
В этом видео уроке Вы узнаете как создать и оформить страницу “Сайт в разработке” для сайта на WordPress с помощью бесплатной версии Elementor.
Страница «Сайт в разработке» для посетителей сайта будет выглядеть вот таким образом.
Этот и другие 100+ видео уроков входят в видеокурс «Elementor — от новичка до профи»
«Сайт в разработке» (заглушка) используется на время технических работ, чтобы оповестить приходящих посетителей, что над сайтом ведутся работы и он скоро откроется. Таким образом, посетители сайта не смогут увидеть ничего, что происходит на вашем сайте. Вы же можете зайти в административную панель своего сайта на WordPress, как администратор и работать сайтам, как обычно.
Если у Вас сайт действующий, у Вас есть посетители, статьи, то Вам такая страница не нужна. Поэтому, Вы можете такую страницу создать, потренироваться, но активировать опцию в Elementor «Сайт в разработке», то есть в режиме обслуживания, Вам не нужно.
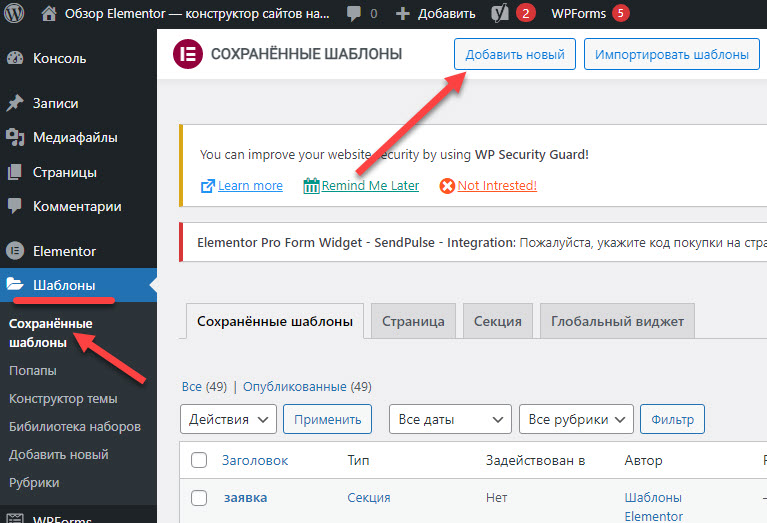
Итак, переходим в админку вашего сайта на WordPress. Дальше переходим раздел «Сохраненные шаблоны» (то есть мы будем создавать не страницу, а именно шаблоны). Далее, нажмите на кнопку «Добавить новый».
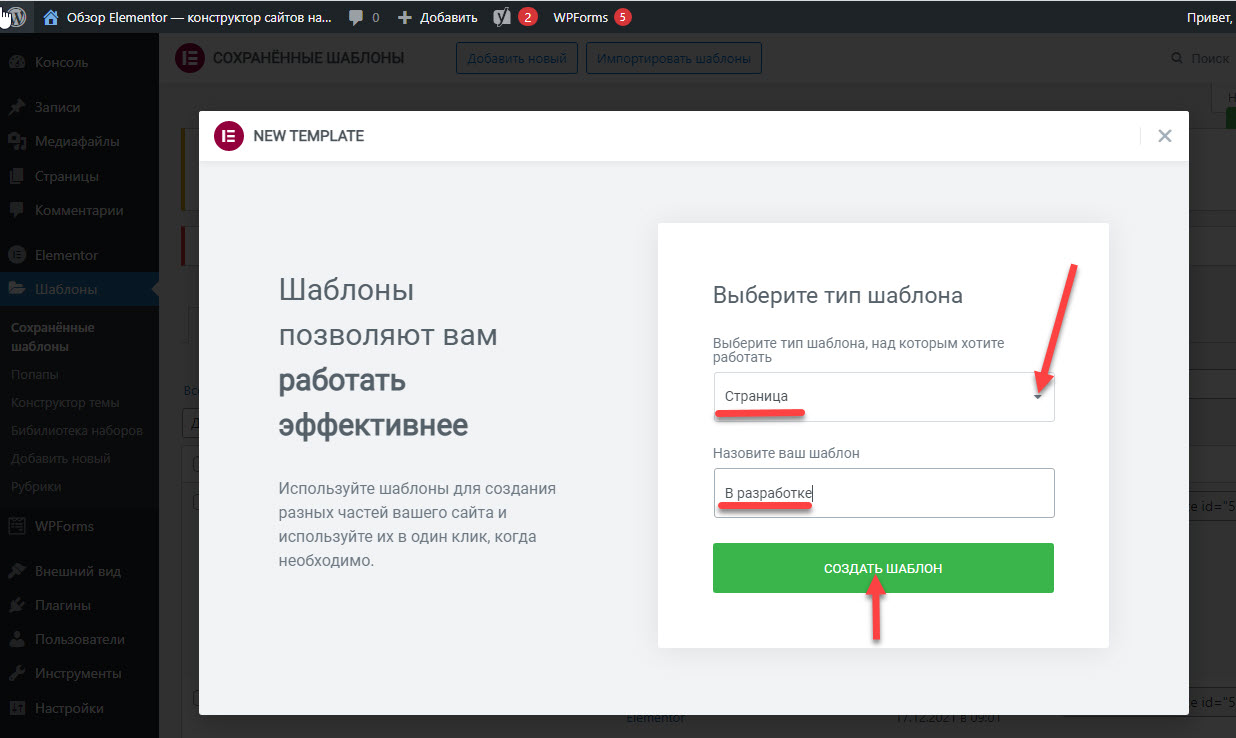
На отрывшиеся странице выберите из списка «Страница», и напишите название создаваемого шаблона, например, «В разработке». Или любое другой название, которое впоследствии вы сможете в списке найти этот шаблон. И, после этого, нажимаем на кнопку «Создать шаблон».
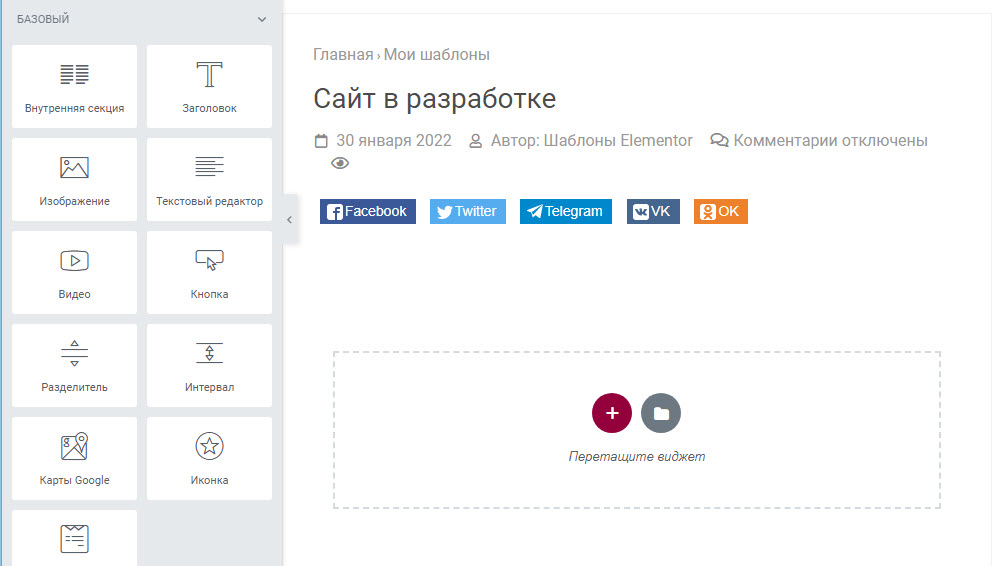
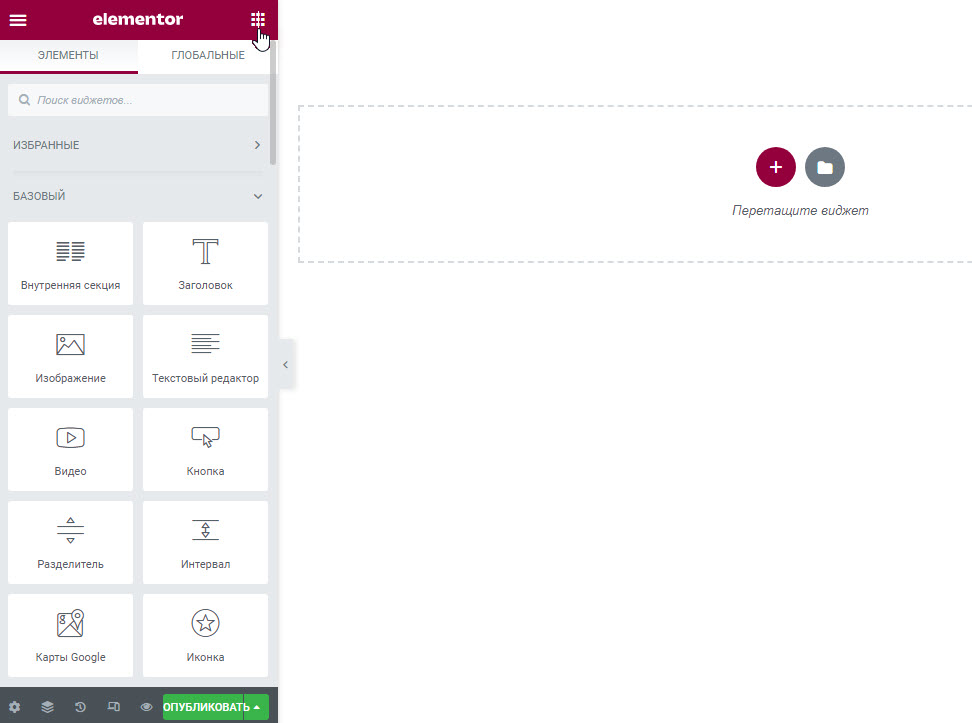
Откроется редактор Elementor.
