
С этого видео урока мы начнем создавать страницу «Главная (входная)» для сайта на WordPress с помощью бесплатной версии Elementor. В этом видео уроке Вы узнаете как для страницы «Главная» создать секцию с фиксированным фоновым изображением.
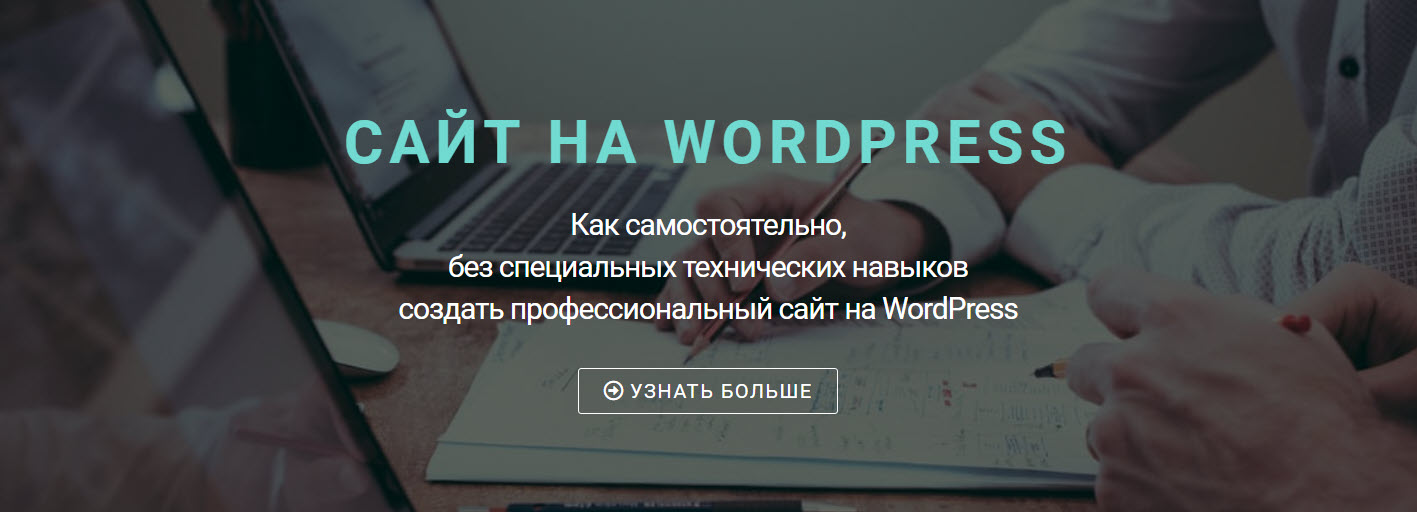
У нас будет вот такая шапка сайта.
Этот и другие 100+ видео уроков входят в видеокурс «Elementor — от новичка до профи»
Я разобью создание страницы «Главная» на восемь уроков.
На этой странице будет несколько секции с разным контентом, с разными виджетами:
- Секция с фиксированным фоновым изображением
- Секция «Три колонки, с иконками и текстом»
- Секция «Об авторе, с картинкой и текстом»
- Секция «Достижения, с анимационными счетчиками»
- Секция «Об авторе. Как убрать отступы вокруг картинки.»
- Секция «Портфолио — галерея»
- Секция «Вопросы — ответы»
- Секция «Наши партнеры»
Итак, начнем создание главной страницы сайта с создания первая секции с фиксированным фоновым изображением.
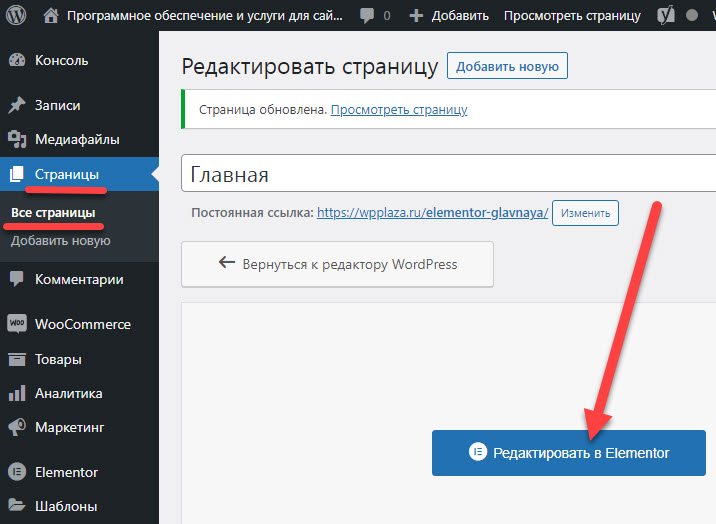
Переходим в админке сайта в раздел «Страницы», и открываем страницу, которую мы уже создали для главной в редакторе Elementor.
