
(5 видео урок из 100+ видео уроков пошагового видео курса «Elementor — от новичка до профи«. Новый видео урок завтра.)
В этом видео уроке Вы узнаете как создавать структуру страницы с помощью секций редактора Elementor.
Итак, начнем.
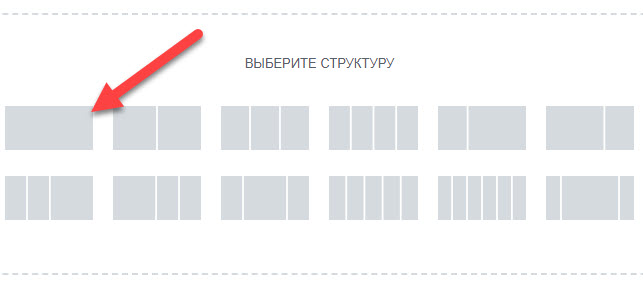
С помощью кнопки «Плюс» мы добавляем новую структуру, то есть новую секцию, например, на всю ширину и в эту секцию вы уже добавляете блоки и контент.
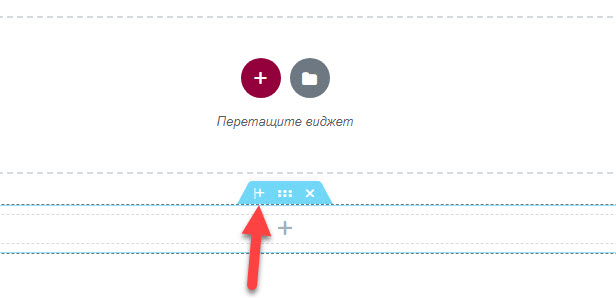
Секция обрамляется голубой граница с тремя кнопками наверху. Когда мы находим мышку, вы можете нажать на плюсе и снова добавить новую секцию выше.
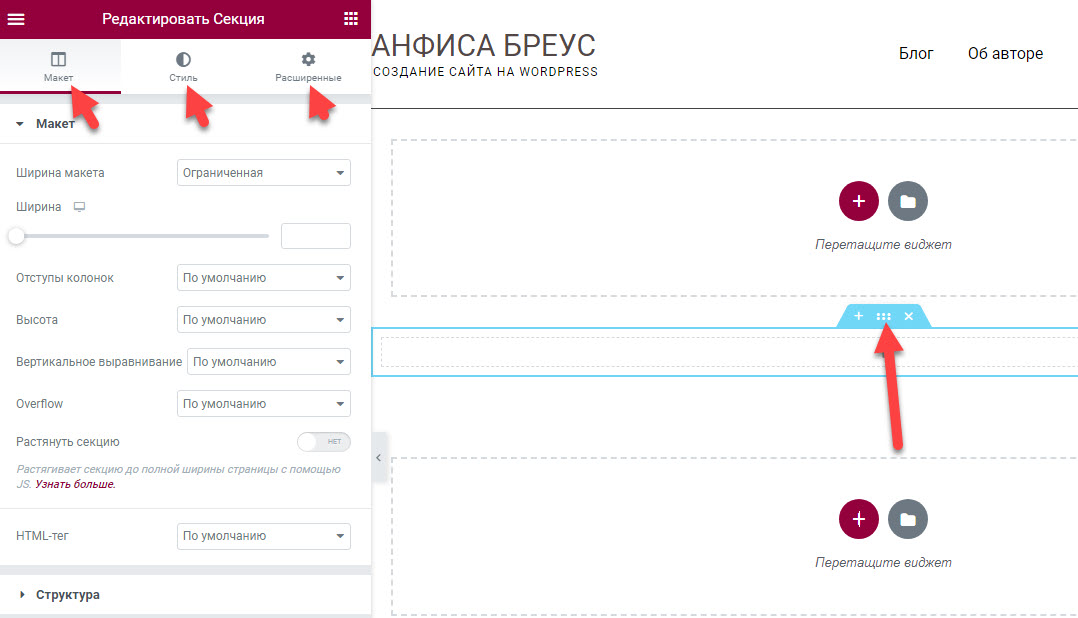
Когда вам нужно редактировать секцию, нажимаем на среднюю кнопку. После нажатия у нас появляются с левой стороны кладки: «Макет», «Стиль» и «Расширенные».