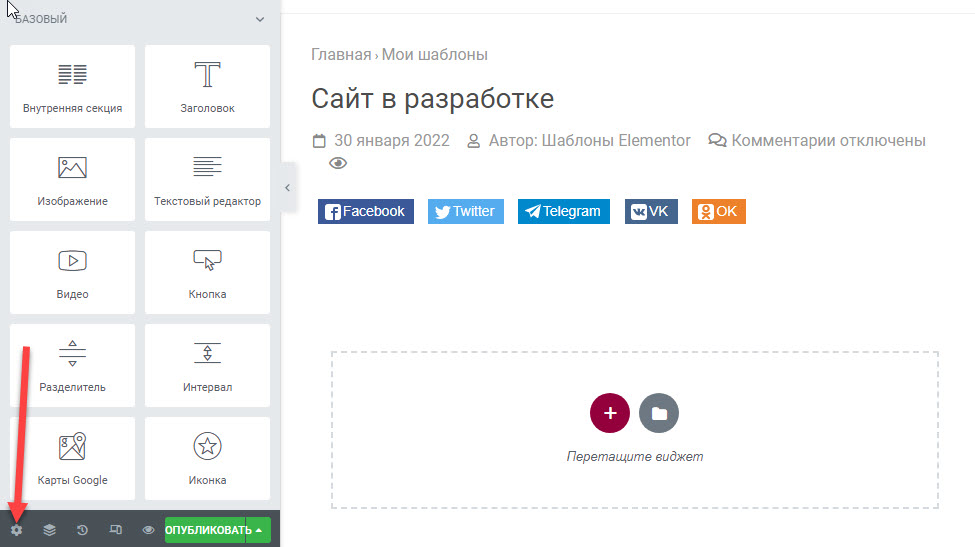
Первое, что мы сделаем, заменит шаблон страницы WordPress, который установлен по умолчанию, на шаблон страницы Elementor «Elementor холст». Для этого, с левой стороны внизу, нажимаем на шестеренку, и из нападающего списка макет страницы «Elementor холст».
Макет страницы «Elementor холст» нужен поскольку нужно будет убрать и шапку и футов, чтобы был чистая страницы.
После выбора этого макета страница будут выглядеть так.
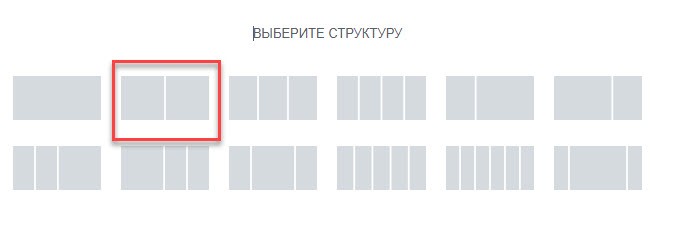
А дальше, для создания страницы «Сайт в разработке» нам необходимо создать секцию со структурой пятьдесят на пятьдесят. То есть нам нужный две колонки. В правую колонку мы загрузим фоновое изображение, а в левую колонку логотип сайта, заголовок, описание и кнопки социальных сетей.