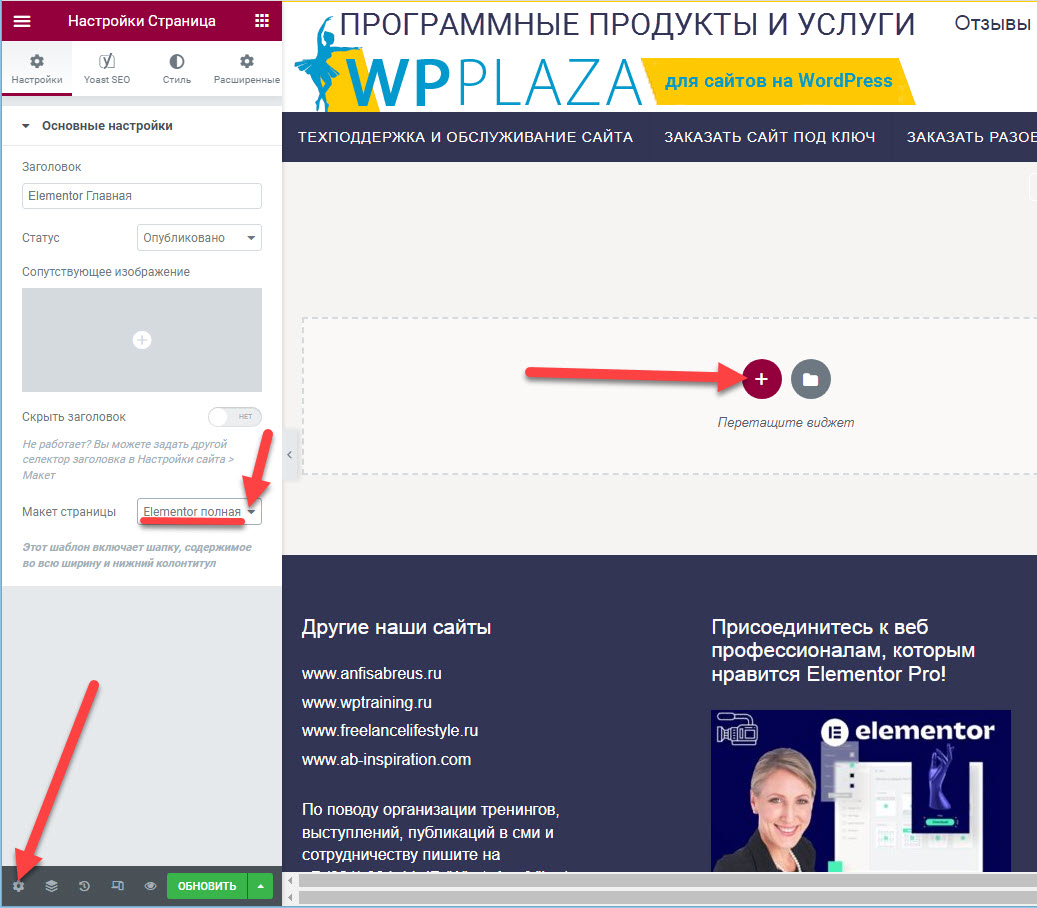
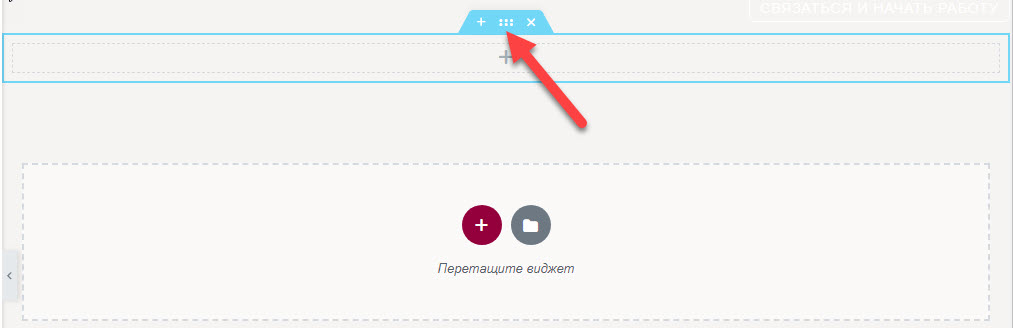
Проверьте, правильно ли у вас установлен макет создаваемой страницы — Elementor полная ширина. Дальше нажимаем на значок «Плюс».
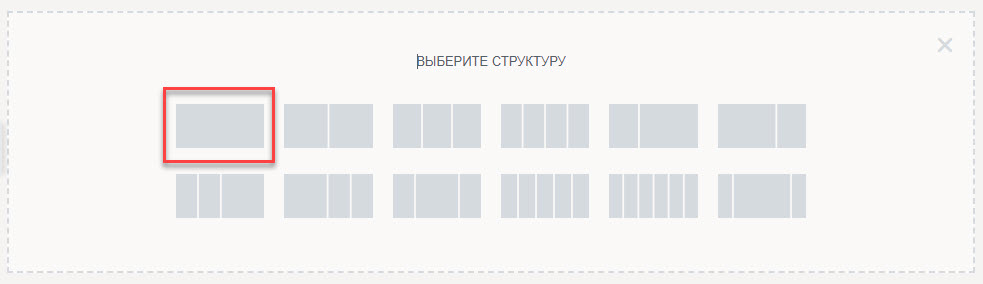
Выбираем структуру секции на всю ширину.
