
На днях вышла новая версия WordPress 4.8 под название «Эванс» в честь джазового пианиста и композитора Вильяма Джона Эванса. Версия уже доступна для обновления. В новой версии есть несколько новшеств, о которых мне бы хотелось рассказать.
Прежде всего обновления коснулись виджетов. Разработчики добавили 3 новых встроенных виджета «Изображение», «Аудио», и «Видео», а также добавили небольшой редактор в виджет «Текст». Давайте рассмотрим их по подробнее.
Встроенный виджет «Изображение»
Для чего нужен виджет «Изображение»? Многие блогеры размещают в боковую колонку изображение своего продукта с призывом кликнуть по изображению и перейти по ссылке, кто-то размещает партнерские баннеры со ссылками, кто-то размещает свои фото и т.д.
Раньше размещение фото в виджете было не простой задачей. Необходимо было загрузить изображение в медиафайлах, затем скопировать ссылку и затем с помощью HTML вставить его в виджет «Текст». Согласитесь, не просто. Для тех, кто не знает HTML можно было сформировать код в редакторе записей или страниц, и затем перенести его в виджет Текст.
Теперь со встроенным виджетом «Изображение» все происходит очень просто.
Как вставить изображение в виджет
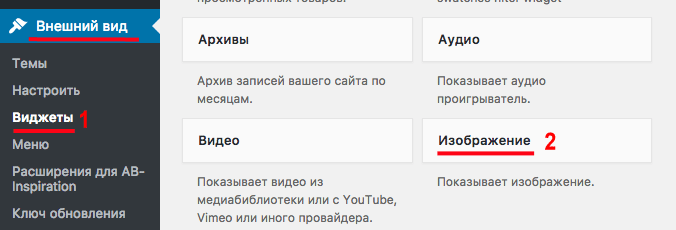
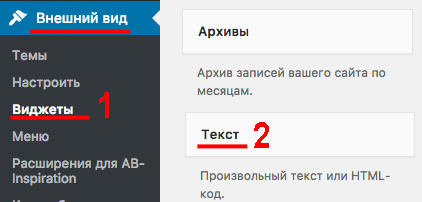
1. Перейдите в раздел Внешний вид — Виджеты
2. Найдите виджет Изображение и перетащите его в боковую колонку
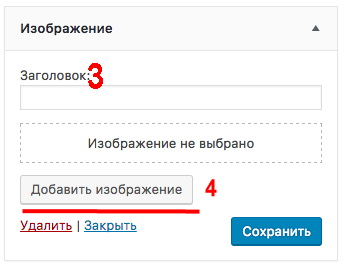
3. В поле Заголовок можно написать текст заголовка виджета
4. Нажмите на кнопку «Добавить изображение»
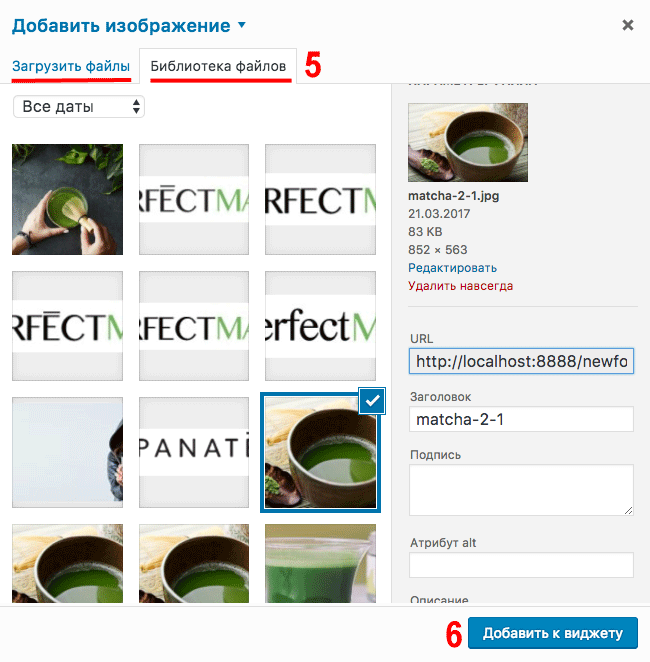
5. Выберите изображение из библиотеке или загрузите новое
6. Нажмите на кнопку «Добавить виджет»
Как сделать изображение ссылкой
Чаще всего изображение делают именно ссылкой, чтобы при клике, посетитель перешел на нужную страницу будь то партнерская ссылка на продающую страницу или ссылка на страницу об авторе.
