
Продолжаем создавать страницу «Главная (входная)» для сайта на WordPress с помощью бесплатной версии Elementor. В прошлом видео уроке для страницы «Главная» мы создали секцию «Три колонки с иконками и текстом».
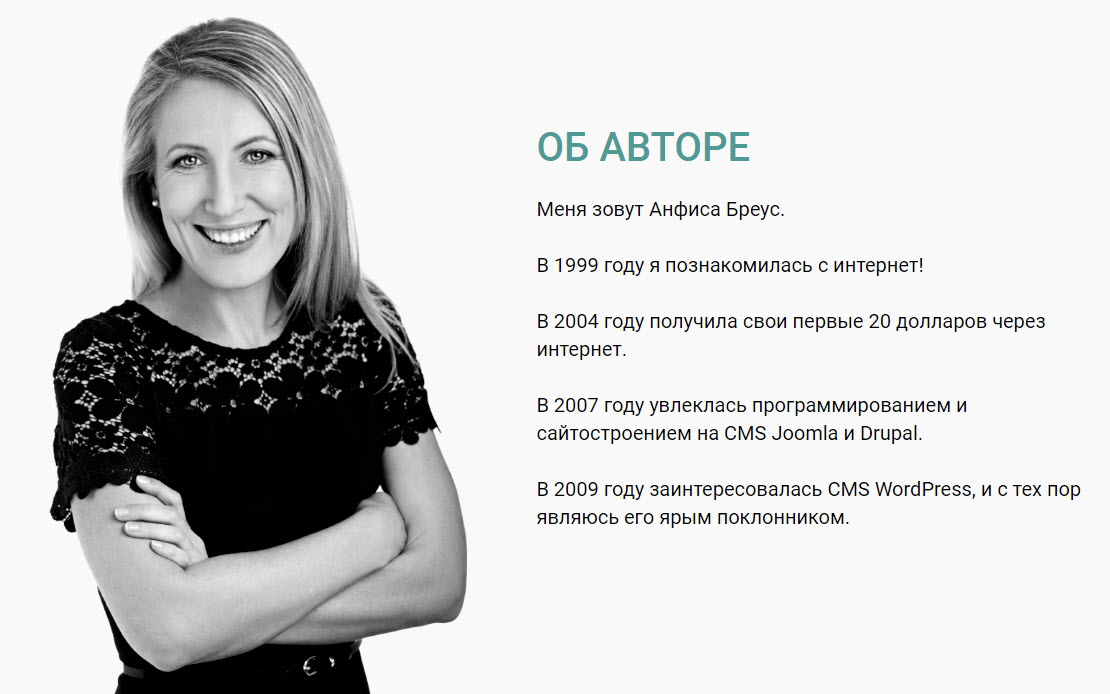
В этом видео уроке Вы узнаете как создать секцию в две колонки «Об авторе, с картинкой и текстом». В левой колонке у нас будет фотография, а справой заголовок и текст.
Этот и другие 100+ видео уроков входят в видеокурс «Elementor — от новичка до профи»
Итак, переходим для настройки нашей страницы в редактор Elementor, нажимает на кнопку «Плюс», и выбираем структуру с двумя колонками.
