
А вы знаете, что скрыто за аббревиатурой html, тегов, непонятных значков? В этой статье я открою Вам эту тайну. И Вы увидите насколько все просто.
Иногда возникает необходимость поправить в статье текст или изображение, или оформить текстовый виджет с помощью HTML или внести изменения в файлы шаблона. Для этого необходимо знать хотя бы основы HTML , а еще лучше понимать их суть.
Что такое HTML
HTML — это аббревиатура HyperText Markup Language — язык гипертекстовой разметки.
Давайте разберем каждое слово, чтобы было понятней.
HyperText — «гипертекст».
Вообще термин гипертекст появился еще задолго до появления Интернет и является противоположностью линейного текста. Линейный текст — например книга — читаем строчку за строчкой, страницу за страницей.
Идея гипертекста заключается в том, что читатель по своему желанию может выбирать последовательность чтения. В интернет это реализуется с помощью ссылок. Тексты и ссылки как бы образуют один большой гигантский текст в интернет и Вы, как читатель, можете выбирать в какой последовательности его читать переходя с одной ссылки на другую.
Приставка Гипер — означает «больше чем». В нашем случае «Больше чем, просто линейный текст».
MarkUp — «разметка».
Само слово markup использовалось в редакторской деятельности в США еще до появления Интернет. Была даже отдельная специальность высококвалифицированного редактора, даже профессия называлась — «Markup man». Его задачей было на полях текста написать указания для печати: шрифты, размеры шрифтов, стили для каждой части текста. После этого текст печатали в соответствии с этими указаниями.
В последствии это слово перекачивало в Интернет. Но с тем же значением. В Интернет создатель сайта является тем самым Markup man а браузер отображает текст в соответствии с указаниями.
Language — «язык».
В Языке Гипертекстовой Разметки используются специальные знаки — теги. Теги являются средствами языка HTML как слова в языках народов мира. В HTML как и в любом языке есть правила написания и использования.
HTML — Итак, что в итоге мы получаем. HTML это — теги, с помощью которых, мы можем указывать браузеру как отображать текст на экране.
Какие бывают теги HTML
Давайте рассмотрим пример.
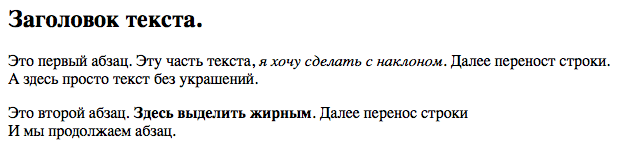
Вы хотите, чтобы на странице сайта текст отображался вот так:
Первая строчка заголовок
Первый абзац с наклонным текстом
Второй абзац с выделенным текстом жирным
Как сказать браузеру, чтобы он отобразил текст именно так, как написано?
Необходимо все эти части текста, как бы одеть в теги HTML, и таким образом сказать браузеру: вот этот кусок текста нужно подчеркнуть, этот выделить, этот сделать заголовком, здесь сделать перенос строки внутри абзаца, а этот сделать абзацем.
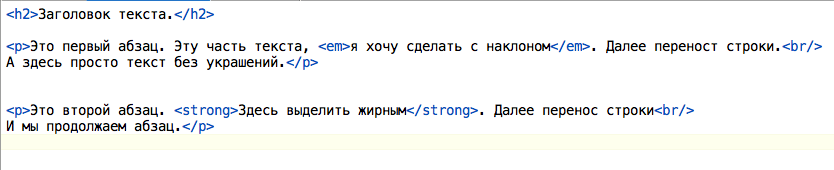
Давайте заглянем внутрь этого текста, как его видит браузер.
Немного справки о тегах
- Теги бывают парные и одинарные.
- Все теги заключены в угловые скобки.
- Парные теги открывают и закрывают часть теста. Закрывающий тег отличается от открывающего косой чертом после угловой скобкой.
- Одинарные теги, как правило включают косую черту перед угловой скобкой.
- Все теги, это сокращенные английские слова, поэтому если Вы знаете немного английских выучить их будет очень просто.
А теперь поподробнее разберем пример:
Заголовок
Первая фраза «Заголовок текста», является заголовком . Тег h — от слова heading — заголовок. Всего в HTML 6 размеров заголовков. Самый большой заголовок <h1> самый маленький <h6>. Тег заголовка парный.
В нашем примере я использовала заголовок h2. Чтобы браузер понял, что я хочу сделать фразу «Заголовок текста» заголовком, я эту фразу заключила в тег <h2>. <h2> — показывает начало заголовка, </h2> — показывает завершение.
