
Если Вы публикуете на сайте много фотографий, которые «съедают» место на Вашем хостинге, эта статья и видеоинструкция будет для Вас полезными.
Исходя из своей практики, я покажу в деталях, что нужно делать, если у Вас сайт на WordPress, и из-за публикации большого количество фотографий заканчивается место на хостинге.
Видео инструкция предназначена для опытного пользователя WordPress, обладающего специальным техническими знаниями.
А новичку будет полезно узнать:
- что происходит с оригиналом фотографии загруженной на сайт,
- как браузер определяет, какие фотографии показывать на мониторе обычного компьютера (ноутбука), а какие на мобильном устройстве,
- в каком формате нужно подготовить фотографии для загрузки на сайт и многое другое…
Итак, я кратко опишу довольно типичную из своей практики.
Гомельская Епархия Белорусской Православной Церкви (https://eparhiya.by) на своем сайте на WordPress активно публикуют статьи о всех прошедших событиях, мероприятиях в виде новостей, анонсов.
Практически каждая статья содержит галерею из фотографий. Статьи публикуются каждый день, а иногда и по несколько статей в день. За последних 2 года на хостинг было загружено более 40000 фотографий в формате JPG и PNG, которые на хостинге порядка 30 гигабайт. Хостинг с каждым днем все больше и больше раздувался, поэтому приходилось увеличивать тариф докупая место.
Чтобы решить проблему раздувания хостинга, был установлен плагин, который оптимизирует изображения и генерирует копии в формате WebP.
Решение верное, но что произошло.
Плагин продублировал все изображения с миниатюрами в формат WebP. И теперь на хостинге лежали не 40000 фотографий с миниатюрами, а более 320 тысяч изображений!
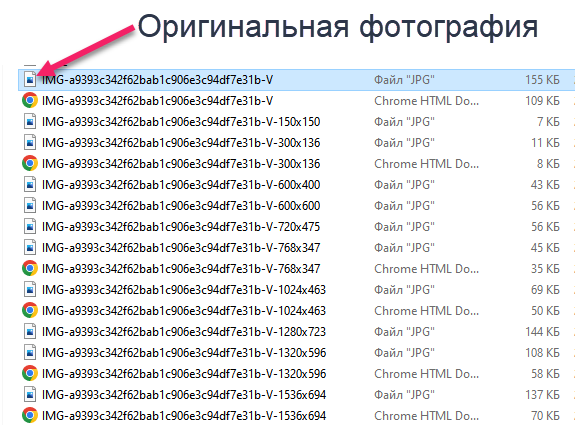
Дело в том, что WordPress, шаблон и некоторые плагины создают из каждой загруженной фотографии уменьшенные копии. Поэтому 1 фотография на хостинге хранит еще от 4 до 8 фотографий (это в случае именно этого сайта), чтобы отображать их на разных типах устройств.
Для примера выглядит это так (вверху оригинал, ниже копии):
Задача состояла следующая:
- Запретить генерацию изображений. Это можно сделать с помощью плагина Disable Generate Thumbnails. На этом этапе мы решаем вопрос с генераций фото для новых статей.
- Удалить из базы данных из таблицы «postmeta» в строке «_wp_attachment_metadata» содержимое массива «sizes»
- Удалить все копии изображений с хостинга. Оставить только оригинальные изображения.
ВНИМАНИЕ! Если Вы решите использовать мой метод описанный с этой статье и показанный в видео, то перед использованием кодов, которые я привожу ниже, сделайте копию папки uploads и базы данных, или только таблицы postmeta своего сайте на WordPress.
Не показывать атрибут srcset. Этот код необходим только если вы не собираетесь удалять записи в базе данных (код ниже).
function remove_max_srcset_image_width( $max_width ) {
return false;
}
add_filter( 'max_srcset_image_width', 'remove_max_srcset_image_width' );
function wdo_disable_srcset( $sources ) {
return false;
}
add_filter( 'wp_calculate_image_srcset', 'wdo_disable_srcset' );
/* Disable Widgets Block Editor */
add_filter( 'use_widgets_block_editor', '__return_false' );
Код для удаления списка размеров в базе данных. Вставить код в funсtions.php шаблона. После сохранения, код удалить.
global $wpdb;
$query = "SELECT meta_value, meta_id FROM $wpdb->postmeta WHERE meta_key = '_wp_attachment_metadata'";
$result = $wpdb->get_results($query);
foreach ($result as $item) {
$meta = unserialize($item->meta_value);
unset($meta['sizes']['thumbnail']);
unset($meta['sizes']['medium']);
unset($meta['sizes']['medium_large']);
unset($meta['sizes']['large']);
unset($meta['sizes']['1536x1536']);
unset($meta['sizes']['2048x2048']);
$wpdb->update( $wpdb->postmeta, array('meta_value' => serialize($meta)), array('meta_id' => $item->meta_id) );
}
В каждой строке unset заменить второе значение unset($meta[‘sizes’][‘ЗНАЧЕНИЕ ЗАМЕНИТЬ’]) в квадратных скобках на свое.
Дальше, когда место на хостинге значительно освободится, можно (но не обязательно) сделать следующее:
- Установить плагин для регенерации миниатюр. Для этого нужно будет установить специальный плагин и указать размер миниатюр. В этом случае можно указать только одну копию, для мобильных устройств (600 x 600 без обрезки)
- Сгенерировать изображение в WebP формате.
Я использую для этой цели фотошоп, или быстрые онлайн — инструменты для изменения размеров изображений:
- Bulk Resize Photos (https://bulkresizephotos.com)
- ShortPixel (https://shortpixel.com)
- TinyPNG (https://tinypng.com)
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5