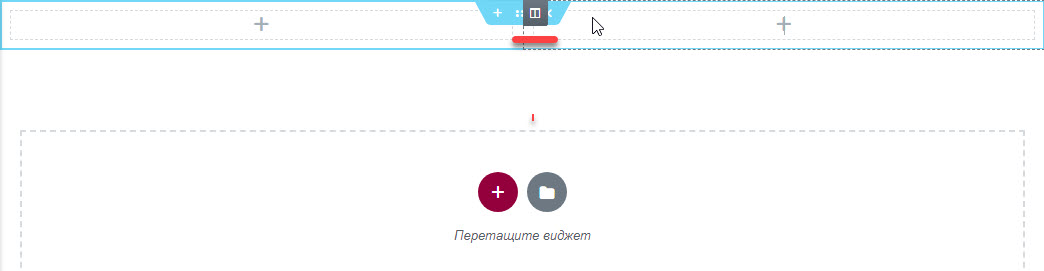
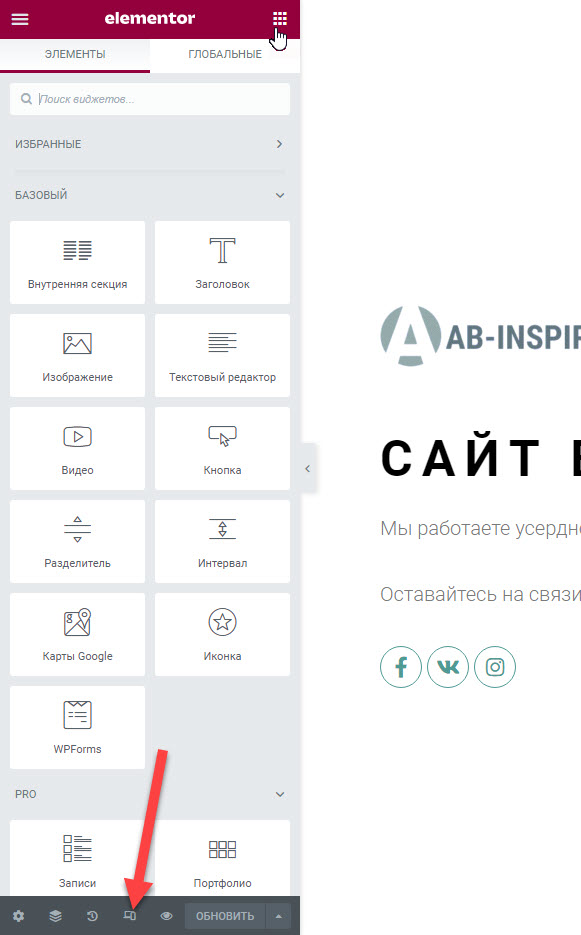
Чтобы создать нужную секцию со структурой пятьдесят на пятьдесят нажимаем на красный значок «Плюс», и выбираем нужную секцию.
Итак, первое, что мы сделаем, это установим фоновое изображение в правую колонку.
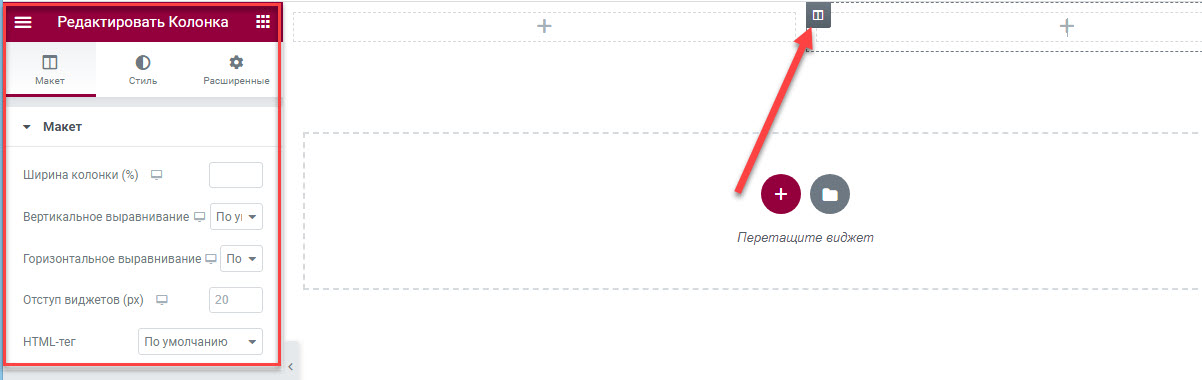
Поскольку мы будем работать именно с правой колонкой, то нам нужно сделать редактирование этой колонки.