Первый абзац, наклон и перенос строки
Если мы хотим сделать абзац, то используем тег <p>. <p> от слова paragraph. Тег парный. Открывающий <p> показывает начало абзаца, закрывающий </p> конец.
Внутри абзаца, может быть перенос строки, наклон текста, выделение жирным, а также списки, картинки и прочее.
У нас в примере есть наклон и выделение жирным
Вообще все, что касается украшения текста, в основном делается с помощью стилей. Но есть 2 украшения, которые можно сделать с помощью тегов — наклон и выделение жирным.
Наклон — <em> от слова emphasis — подчеркивать. Тег парный.
Выделить жирным <b> от слова bold — жирный (относится к тексту). Тег парный.
И наконец перенос строки тег <br> от слова break — разрыв. Тег одинарный. Ставится там, где Вы хотите начать новую строку.
Что такое стили и как их использовать
Стили отвечают за украшение текста, расположение текста и блоков, отступы и многое многое другое. У каждого тега HTML может быть свой стиль.
Реализуются стили 3-мя способами:
- внешний — в отдельном файле с расширением css
- внутренний — в зоне head в виде вставки стилей
- внутри тегов
Внешний и внутренний стили создаются с помощью классов (class) и идентификаторов (id). В HTML Вы можете видеть их работу в виде вот таких вставок: <p class=»название-класса»> или <p id=»название-id»>. Сами стили прописаны в отдельном файле CSS или в зоне head, а в HTML указаны только название класса (начинается с точки .название-класса) или ID (начинается с решетки #название-id) для нужного элемента.
Сегодня мы подробно не будет разбирать первых 2 способа создания стилей. А вот на третьем варианте остановимся поподробнее.
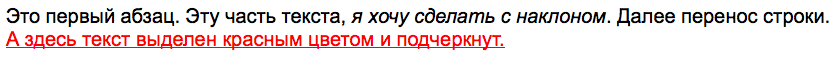
Разберем пример:
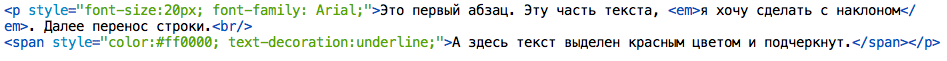
Вот так, этот пример выглядит в HTML
Справка о стилях:
- Стили, как Вы заметили вписываются внутрь тега перед закрывающей угловой скобкой.
- Оформляется стиль так: style=»»
- Внутри кавычек прописываем нужные стили
- Название стиля и значение разделяются двоеточием
- Стили со значениями разделяются точкой с запятой
- Название стилей, так же как и теги произошли от английских слов. В большинстве случаев даже не сокращенные.
Давайте разберем код по порядку.
1. Стиль для всего абзаца <p>:
font-size: 20px —
font переводится как Шрифт, size — Размер. Далее идет двоеточие и значение 20 пикселей. Итак получается размер шрифта 20px
font-family: Arial
font — шрифт, family — семья. Далее двоеточие и значение Arial. Получается шрифт Arial
2. Стиль в теге span
Внутри абзаца у нас строчка с другим стилем. Для этого я использовала тег span. Span не имеет никакого значения. Просто запомните: если Вы хотите внутри абзаца или блока придать тексту/слову/фразе какой-то особый стиль, используйте тег span.
color: #ff0000
color — цвет. Далее значение цвета после двоеточия: #ff0000 — код красного цвета
text-decoration: underline
text — текст, decoration — оформление. Значение underline — подчеркнуть.
У некоторых стилей есть несколько значений. Так например у стиля text-decoration есть 4 значения: line-through — зачеркнуть, underline — подчеркнуть, overline — линия над текстом, none — нет украшения
Чем отличается тег p, span, div
Все 3 тега блочные.
<p> — это параграф. Текст заключенный в этот тег отображается в виде параграфа с отступами перед параграфом и после него.
<span> — выделяем текст в этот тег если хотим придать тексту особый стиль отличный от параграфа, но при этом оставить этот текст в самом параграфе.
<div> — похож на параграф, только без отступов сверху и снизу. Также <div> удобно использовать для отображения блоков вертикально, горизонтально, с наложение друг на друга. Все это делается с помощью стилей.
Тег изображения <img>
Еще про один тег расскажу, про тег картинки — <img>.
Чтобы отобразить в браузере картинку, браузер должен знать, что это картинка. Для этого мы использует тег <img>. Это одинарный тег. Тег IMG происходит от слова IMAGE — изображение.
У тега IMG есть обязательный атрибут SRC. SRC — аббревиатура слова source — источник (адрес к картинке).
