
В WordPress с версии 3.0 разработчики встроили функционал «Произвольное меню». К сожалению не все им пользуются и все еще по старинке ставят плагины для формирования навигационного меню на блоге.
В этой статье я расскажу как Вы можете создать меню из тех страниц, рубрик или статей, какой Вам хочется, а также менять их местами не прибегая к плагинам.
Конечно если Вы выбрали старый шаблон для создания блога на WordPress то возможно у Вас нет этого функционала. Это дело можно поправить и в файле function.php зарегистрировать функцию. Подробнее об этом можно почитать здесь: Создание меню в WordPress
Если ли же в Ваш шаблон WordPress встроен функционал произвольного меню, то можете читать дальше.
В шаблоне AB-Inspiration есть 3 встроенных меню — Главное — в начале страницы, и Footer — в конце страницы и отдельное меню для целевой страницы. Вы можете произвольно сформировать их следуя инструкции ниже.
Зачем нужно создавать произвольное меню
По умолчанию в меню автоматически попадают страницы, которые Вы создаете и публикуете в разделе «Страницы». И к тому же появляются они в меню в том порядке в котором Вы из опубликовали.
Часто бывает так, что Вам хочется какие-то страницы исключить из меню, что-то добавить или поменять порядок отображения в меню.
Как создать произвольное меню на блоге
Управление меню происходит в админке — Внешний вид — Меню
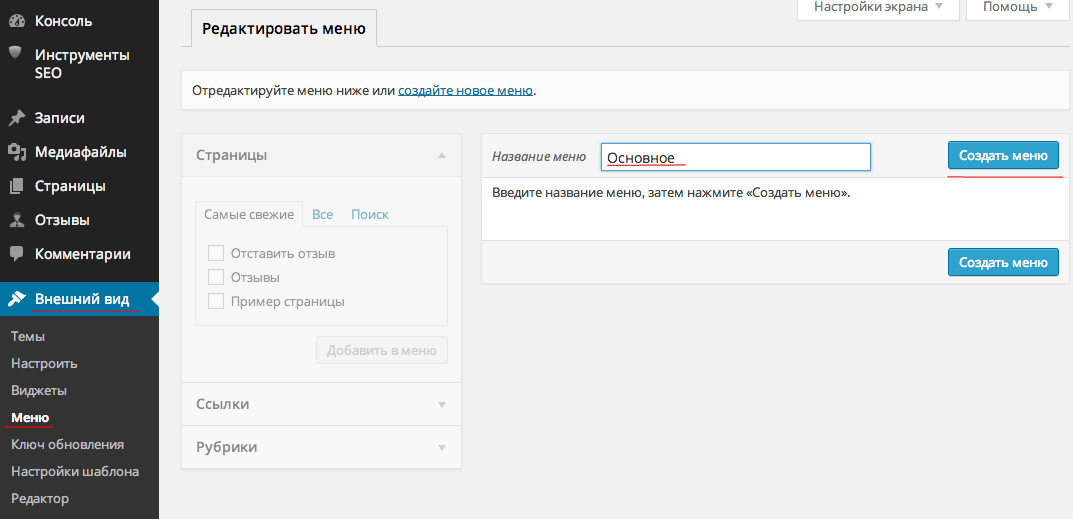
- Зайдите в админку блога — Внешний вид — Меню
- В поле «Название меню» напишите любое название, например «основное»
- Нажмите «Сохранить»
Далее, чуть ниже появится блок «Настройки меню»
Поставьте галочку напротив того меню, которое встроено в шаблон. В каждом шаблоне по-разному.