Для этого наводим на правую колонку мышку, и когда появится пунктир и серая кнопка — квадратик с левой стороны, нажимаем на нее. После этого нажатия у нас с левой стороны появляются настройки именно этой колонки.
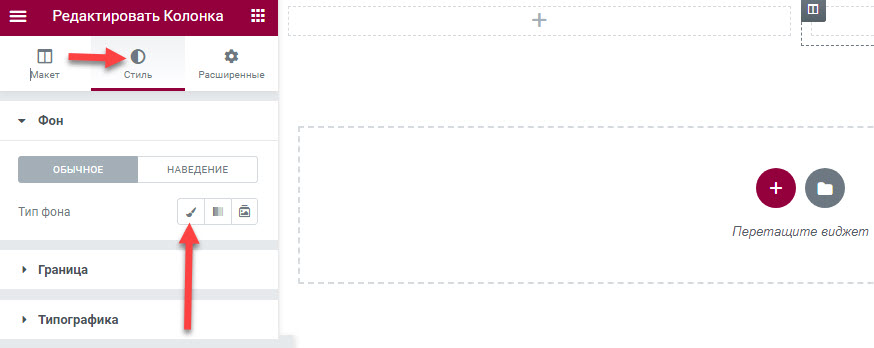
Дальше переходим во вклад «Стиль», нажимая на значок тип фона «Классический».
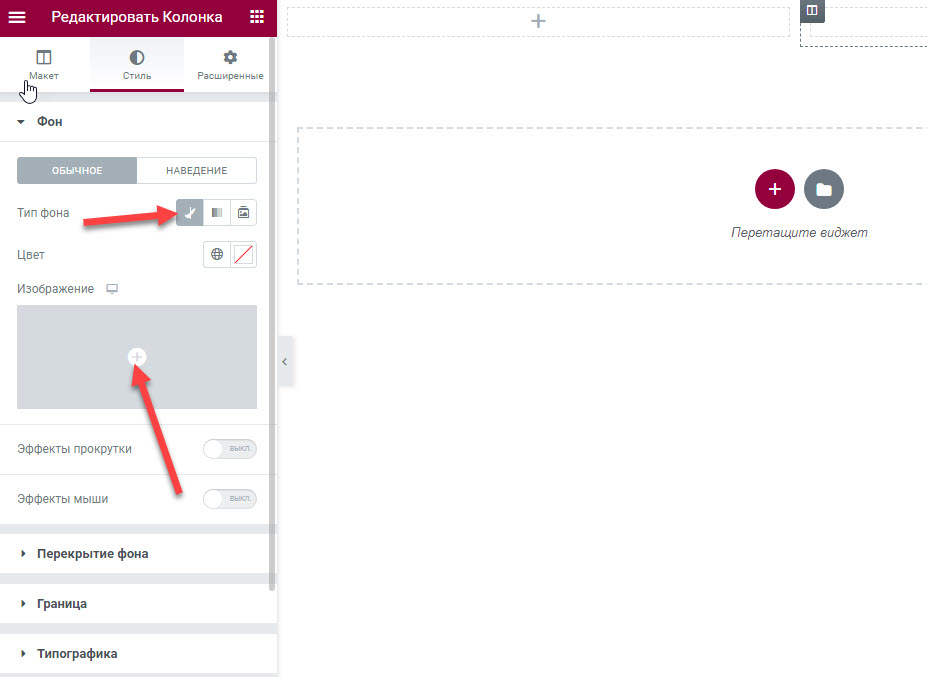
В отрывшимся поле настройки фона нажимаем на поле «Изображение», и загружаем фоновое изображение, которое вы хотите.
Загружаемая фоновая картинка должна быть большой, поскольку мы ее растянем на всю высоту экрана. И также она должна выполнять все пространство по ширине.
Подробности всей настройки фоновой картинки в правой колонке смотрите в видео уроке на этой странице.
После установки и настройки изображения в правой колонке переходим к настройке левой колонки.
Для этого, по очереди перетаскиваем в левую колонку следующие виджеты:
- Изображение
- Заголовок
- Текстовый редактор
- Иконки соцсетей
Подробности всей настройки этих виджетов в левой колонке смотрите в видео уроке на этой странице.
