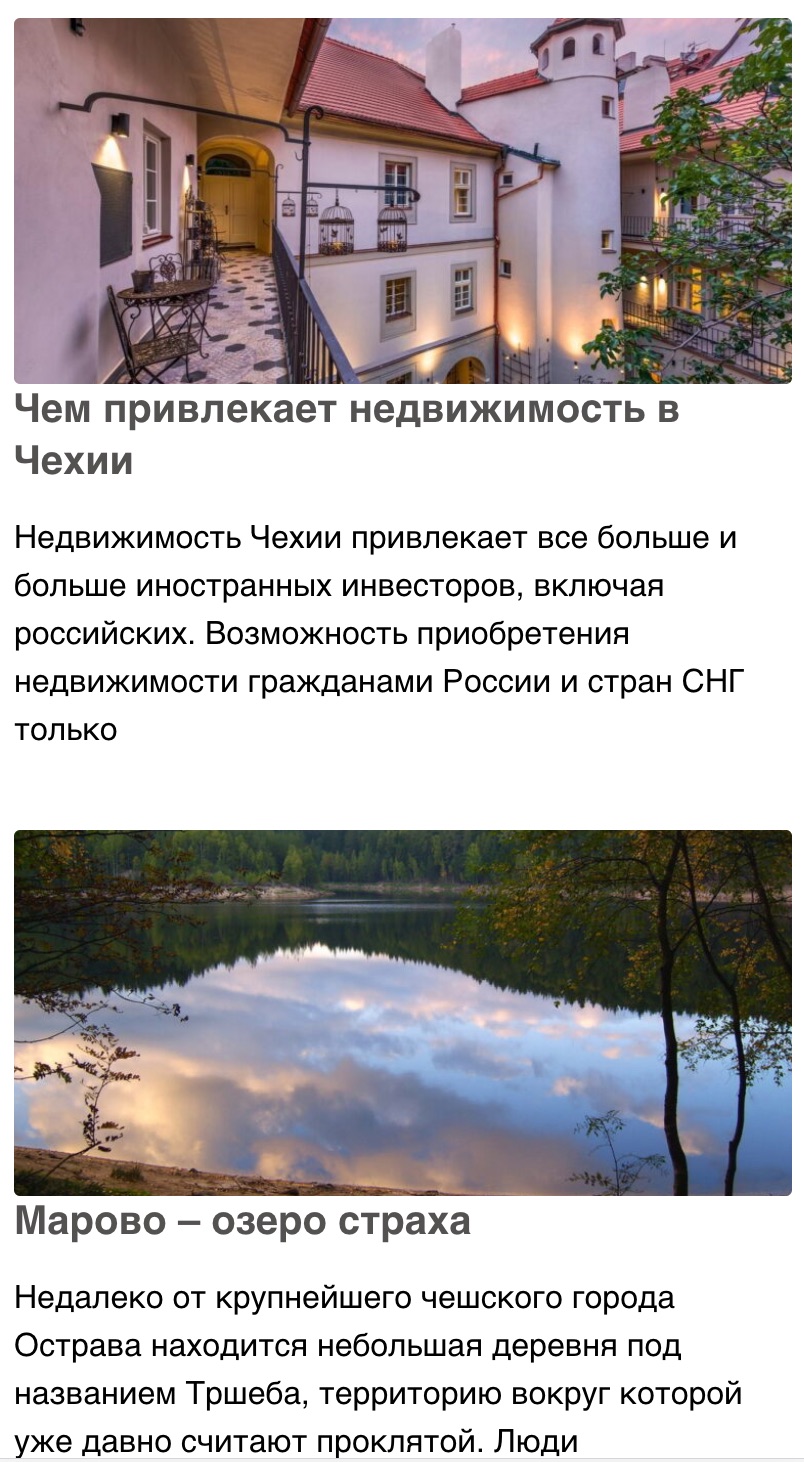
Когда вы устанавливаете виджет Elementor Post (доступен в Elementor Pro) в классическом виде с изображением расположенным слева, в мобильной версии сайта есть ошибка.
Изображение остается слева, а должно переместиться наверх, а текст вниз.