Для того чтобы сделать изображение ссылкой, нужно сделать следующее:
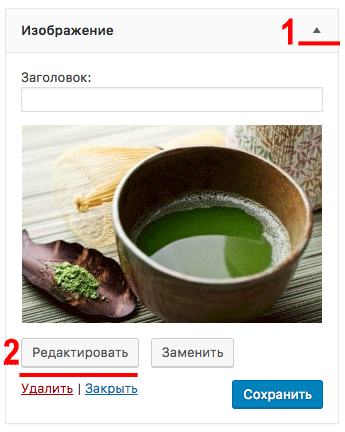
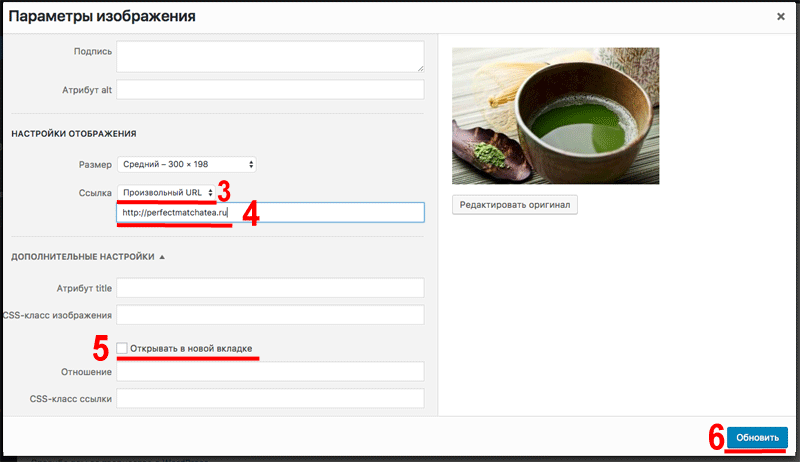
1. Откройте виджет «Изображение», которое вы уже установили в боковую колонку.
2. Нажмите на кнопку «Редактировать»
3. Во всплывшем окне в поле Ссылка выберите из списка «Произвольный URL»
4. В поле ниже пропишите ссылку
5. Если необходимо, поставьте галочку «Открывать в новом окне»
6. Нажмите на кнопку «Обновить»
7. Нажмите на кнопку «Сохранить»
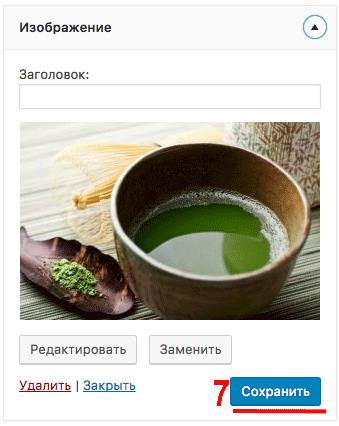
Теперь ваше изображение в боковой колонке будет ссылкой.
Встроенный виджет Аудио
Для чего нужен виджет Аудио? Сегодня аудио не очень популярно, его все больше заменяет видео. Но все же есть блогеры, которые пишут аудио подкасты, и с удовольствием размещают их на своем блоге.
Также, в боковой колонке можно разместить свое аудио обращение к посетителям сайта или загрузить песню для настроения :).