В разделе «Макет» вы можете настроить ширину пакета, который будет внутри, разрыв колонок и так далее. Вот эти настройки еще будем смотреть дальше.
В разделе «Стиль» — вы можете настроить Перекрытие фона, Границу, Разделитель секции, Типографику.
Для удаления секции нужно нажать на кнопку «Удалить».
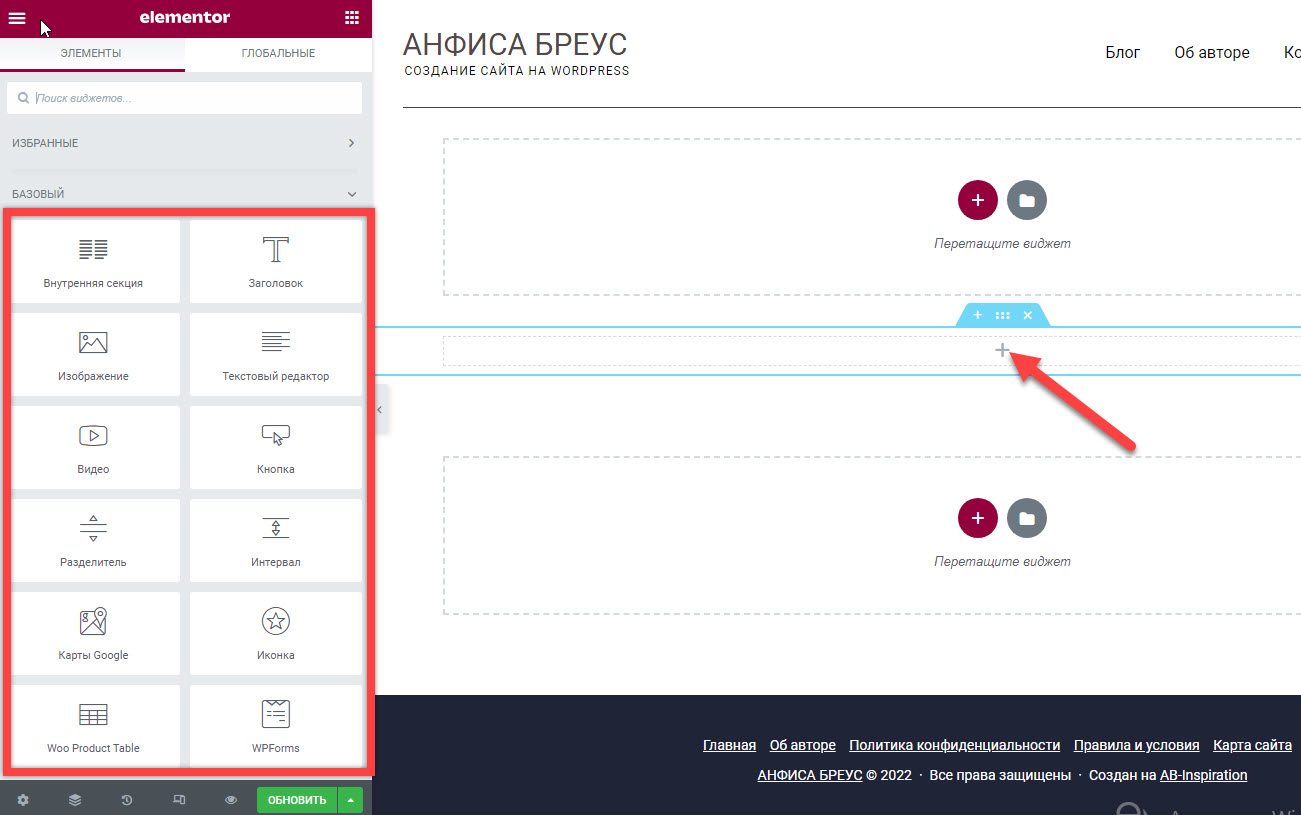
Внутри секции у нас появляется плюсик. Если вы на него нажмете, то с левой стороны появятся виджеты. Виджеты у нас есть «Базовые» — самые популярные виджеты (см.видео урок).
