
Продолжаем создавать страницу «Главная (входная)» для сайта на WordPress с помощью бесплатной версии Elementor. В прошлом видео уроке для страницы «Главная» мы создали секцию «Шапка с фиксированным фоновым изображением».
В этом видео уроке Вы узнаете как создать секцию «Три колонки с иконками и текстом».
У нас будет вот таких три виджета расположенных в ряд (кликните на скриншот картинки для ее увеличения).
Этот и другие 100+ видео уроков входят в видеокурс «Elementor — от новичка до профи»
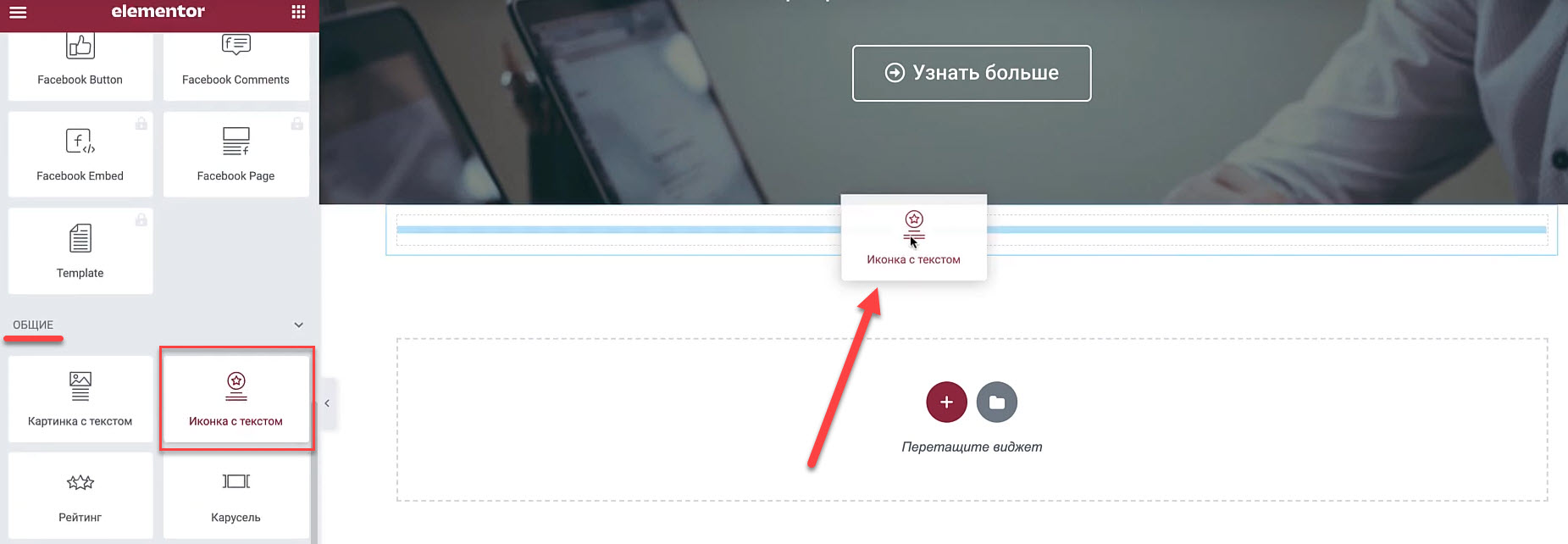
Итак, переходим в настройке нашей страницы. Откройте эту страницу в редакторе Elementor. Дальше спуститесь ниже и нажмите на значок плюс, и выберите структуру создаваемой секции на всю ширину.
Дальше перейдите в выбор виджетов и перетащите в создаваемую секцию виджет «Иконка с текстом».