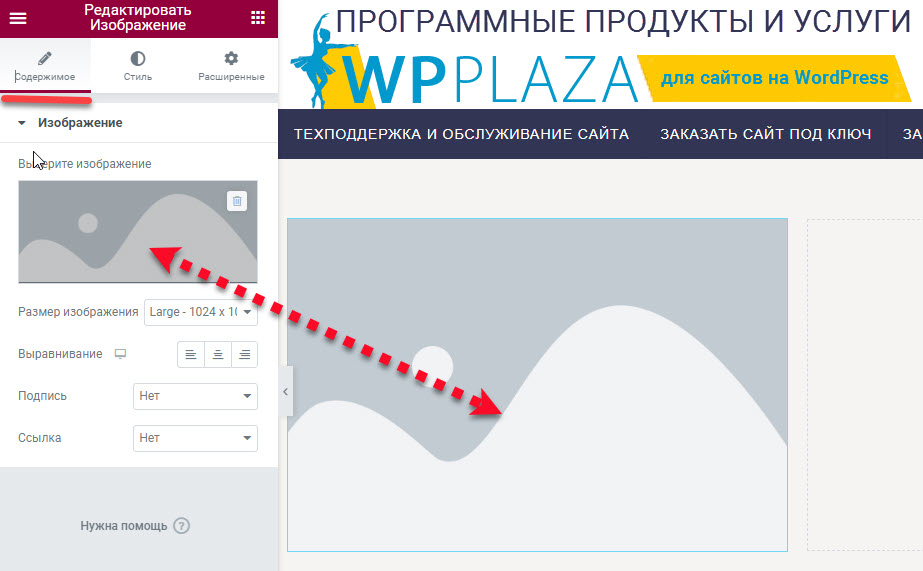
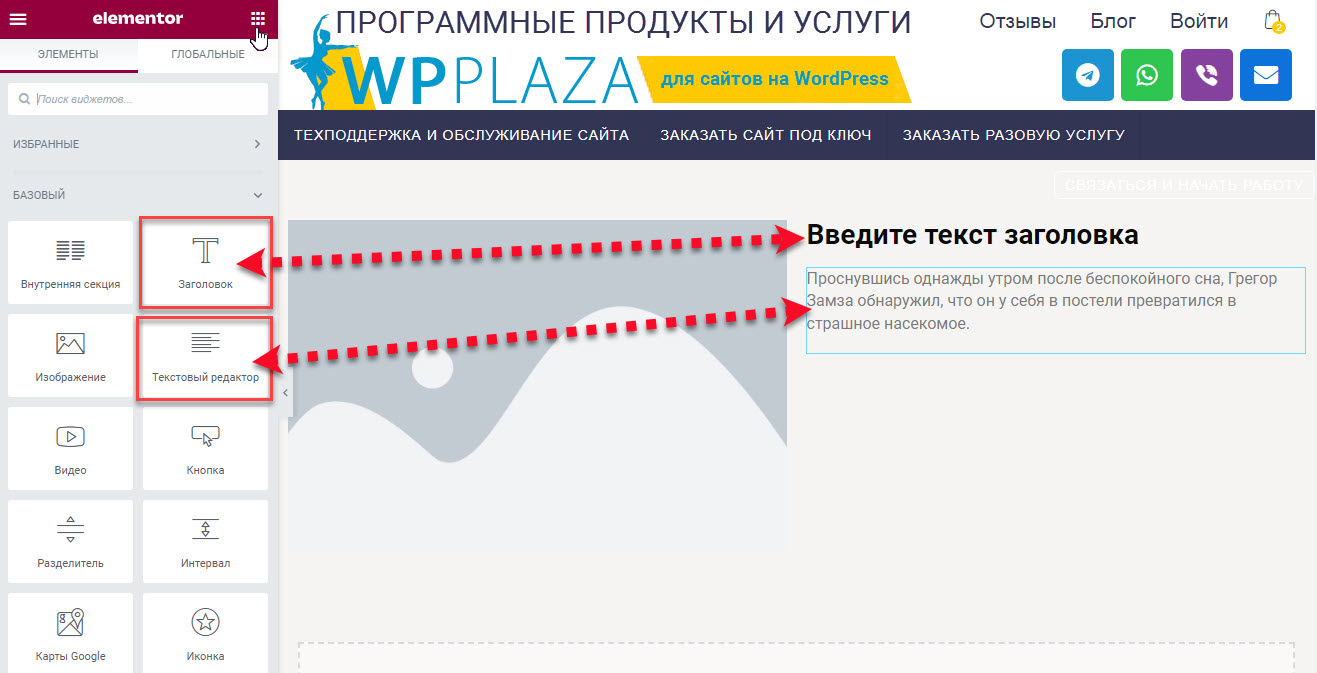
Переходим выбор виджетов и в левую колонку перетаскиваем виджет «Изображение». У вас, в боковой колонке слева, появится настройка изображения. Выберите свое фото на своем компьютере и загрузите его в левую колонки создаваемой секции «Об авторе». Настройте расположение и внешний вид фотографии по видео уроку (00:00 — 08:44), учитывая все тонкости настройки.
После настройки в левой колонке секции изображения переходим к настройке правой колонки.
Для этого мы будем использовать виджеты «Заголовок» и «Текстовый редактор».
Настройте расположение, шрифт и цвет заголовка и текста, учитывая все тонкости настройки, по моему пошаговому видео уроку (08:44 — 12:30).
В следующем видео уроке Вы узнаете как с нуля создать секцию «Достижения, с анимационными счетчиками» для страницы «Главная» сайта на WordPress.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5