Дальше мы загрузим фоновое изображение для секции. То есть у нас будет фоновое изображение на всю ширину экрана.
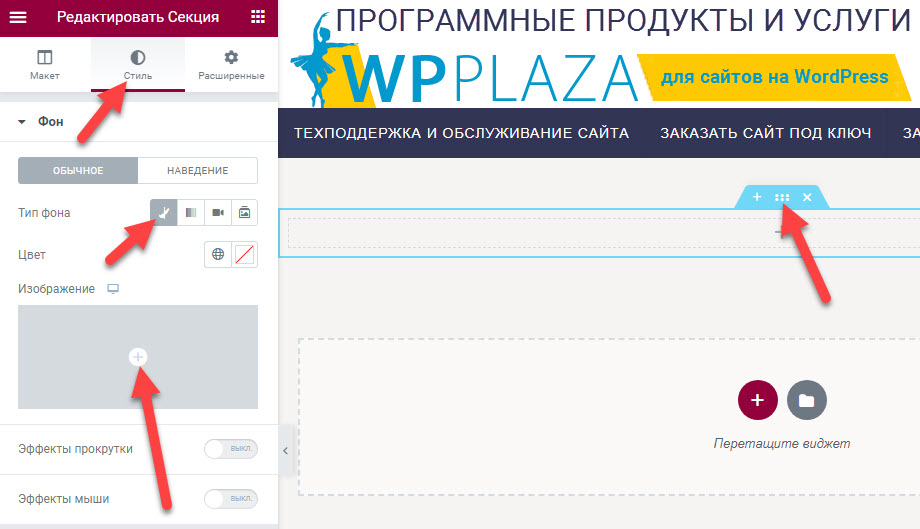
Итак, для редактирования секции наводим мышку на секцию и у нас появляются три кнопки вверху. Нажимая на среднюю кнопку «Редактировать секцию».
Переходим во вкладку с левой стороны в раздел «Стиль». Выбираем тип фона»Классический». Выбираем изображение (должна быть большая картинка 1920px на 1080px). Теперь нам нужно отредактировать это изображение, чтобы оно было зафиксированным, и чтобы оно отражалось.
Далее, смотрите пошаговую настройку в видео уроке в конце этой статьи, и Вы узнаете:
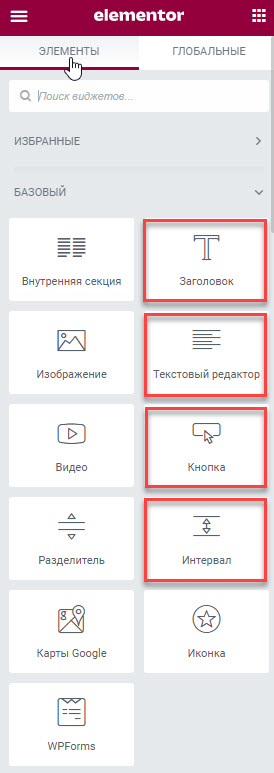
- как добавить отступы с помощью виджета «Интервал»,
- как работать с виджетом «Интервал»,
- как работать с виджетом «Заголовок»,
- как работать с виджетом «Текстовый редактор»,
- как делать перенос строки текста,
- как работать с виджетом «Кнопка»,
- как добавить иконку в кнопку,
- как настроить текст, цвет и анимацию на кнопке,
- как редактировать фон секции с картинкой, заголовком, текстом, и кнопкой.
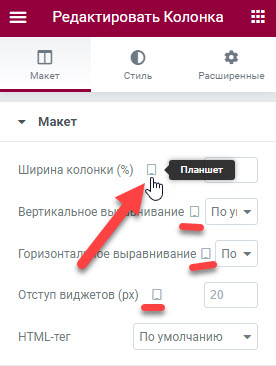
После настройки секции с фиксированным фоновым изображением для правильного отображения выполним донастройку элементов этой секции для телефона и планшета:
- изменим размер заголовка,
- изменим размер текста и расстояние между строчками,
- сделаем поменьше кнопку,
Обратите внимание, что в режиме телефона мобильные телефоны меняется все, что отмечено здесь вот таким значком «Телефон»,
а для планшета со значком «Планшет».
Где нет такой пометки «Телефон или «Планшет» то, изменения будут одновременно отражаться для всех версии — для десктопной (обычный монитор и монитор ноутбука), для телефона и для планшета.
Чтобы вернуться и посмотреть, как выглядит десктопная версия секции нужно нажать на значок вверху создаваемой страницы.
После всех изменений не забудьте нажать на кнопку «Обновить»
Смотрите видео урок пошаговой настройки секции с фиксированным фоновым изображением для страницы «Главная (Входная)» для сайта на WordPress.
В следующем видео уроке Вы узнаете как с нуля создать секцию «Три колонки с иконками и текстом» для страницы «Главная» сайта на WordPress.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5