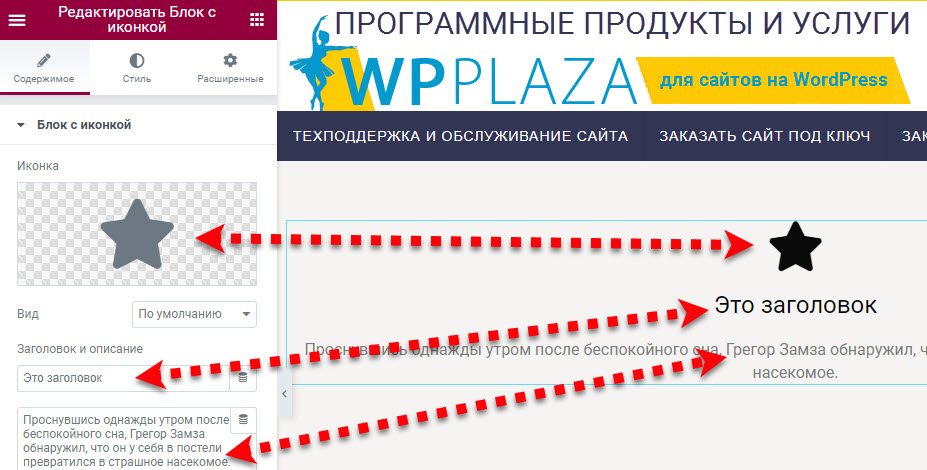
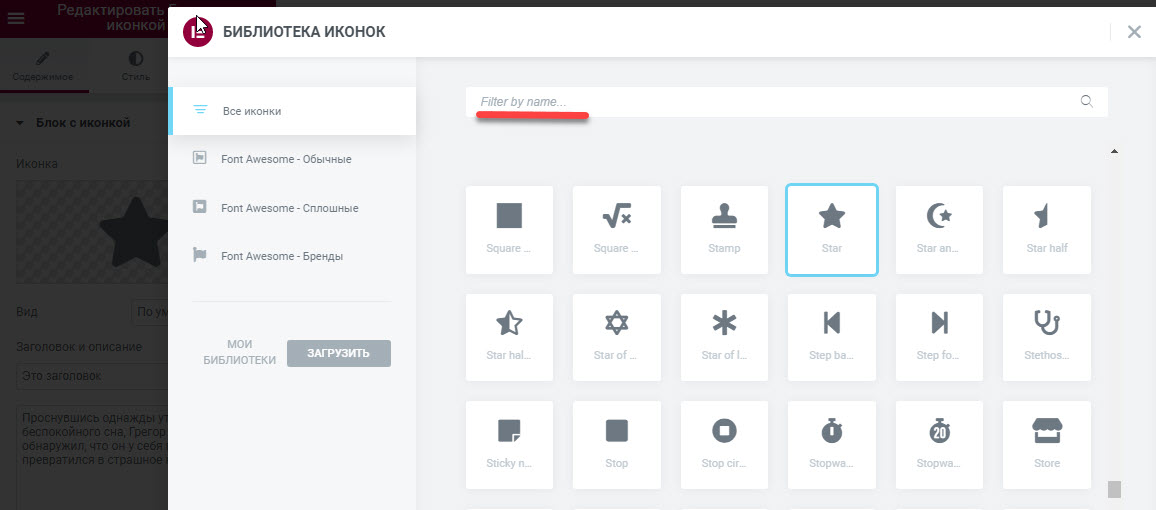
Здесь нам нужно будет настроить иконку, заголовок и текст. Для этого с левой стороны нажимаем на иконку и выбираем то иконку, которая подходит для вашего виджета.
Дальше прописывает заголовок и описание.
На странице иконок Вы можете воспользоваться поиском, но поиск работает только на английском языке.
Далее, все тонкости настройки секции «Три колонки с иконками и текстом» смотрите в этом видео уроке:
В следующем видео уроке Вы узнаете как с нуля создать секцию «Об авторе, с картинкой и текстом» для страницы «Главная» сайта на WordPress.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 0 из 5