Для размещения аудио записи в боковой колонке, нужно сделать следующее:
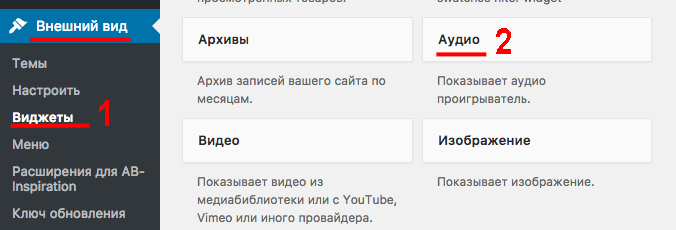
1. Перейдите в раздел Внешний вид — Виджеты
2. Найдите виджет Аудио и перетащите его в боковую колонку
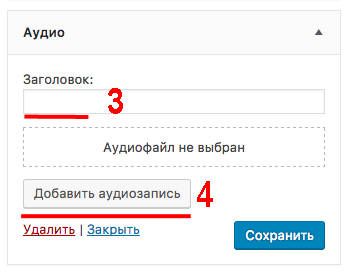
3. В поле Заголовок можете прописать текст заголовка виджета
4. Нажмите на кнопку «Добавить аудио»
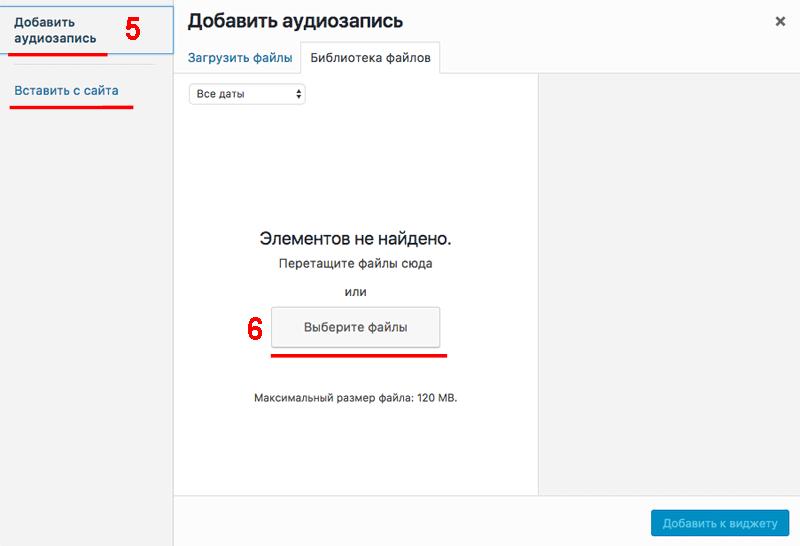
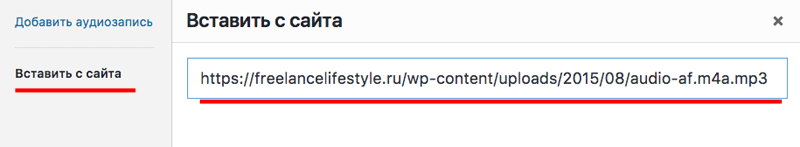
5. Вы можете «Добавить аудиозапись» или «Вставить с сайта» ссылку на аудио с другого ресурса
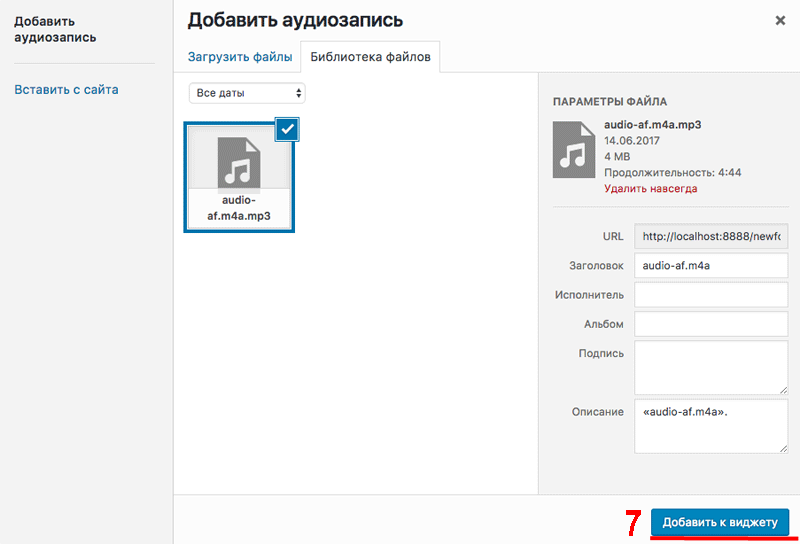
6. Если вы выбрали «Добавить аудиозапись», то нажмите на кнопку «Выберите файлы» и загрузите файл со своего компьютера в формате .mp3
Если вы выбрали «Вставить ссылку» то вставьте в поле ссылку на аудиофайл
