
Плагин WP125 позволяет легко и просто установить рекламный блок в боковой колонке блога. Обычно реклама устанавливается с помощью виджета «Текст». Но как известно оформляется содержание этого виджета с помощью HTML.
Для тех, кто не знает HTML, или просто не хочет тратить время на оформление рекламного блока — этот плагин просто находка. Все что нужно, это загрузить плагин, активировать и настроить. Да еще, предварительно загрузить картинки на хостинг.
Настройки очень простые и к тому же на русском языке. Подробнее о настройках этого плагина можно посмотреть в видео или pdf файле вебинара 27 плагинов необходимых вашему бизнес блогу.
Но сегодня я хотела бы написать об одной проблеме связанной с этим плагином. На днях ко мне в скайп постучалась Анна Костюк и попросила помочь разобраться с некорректным отображением баннеров. Цитирую наш разговор здесь:
Анна Костюк: «Нравится Ваша подача материала, все очень доходчиво. У меня к Вам вопрос, установила плагин WP125 и загрузила туда ссылки на картинки, а они все разных размеров, как их сделать одинаковыми?»
Я: «Картинки для рекламы нужно готовить заранее в фотошоп или в любом другом редакторе фото. Изображения нужно обрезать (уменьшить) до размера 125/125»
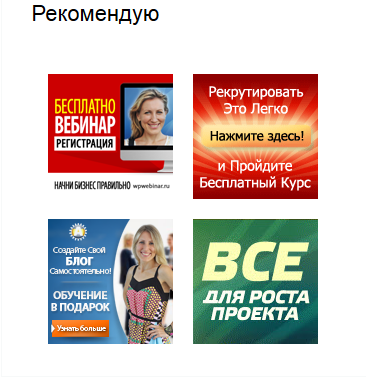
Анна Костюк: «Анфиса, я картинки сделала нужного размера 125Х125 в WP125, Но какие-то голубые рамки портят вид… Может что-то посоветуйте…»
Я: «Анна, добрый день. Посмотрела вашу проблему. У вас конфликт со стилями шаблона. Сделать нужно следующее:
- В настройках плагина Ads = Settings, убрать галочку «Default Style»
- В файле styles.css (внешний вид = редактор = styles.css) в самом конце вставить код:
#wp125adwrap_1c { width:100%; }
#wp125adwrap_1c .wp125ad { margin-bottom:10px; }
/* Styles for two-column display */
#wp125adwrap_2c { width:100%; margin-top:20px; text-align:center;}
#wp125adwrap_2c .even, .wp125ad { width:125px; padding:10px; display:inline; border:none!important; }
Анна Костюк: «Анфиса, спасибо большое! Все получилось!»
Вся проблема заключалась в том, что разработчики плагина использовали в стилях те же названия (.even, .odd), что и разработчики шаблона. Все что мы сделали это отменили стиль по умолчанию и добавили свой с нужными изменениями.
Спасибо, Анна, большое за вопрос. Большинство шаблонов используют эти названия стилей для комментариев, поэтому конфликт может быть на многих шаблонах.
Если у Вас возникают вопросы по настройкам плагинов, не стесняйтесь, задавайте их в комментариях. Я обязательно отвечу. А самые интересные, на мой взгляд, я буду публиковать на блоге. 
Данный плагин устарел. Рекомендуем аналогичный https://ajdg.solutions/.
Кстати, в многоцелевом шаблоне — конструкторе AB-Inspiration блок баннеров 125х125 уже встроен и настроен.
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5