Работают они вместе так:
<img src=»https://anfisabreus.ru/image.jpg»>
img — говорит браузеру, что это картинка
src — говорит, где эта картинка лежит
Правила использования тега <img>:
- После <img> пробел
- После src знак равно
- Адрес картинки заключается в двойные кавычки
Тег ссылки <a>
И последний тег на сегодня, ссылка — <a>
Тег ссылки <a> — от слова anchor — якорь. Тег <a> двойной.
У тега <a> есть обязательный атрибут href. HREF — это сокращение 2х слов — Hypertext Reference — Гипертекстовая сноска (отсылка, рекомендация).
Вместе они работают так:
<a href=»https://anfisabreus.ru»>Ссылка на мой сайт</a>
<a — говорит браузеру, что текст/картинка заключенный в этот тег будет являться ссылкой
href — говорит браузеру адрес ссылки
Правила использования тега <a>:
- После <a пробел
- После href знак равно
- Адрес ссылки заключается в двойные кавычки
- Сам текст ссылки пишется между открывающим и закрывающим тегами <a>
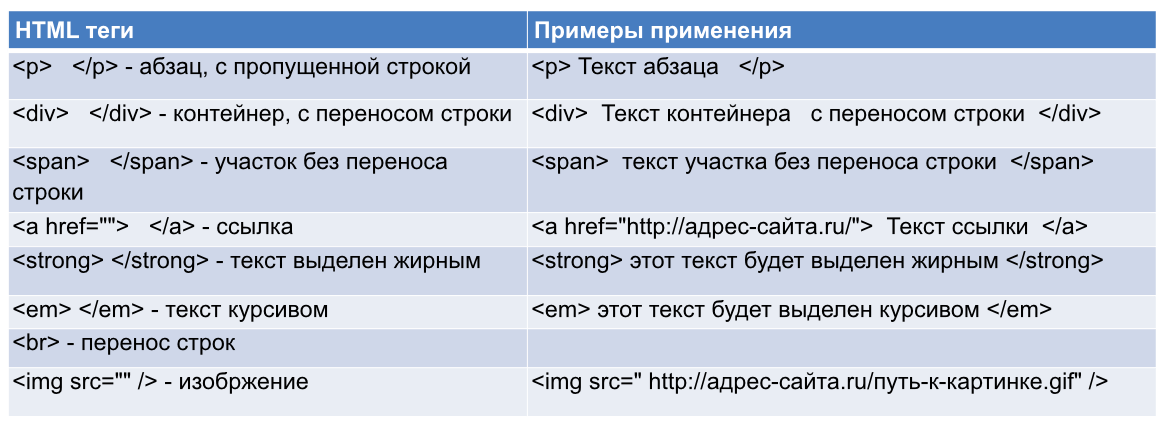
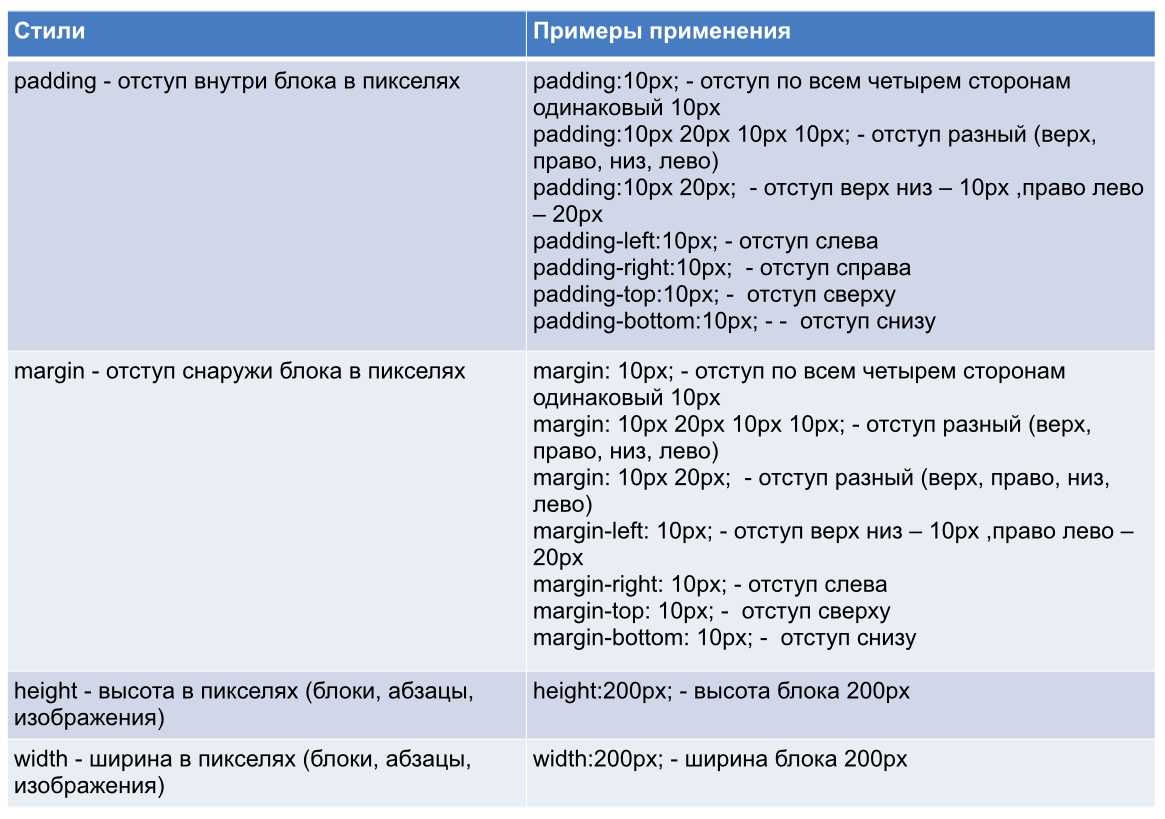
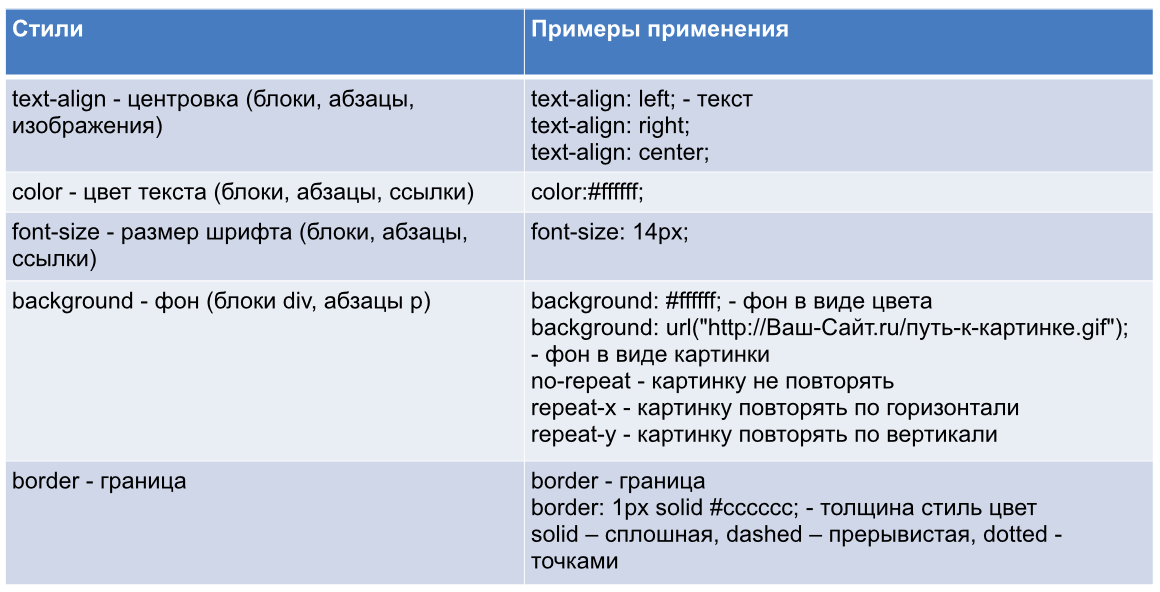
Основные теги HTML и стили
Конечно в примере я показала не все теги. Их гораздо больше, но и не так много на самом деле. Всего в HTML 116 тегов :). Главное нужно усвоить принцип их использования. В WordPress все уже максимально упрощено. При работе с блогом Вам не нужно писать теги HTML. WordPress все сделает за Вас.
Но иногда, как я уже писала выше, может появится необходимость что-то подправить, или редактор даст сбой и нужно под редактировать текст в режиме «Текст» вручную. Или Вы захотите поставить баннер или любой другой код в текстовый виджет. Вот тогда эти знания Вам пригодятся. Уметь читать и понимать HTML поможет Вам находить ошибки или не допускать их. Такие например как незакрытый парный тег, может привести к искажению текста.
Дальше на скриншотах я приведу наиболее часто используемые теги и их атрибуты, а также стили.
Ну что ж, на этом все. Не забудьте поделиться статьей с друзьями в социальных сетях.
P.S. Кстати, сегодня продлили визу на проживание в Таиланде еще на три месяца. В Таиланде можно жить целый год по студенческой визе для изучения тайского языка. Обучение стоит 750 долларов на год. Для обучения все возрасты хороши…
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5