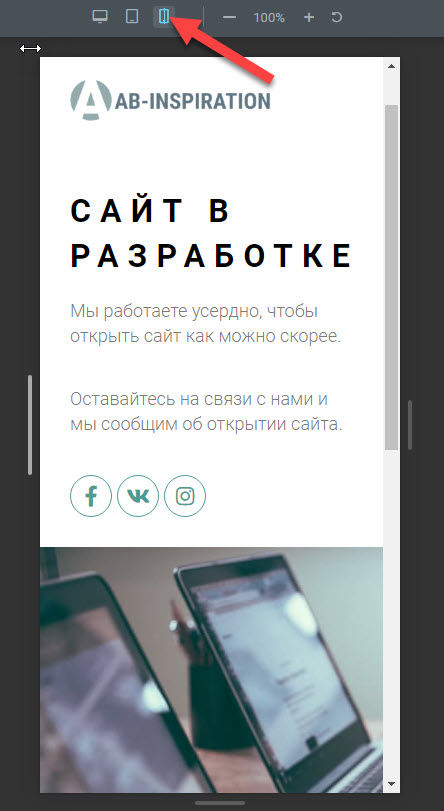
После установки и настройки контента в левой колонке страницы «Сайт в разработке» посмотрим как она будет выглядеть в мобильные версии, и внесем соответствующие изменения.
Для этого, переходим снова в настройки страницы, и нажимаем на кнопку «Режим адаптивности». Выбираем телефон и смотрим, что у нас в итоге получилось
на телефоне,
и на планшете.
Подробности всех изменений для правильного отражения страницы на мобильных устройствах смотрите в видео уроке на этой странице.
После того как мы убедились что страница «Сайт в разработке» мониторе ноутбука, на телефоне и на планшете отражается замечательно нужно прикрепить ее к режиму обслуживания.
Для этого выйдем из этого редактора Elementor нажав три черточки вверху с левой стороны.
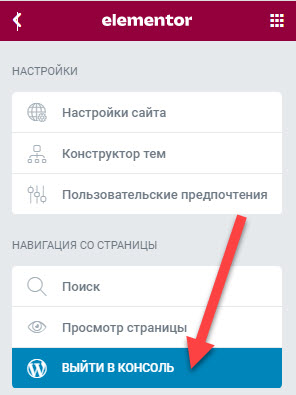
Дальше кликаем на кнопку «Выйти в консоль».
Дальше переходим в раздел «Elementor», и в разделе «Инструменты» выбираем во вкладку «Режим обслуживания».
Далее настраиваем:
- выбираем режим — Обслуживание
- У кого есть доступ — Произвольно
- Роли — Администратор
- Выберите шаблон — В разработке
После этих настроек нажмите кнопку «Сохранить изменения».
Чтобы, посмотреть как будут видеть страницу «Сайт в разработке» посетители вашего сайта на WordPress необходимо раз логиниться — полностью выйти из админки сайта. Или Вы можете также посмотреть свой сайт в другом браузере, где вы не залогинены.
Когда Ваш сайт будут готов, то вы всегда сможет отключить режим обслуживания.
Делается это так.
Заходим в консоль сайта в раздел «Elementor», далее в раздел «Инструменты», далее во вкладку «Режим обслуживания».
Далее настраиваем, чтобы все было как по умолчанию:
- выбираем режим — Отключен
- У кого есть доступ — Авторизованные
- Выберите шаблон — -Выбрать-
Далее, нажмите на кнопку «Сохранить изменения».
И еще. Когда у Вас на сайте включен «Режим обслуживания» в консоли сайта на черной полоске вверху будет красная вкладка с предупреждающей надписью «Режим обслуживания ВКЛЮЧЕН».
Если захотите отредактировать шаблон, который создали для режима обслуживания, то Вы должны будете зайти снова в консоли сайта в раздел «Шаблоны», далее в «Сохраненные шаблоны», далее найти шаблон «Сайт в разработке», и нажать ссылку «Редактировать в Elementor».
У Вас откроется снова редактор Elementor, и Вы сможете внести на странице те изменения, которые захотите. Не забывайте в редакторе Elementor после всех изменений нажимать на зеленую кнопку справа внизу «Обновить».
Еще раз повторю, режим обслуживания подходит только для тех, у кого новый сайт, и для Вас принципиально, чтобы люди не видели, что Вы делаете на сайте. Если Ваш сайт действующий, то не включайте режим обслуживания.
В следующем видео уроке мы начнем, секция за секцией создавать страницу «Главная» для сайта на WordPress. И начнем мы с создания первой секции — с «Шапки, с фиксированным фоновым изображением».
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5