Любой из этих виджетов (элементов) вы можете перетащить в секцию. Когда вы перетаскиваете виджет, то появляется голубая полоса. Отпускаете там виджет и дальше вы уже настаиваете — наполняете контентом данный блок.
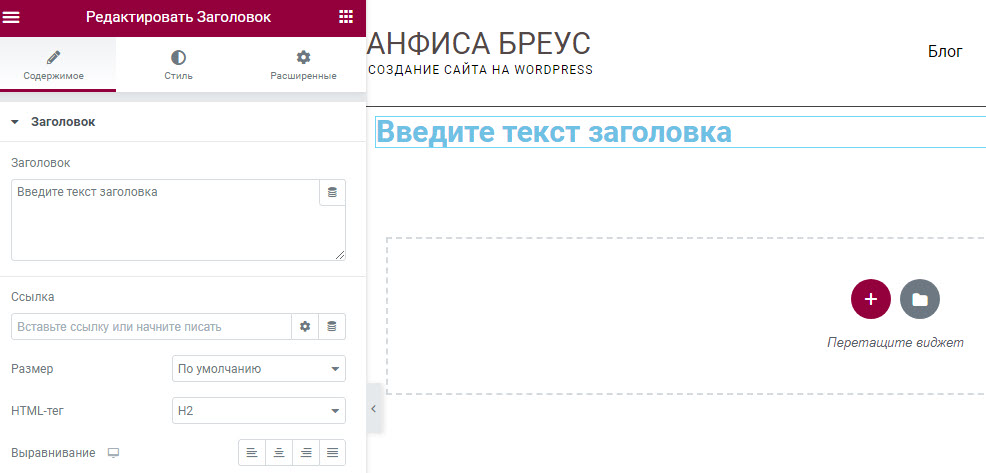
Нажимая левая кнопка мыши на перенесенный виджет с левой стороны у вас появляются настройки контента для этого виджета. Опять появляются вкладки «Содержимое», «Стиль» и «Расширенное». Всегда при любой настройке контента виджетов у вас будут эти три кнопки.
Чтобы удалить внутренний виджет, нужно навести на него мышку. Здесь у нас карандаш появляется с правой стороны голубой карандашик. Далее зажимаем правую кнопку мыши и удалить (см.видео урок).
Внутри секции у нас располагаются колонки. Колонки обозначаются серой пунктирной линией, и с левой стороны появляется вот такой серенький значок (см.видео урок).
Колонки можно дублировать, и тогда они будут располагаться горизонтально.
Если дублировать еще одну, тогда у нас появятся три колонки, и т.д… Таким образом, в каждую колонку вы можете загрузить свой контент.
Снова возвращаемся к виджетам. И, например, перетаскивать в одну колонку текст, во вторую колонку перетаскиваем изображение, и в третью колонку перетаскиваем, например, кнопку. Таким образом, во всех трех колонках располагается контент.
Каждый виджет (каждый элемент) вы можете перетаскивать в другие колонки, менять их местами — просто перетаскивая колонку.
И еще интересную вещь покажу — это навигатор. Очень удобно им пользоваться особенностью если создаваемая в Elementor страница очень длинная и много секций. Также через навигатор вы можете удалять ненужные блоки (см.видео урок).