В шаблоне AB-Inspiration встроено 3 меню — Primary Navigation — это верхнее меню, Меню в Footer — меню в нижней части блога, и отдельное меню для целевой страницы Меню на «Целевой Странице». Если Вы сейчас формируете меню для верхней части блога, поставьте галочку «Primary Navigation»
Как добавить страницы в меню на блоге
После того как вы создали меню у Вас активируются слева на странице боковая колонка с блоками «Страницы», «Ссылки», «Рубрики»
Чтобы добавить страницы в меню сделайте следующее:
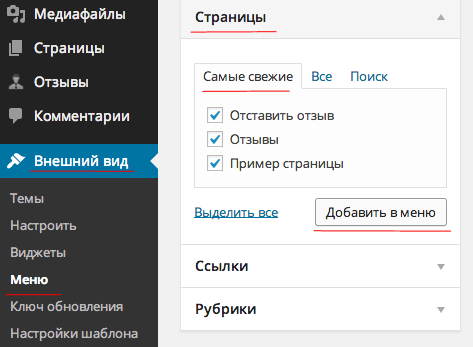
- На странице в разделе «Внешний вид» — «Меню», перейдите в блог «Страницы»
- Отметьте галочкой те страницы, которые Вы хотите видеть в меню
- Нажмите на кнопку «Добавить в меню»
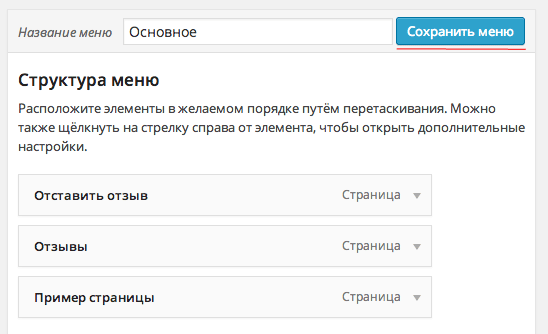
После того как вы нажмете на кнопку «Добавить в меню», права появятся те страницы которые Вы добавили. Нажмите на кнопку «Сохранить»
В блоке «Страницы»отображаются только опубликованные страницы.
Как добавить страницу «Главная» в меню на блоге
Страница «Главная» создается WordPress автоматически и ее нет в списке опубликованных страниц. Чтобы страница Главная появилась на блоге нужно сделать один из 2-х вариантов:
Вариант №1
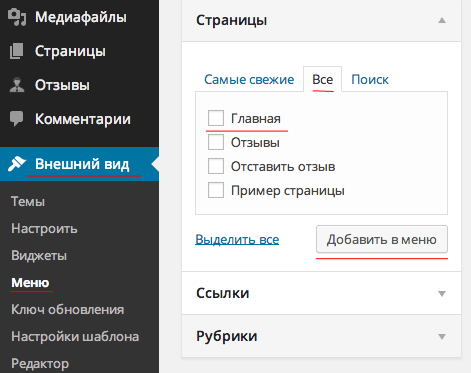
- На странице в разделе «Внешний вид» — «Меню», перейдите в блог «Страницы»
- Нажмите на вкладку «Все»
- Поставьте галочку напротив «Главная»
- Нажмите на кнопку «Добавить в меню»
Вариант №2
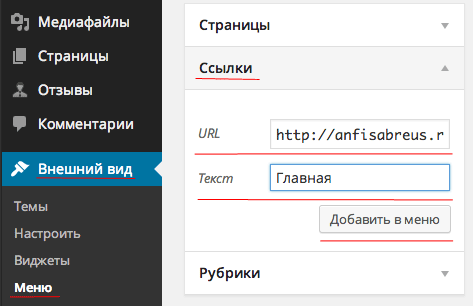
- На странице «Внешний вид» — «Меню» перейдите в блок «Ссылки»
- В поле URL пропишите адрес Вашего блога (главную страницу)
- В поле Текст напишите слово «Главная»
- Нажмите на кнопку «Добавить в меню»
- Таким же образом Вы можете разместить любую ссылку в меню Вашего блога
После добавления главной страницы в меню нажмите на кнопку «Сохранить»
Как добавить рубрику в меню на блоге
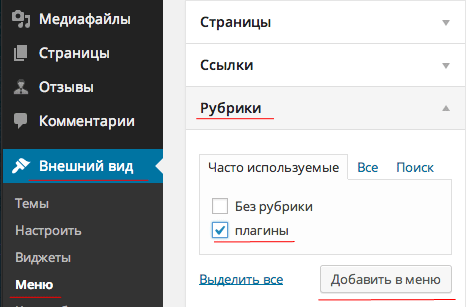
- На странице «Внешний вид» — «Меню» перейдите в блок «Рубрики»
- Отметьте галочкой те рубрики, которые Вы хотите видеть в меню
- Нажмите на кнопку «Добавить в меню»
- Нажмите на кнопку «Сохранить»
В списке «Часто используемые» будут отображаться только рубрики в которых есть статьи. Если Вы хотите добавить пустую рубрику (в который еще нет статей), то нажмите в блоке «Рубрики» на вкладку «Все». Далее из списка отметьте те рубрики, которые хотите включить в меню.