7. нажмите на кнопку «Добавить к виджету»
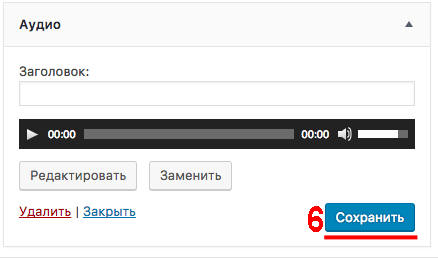
8. Нажмите на кнопку «Сохранить»
Виджет «Аудио» будет выглядеть на вашем блоге вот так:
Встроенный виджет Видео
Зачем нужен виджет «Видео»? Вставить видео приветствие автора в боковую колонку, видео со своего канала Youtube или Vimeo, проморолик продукта итд.
Как вставить видео в боковую колонку
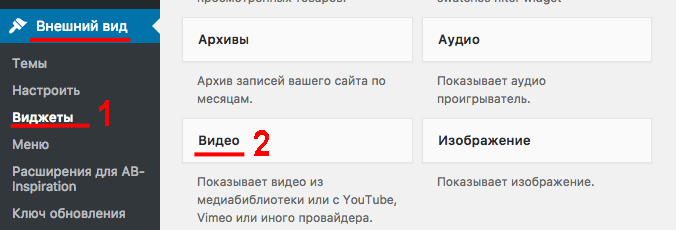
1. Перейдите в раздел «Внешний вид» — «Виджеты»
2. Найдите виджет «Видео» и перетащите его в боковую колонку
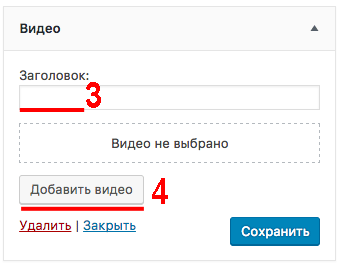
3. В поле «Заголовок» можете прописать текст заголовка виджета
4. Нажмите на кнопку «Добавить видео»
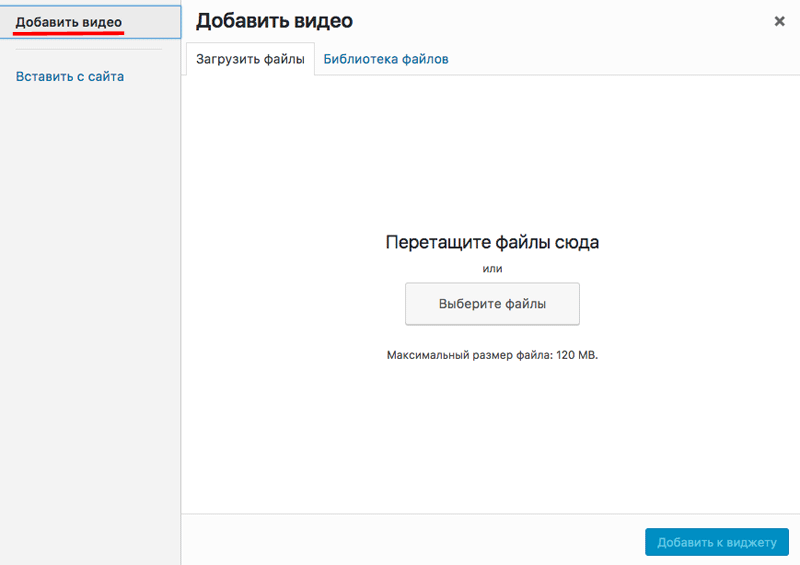
5. Вы можете «Добавить видео». В этом случае вы загрузите видео прямо на сайт в «Медиафайлы».
