
Виджет Мета — встроенный виджет WordPress, где выводятся ссылки на страницу входа в админку, выхода из админки (если пользователь залогинен), ссылки на RSS ленты статей и комментариев, а также ссылка на WordPress.
Из всех ссылок самая полезная это ссылка на страницу входа в админку и выхода из админки. Многие ставят этот виджет именно из-за этого.
Сам виджет не имеет никаких настроек и поэтому убрать ненужные ссылки не так то просто.
Несколько лет назад я писала статью Как изменить виджет Мета с помощью специального плагина. Это было еще до шаблона AB-Inspiration. В шаблоне я перезаписала дефолтный виджет Мета и убрала из него все ненужные ссылки. Пользователи шаблона даже и не догадываются, что по умолчанию «Мета» виджет (в шаблоне AB-Inspraion он называется «16 — AB — Управление») выглядит совершенно по другому :).
Так вот, все кто не пользуется шаблоном AB-Inspiration часто спрашивают, как отредактировать этот виджет, чтобы убрать все ненужное. С плагином вроде все было хорошо, но автор перестал за ним следить и он уже очень долго не обновлялся. И, как подсказала Виктория, в нем еще и вирус обнаружили.
В связи с этим, я решила написать еще одну статью на эту тему, но на этот раз расскажу как перезаписать данный виджет у себя в шаблоне без плагина, и без редактирования файлов WordPress. Дело в том, что в основном в гугл можно найти инструкции как изменить файл default-widgets.php. Это файл WordPress и если вы вносите в него изменения, при следующем обновлении все слетит.
Самый надежный способ это перезаписать виджет. Проще говоря, создать новый с таким же функционалом, как я это сделала в шаблоне AB-Inspiration.
Как создать новый виджет Мета
Что нужно сделать. Ниже вы найдете код нового виджета с исправленным содержанием. Виджет будет иметь только одну настройку — Заголовок.
Я не буду комментировать код, думаю вам не очень интересно, что да как в сниппете. Ведь главное чтоб работало. Поэтому просто скопируйте код ниже
// ============= Управление ============
/**
* Управление
*/
class newmetawidget extends WP_Widget {
/* функция конструктора, задаем ID виджета, заголовок и описание */
function __construct() {
parent::__construct(
'newmetawidget', // Base ID
__( 'Новый мета виджет', 'inspiration' ),
array( 'description' => __( 'Виджет со ссылкой на вход в админку', 'inspiration' ), )
);
}
/* Функция виджета, Вывод содержимого виджета*/
function widget($args, $instance) {
extract( $args );
$title = apply_filters('widget_title', $instance['title']);
echo $before_widget;
if ( $title ) echo $before_title . $title . $after_title;
?>
<ul>
<?php wp_register();?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
<?php echo $after_widget; ?>
<?php } /* Функция обновления */ function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = strip_tags($new_instance['title']); return $instance; } /* Функция формы. Поле в настройках виджета. */ function form($instance) { $defaults = array( 'title' => __( 'Управление', 'inspiration' ),
);
$instance = wp_parse_args( (array) $instance, $defaults ); ?>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Заголовок:', 'inspiration'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $instance['title']; ?>" />
<?php
}
}
add_action( 'widgets_init', function(){
register_widget( 'newmetawidget' );
});
Вставка кода нового виджета Мета. Способ 1
Теперь необходимо вставить скопированный код в файл funсtions.php в шаблоне, который вы используете.
Для этого
- Перейдите в раздел «Внешний вид»
- Перейдите в раздел «Редактор»
- Откройте файл functions.php
- Вставьте скопированный код в самом конце
- Сохраните изменения
Внимание! Редактируйте файл funсtions.php только если вы уже имели опыт редактирования кода. В противном случае, если вы нарушите код, может произойти сбой и вам прийдется делать откат блога на хостинге или редактировать файл на хостинге. Для этого обязательно скопируйте исходный файл functions.php, чтобы вы в любой момент могли вернуть исходник.
Вставка кода нового виджета. Способ 2
Есть еще один способ вставить новый код не редактирую шаблонный файл.
Для этого вам нужно скачать плагин Индивидуальные функции. В этом плагине только один файл, и в него вы можете вносить все функции, которые вам нужно без редактирования шаблона.
- Скачайте плагин Индивидуальные функции, установите его на блог и активируйте
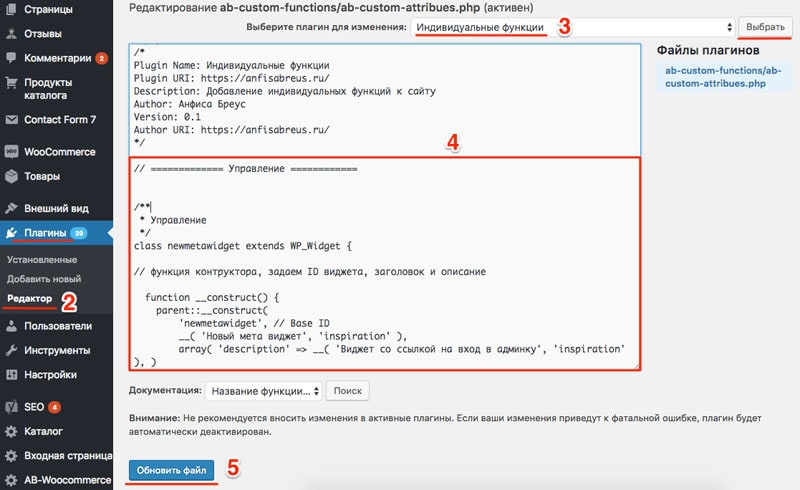
- Зайдите в раздел «Плагины» — «Редактор»
- Выберите из списка плагинов справа «Индивидуальные функции» и нажмите на кнопку «Выбрать»
- Вставьте скопированный код нового виджета в файл
- Нажмите на кнопку «Сохранить файл»
Такой метод вставки функций хорош тем , что если вы допустите ошибку, в большинстве случаев, плагин просто будет деактивирован и это никак не скажется на вашем блоге. Вы сможете просто внести поправки через админку и снова активировать плагин.
Установка нового плагина Мета в боковую колонку
Теперь нам нужно установить новый виджет в боковую колонку
- Перейдите в раздел «Внешний вид» — Виджеты
- Найдите виджет «Новый мета виджет » перетащите его в боковую колонку
- Напишите заголовок виджета и сохраните его
У вас должен появится вот такой виджет
Когда вы не вошли в админку:
Когда вы вошли в админку:
На этом все. Если у вас остались вопросы, не стесняйтесь, задавайте в комментариях. Буду рада ответить и помочь.
P.S. Еще раз хочу напомнить, эта инструкция не для пользователей шаблона — конструктора AB-Inspiration. В шаблоне — конструкторе AB-Inspiration этот виджет уже встроен и называется «16-AB-Управление».
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5