
На этом пошаговом видео уроке мы завершаем создавать страницу «Главная (входная)» для сайта на WordPress с помощью бесплатной версии Elementor. В прошлом видео уроке мы создали секцию «Вопросы — Ответы» для закрытия возражений посетителей сайта или лендинга.
В этом видео уроке Вы узнаете как создать секцию «Наши партнеры» для демонстрации посетителям вашего сайта или лендинга с какими компаниями Вы сотрудничаете.
Этот и другие 100+ видео уроков входят в видеокурс «Elementor — от новичка до профи»
Для создания последней секции для главной страницы сайта мы будем использовать виджет «Заголовок» и виджет «Карусель».
Итак, переходим в редакторе Elementor на создаваемую страницу «Главная». Дальше спуститесь вниз, нажмите на значок «Плюс», выберите структуру «одна колонка на всю ширину».
В этой колонке мы разместим и настроим заголовок используя способом настройки «Копирование» (см. видео урок).
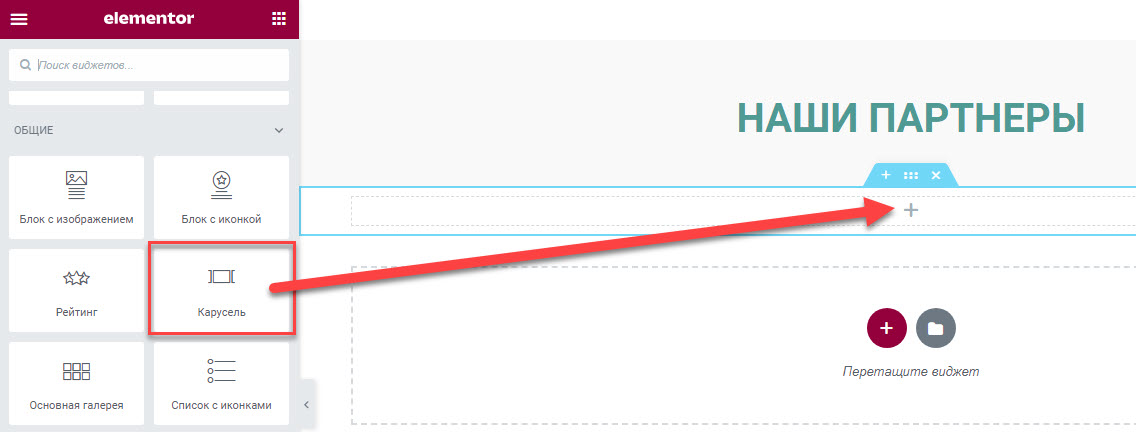
Дальше снова нажмите на значок «Плюс», снова выберите структуру «одна колонка на всю ширину», и загрузите в нее виджет «Карусель».
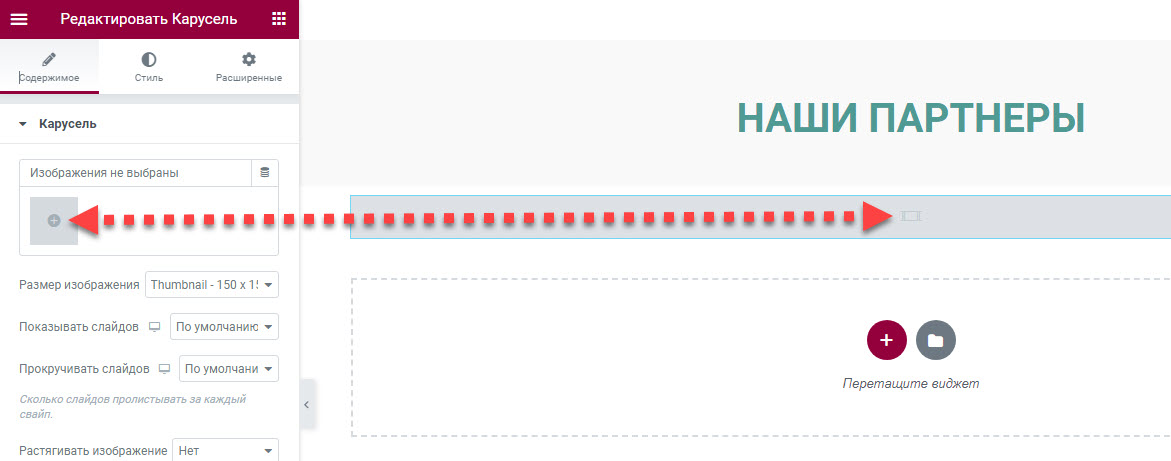
Дальше с левой стороны нажимаем на кнопку «Добавить изображение», и загружаем нужные нам картинки — логотипы партнеров с которыми Вы сотрудничаете.
Рекомендую заранее подготовить изображения логотипов — сделайте их одинакового размера по высоте и ширине.
Настройте, шаг за шагом, секцию с виджетом «Карусель», с учетом всех тонкостей настройки, по моему видео уроку:
В следующем видео уроке Вы узнаете как с нуля создать секцию «Шапка с видеофоном» для страницы «Об авторе» сайта на WordPress.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 0 из 5