Как переименовать пункт меню на блоге
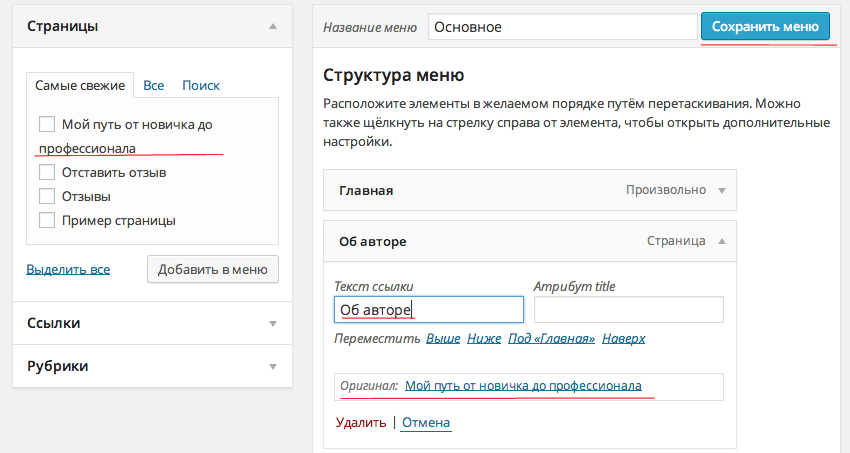
По умолчанию WordPress размещает страницы и рубрики так как Вы их назвали. Но если, к примеру Вы назвали страница «Мой путь от новичка до профессионала», то в меню такое длинное название может занять все место. Поэтому было бы целесообразно переименовать страницу в меню например на «Об авторе», но при этом не меняя название страницы. Это может можно сделать в разделе «Меню»
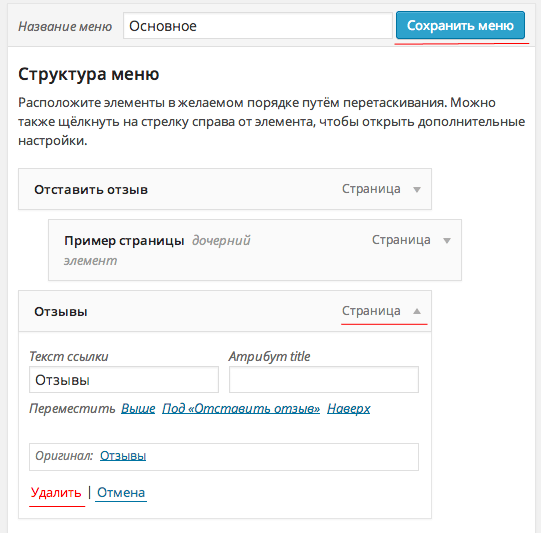
- На странице «Внешний вид» — «Меню», в блоке «Структура меню» найдите тот пункт меню, который Вы хотите изменить
- Нажмите на треугольничек справа от названия меню
- В поле «Тест ссылки» напишите свое название
- Нажмите на кнопку «Сохранить»
Как поменять порядок страниц в меню на блоге
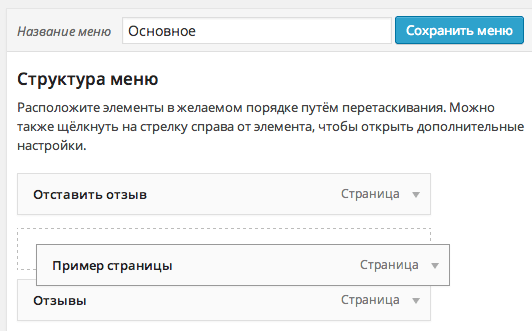
В блоке «Структур меню» на странице «Меню» все пункты меню появляются вертикально в том порядке как Вы их добавляете. Сверху вниз — на блоге будут отображаться слева направо. Самый верхний пункт меню будет самым левым.
Чтобы поменять порядок нужно сделать следующее:
- На странице «Внешний вид» — «Меню», в блоке «Структура меню» найдите тот пункт меню, который хотите перенести
- Нажмите на этот пункт меню левой кнопкой мыши, удерживайте и тащите его вверх или вниз (в зависимости от того, куда Вы хотите его определить)
- Когда появится пунктир на нужном месте, отпустите мышку.