Итак.
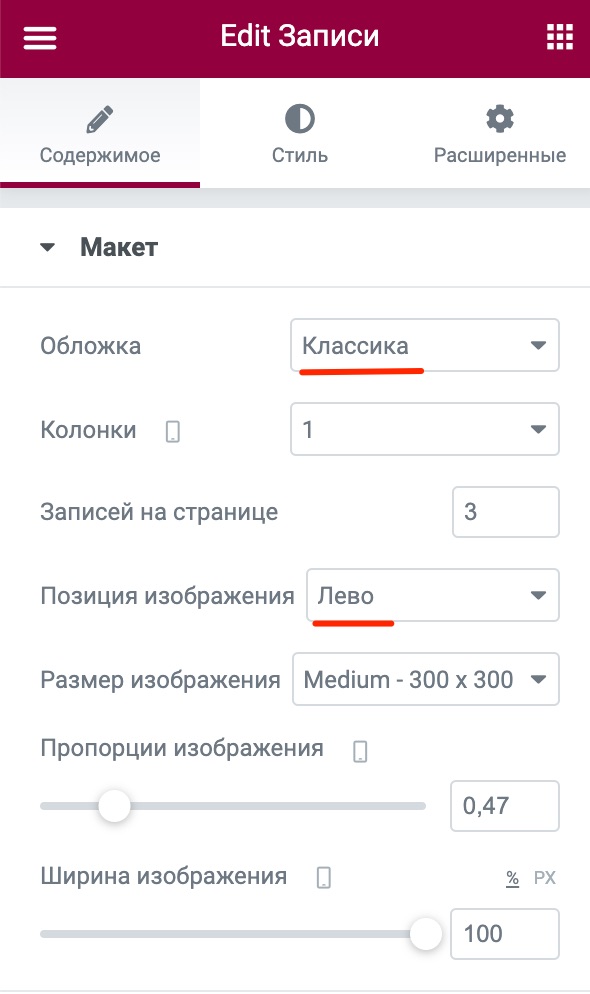
При настройках в Elementor:
Обложка: Классика
Позиция изображений: Лево
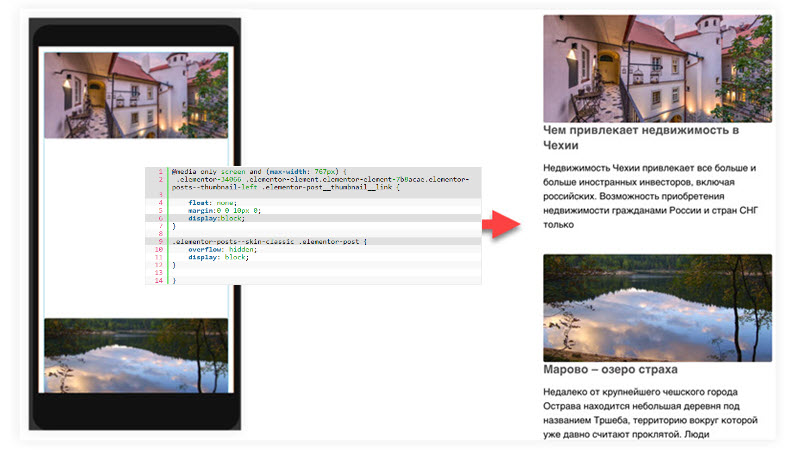
Вот так выглядят записи на компьютере (ноутбуке), и в мобильной версии сайта:


Как исправить?
К сожалению в настройках этого виджета нет настройки отображения изображения на разных устройствах. Поэтому используем css.
В виджете Записи => во вкладке Расширенные => Пользовательские стили вставить следующий css
@media only screen and (max-width: 767px) {
.elementor-posts article.elementor-post {
display: block;
}
.elementor-post__thumbnail__link {
margin-bottom: 20px;
}
}
Исправленная версия
Хотите быстро прийти к заработку в интернете?
Освойте сначала бесплатный курс «Elementor для начинающих«, и затем платный курс «Elementor — от новичка до профи» для создания красивых сайтов. Результат гарантирован!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5