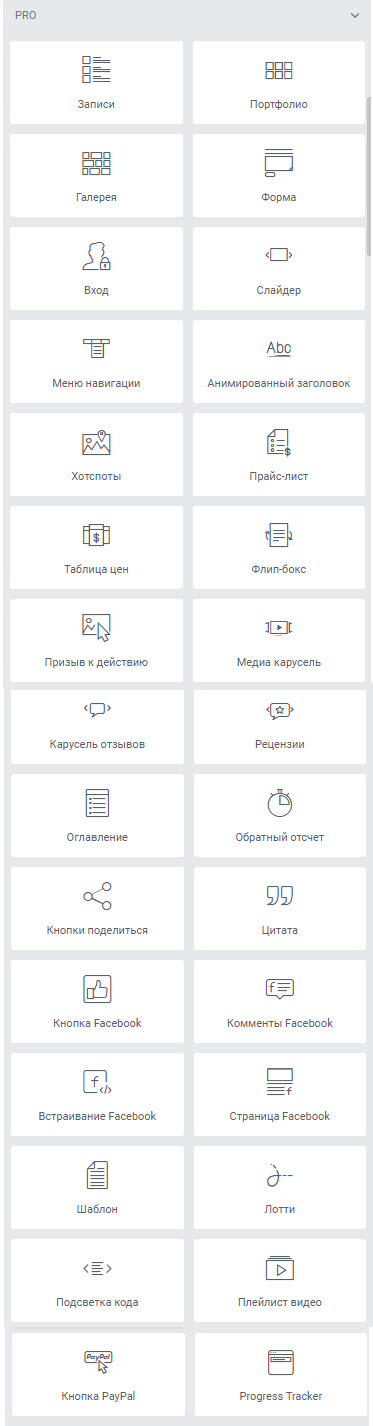
Спускаемся ниже и после Базовых виджетов видим целый блок виджетов PRO. Они сейчас все закрыты. О них мы будем говорить позже.
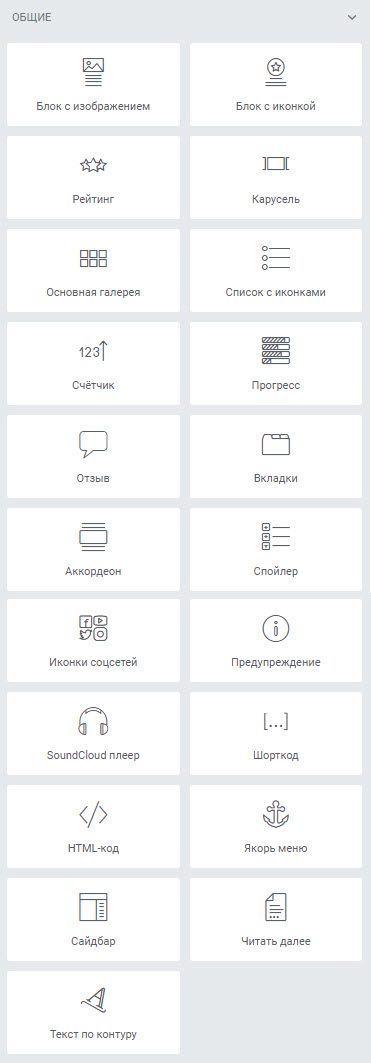
Спускаемся еще ниже, и здесь есть еще один блок бесплатных виджетов, которые называются «Общее». Их мы тоже будем использовать на страницах.
После всех изменений не забываем нажимать на кнопку «Обновить», и затем на глазок «Просмотр», чтобы посмотреть что у нас получилось (см.видео урок).
В следующем видео уроке мы продолжим знакомство с редактором Elementor. Вы узнаете как выбрать и загрузить готовые шаблоны страниц из большой библиотеки Elementor, которые созданы профессиональными дизайнерами, для редактирования под себя.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 0 из 5