- Нажмите на кнопку «Сохранить»
Как создать выпадающее меню на блоге
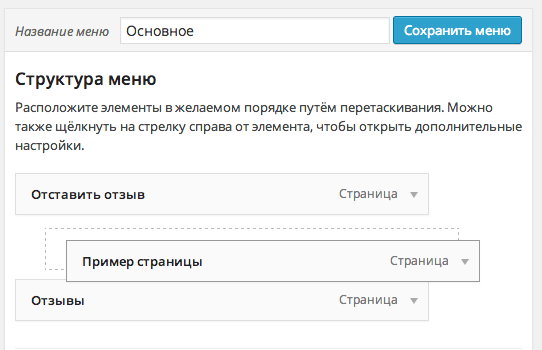
Как Вы наверное уже заметили, когда Вы перемещаете меню в админке пунктир появляется либо на ровне с предыдущим меню, либо чуть правее.
Если Вы отпустили когда пунктир был на ровне, то на блоге эти пункты меню отобразятся вряд. Если чуть правее, то нижний пункт меню будет выпадающим при наведении мышкой на верхнее.
- На странице «Внешний вид» — «Меню», в блоке «Структура меню» найдите тот пункт меню, который хотите сделать выпадающим
- Нажмите на этот пункт меню левой кнопкой мыши, удерживайте и оттащите его правее
- Когда появится пунктир на нужном месте, отпустите мышку.
- Нажмите на кнопку «Сохранить»
Не все шаблоны поддерживают выпадающее меню. В шаблоне AB-Inspiration такой функционал есть. Узнать поддерживает Ваш шаблон выпадающее меню или нет очень просто. Создайте несколько пунктов выпадающий в разделе «Меню» — Сохраните — перейдите на блог — наведите мышку на страницу с выпадающим меню. Если ничего не появится, значит Ваш шаблон не поддерживает выпадающее меню.
Как удалить пункт меню на блоге
Если Вы решили, что Вам не нужна та или иная страница в меню, ее можно удалить, не удаляя саму страницу.
- На странице «Внешний вид» — «Меню», в блоке «Структура меню» найдите тот пункт меню, который хотите удалить
- Нажмите на треугольничек справа от названия пункта меню
- Нажмите на ссылку «Удалить»
- Нажмите на кнопку «Сохранить»
Как создать второе меню на блоге
В шаблоне AB-Inspiration встроен функционал 3-х меню. Второе меню располагается в нижней части блога, и третье на отдельной странице Целевая страница.
Чтобы создать отдельное меню для нижней части сделайте следующее:
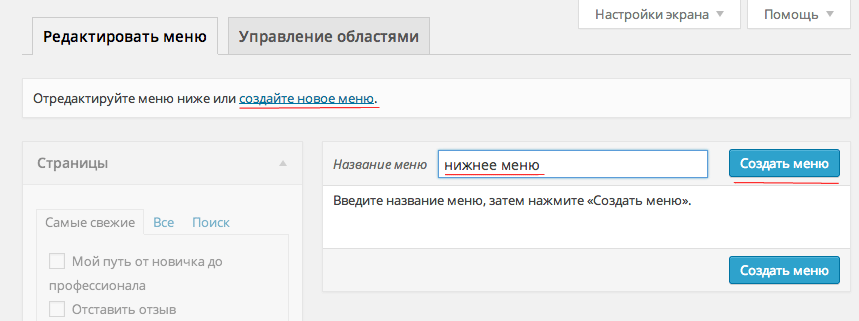
- На странице «Внешний вид» — «Меню» нажмите на ссылку «создайте новое меню»
- В поле впишите название меню
- Нажмите на кнопку «Сохранить меню»
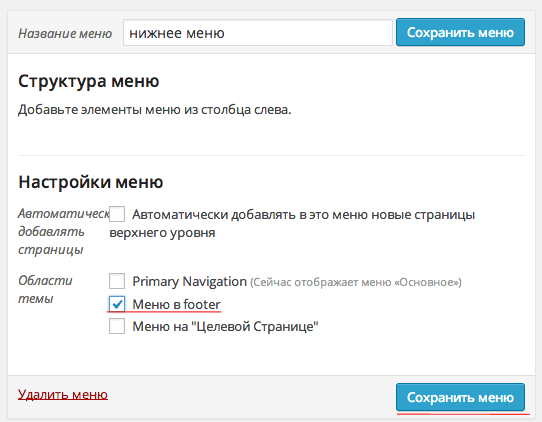
- Отметьте галочкой «Меню в footer»
- Нажмите еще раз «Сохранить меню»
Если Ваш шаблон не поддерживает второе меню, необходимо сначала создать функционал. Либо выбрать другой шаблон.
Ну что ж, теперь вопросов по меню возникать не должно :). Но все же есть вопросы, не стесняйтесь, задавайте в комментариях.
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5