или «Вставить с сайта» ссылку на видео, например с Youtube.
Если видео маленького размера, можно загрузить его на сайт. Однако, если видео большое по размеру, лучше его загрузить на один из видеохостингов Youtube или Vimeo и затем скопировать ссылку и вставить ее в поле «Вставить с сайта»
Мы рассмотрим пример «Вставки с сайта». Видео в этом случае необходимо предварительно загрузить на Youtube и скопировать ссылку на него.
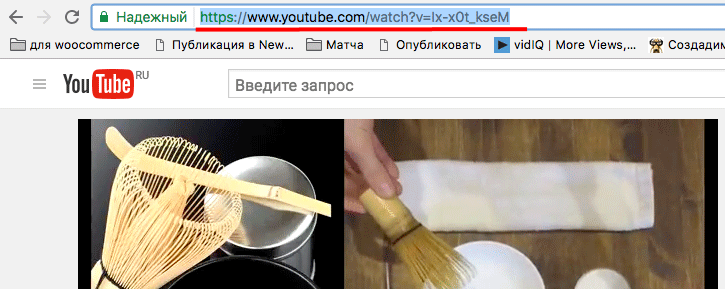
Как скопировать ссылку на видео Youtube
1. Откройте видео на отдельной странице
2. Выделите и скопируйте ссылку в адресной строке
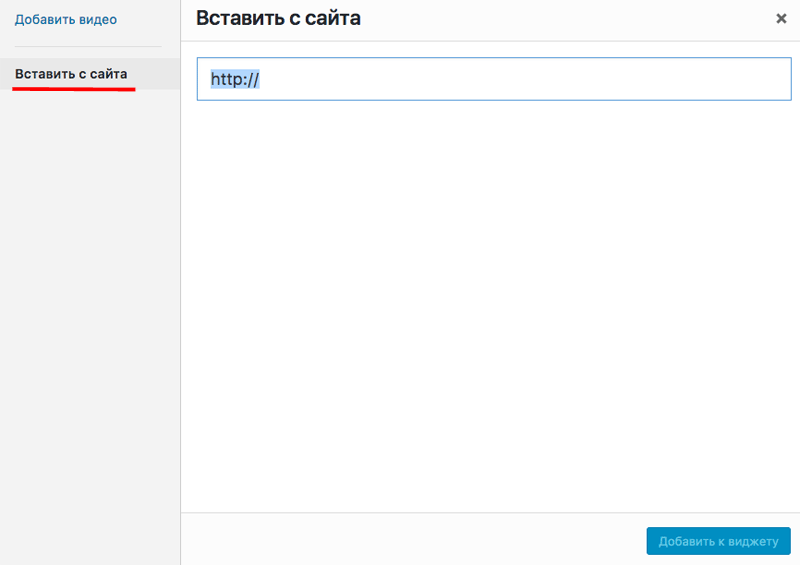
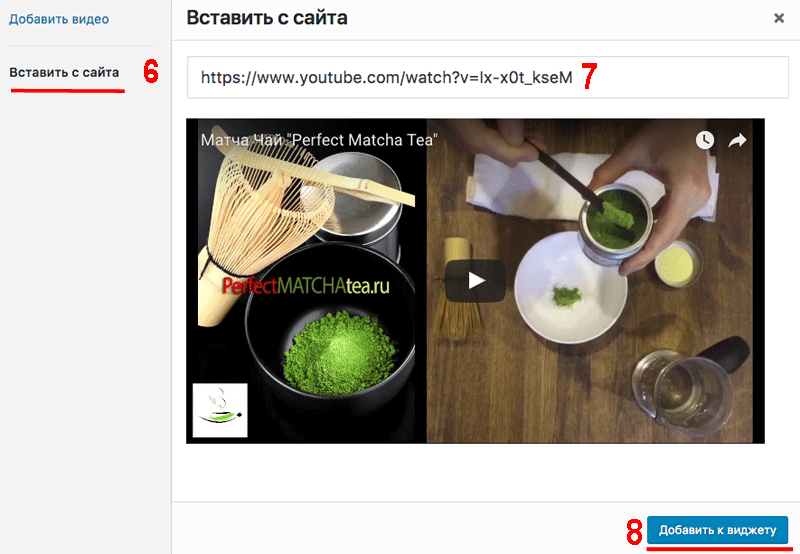
6. Перейдите во вкладку «Вставить с сайта»
7. Вставьте ссылку на видео в поле
8. Нажмите на кнопку «Добавить к виджету»
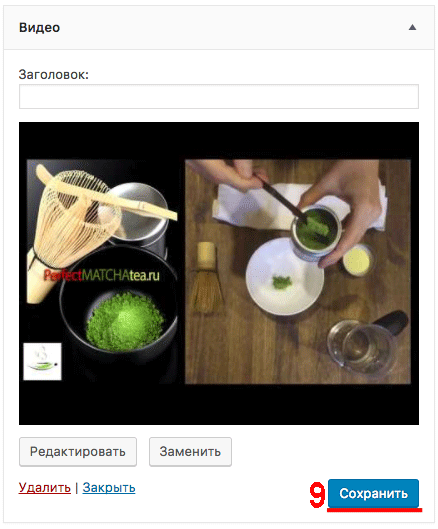
9. Нажмите на кнопку «Сохранить»
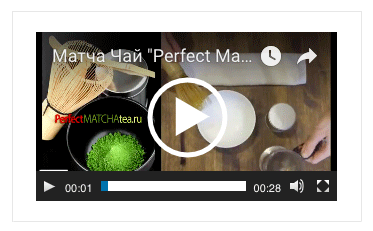
Видео в боковой колонке выглядит так:
Встроенный редактор в виджет Текст
Это поистине долгожданное новшество. Как же не хватало встроенного редактора в виджет. Приходилось создавать html код в редакторе «Записи», а потом переносить код в виджет. Или создавать HTML его в виджете Текст.
Теперь все проще простого. Разработчики встроили несколько самых основных кнопок редактора:
- Выделить жирным
- Выделить курсивом
- Маркированный и нумерованный списки
- Создать ссылку
Давайте рассмотрим инструмент по подробнее:
1. Перейдите в раздел «Внешний вид» — «Виджеты»
2. Найдите виджет «Текст» и перетащите его в боковую колонку
3. Напишите текст в виджете и отредактируйте с помощью кнопок редактора
4. Нажмите на кнопку «Сохранить»
Текст редактируется также как и в «Записях» и «Страницах».
На сайте в боковой колонке отредактированный текст будет выглядеть так:
Ну что ж, спасибо разработчикам WordPress за такие замечательные дополнения. Теперь с виджетами «Видео», «Аудио», «Изображение» и «Текст» блогерам еще проще создавать интересный, яркий, полезный блог.
Если у вас остались вопросы по использованию новых виджетов, не стесняйтесь, пишите в комментариях.
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5