
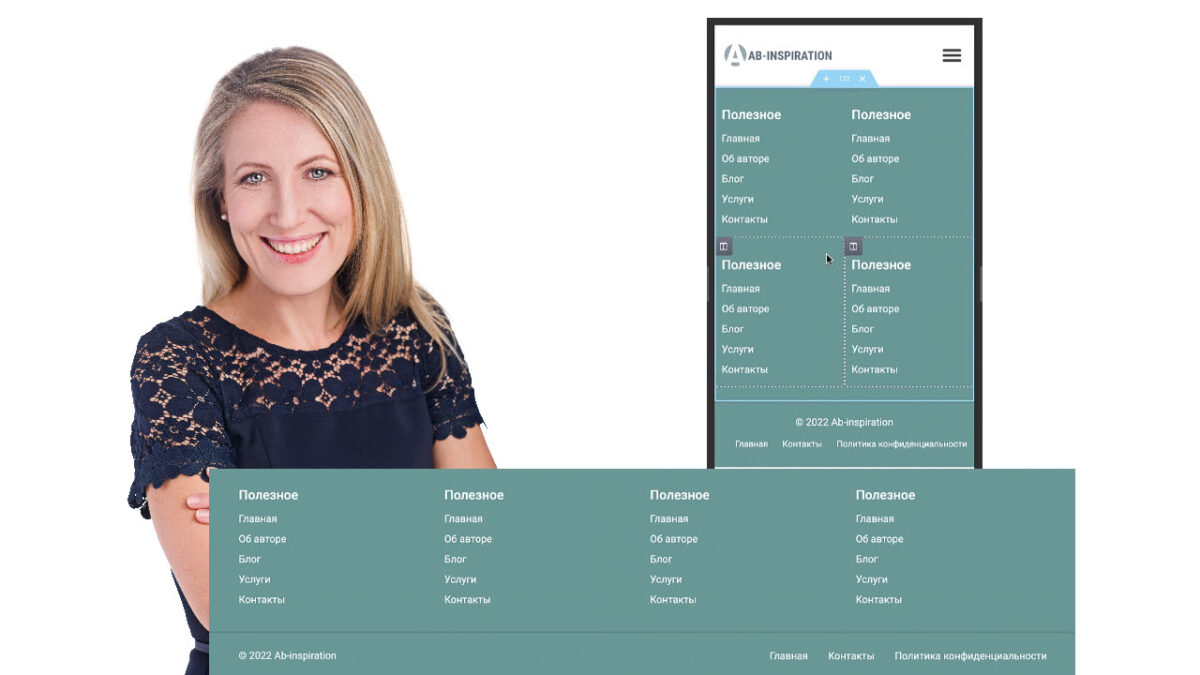
Вы узнаете как создать Footer (подвал с Copyright, датой, названием сайта и меню) для десктопной и мобильной версий сайта на WordPress с помощью Elementor Pro шаг за шагом, с нуля.
Читать далее »

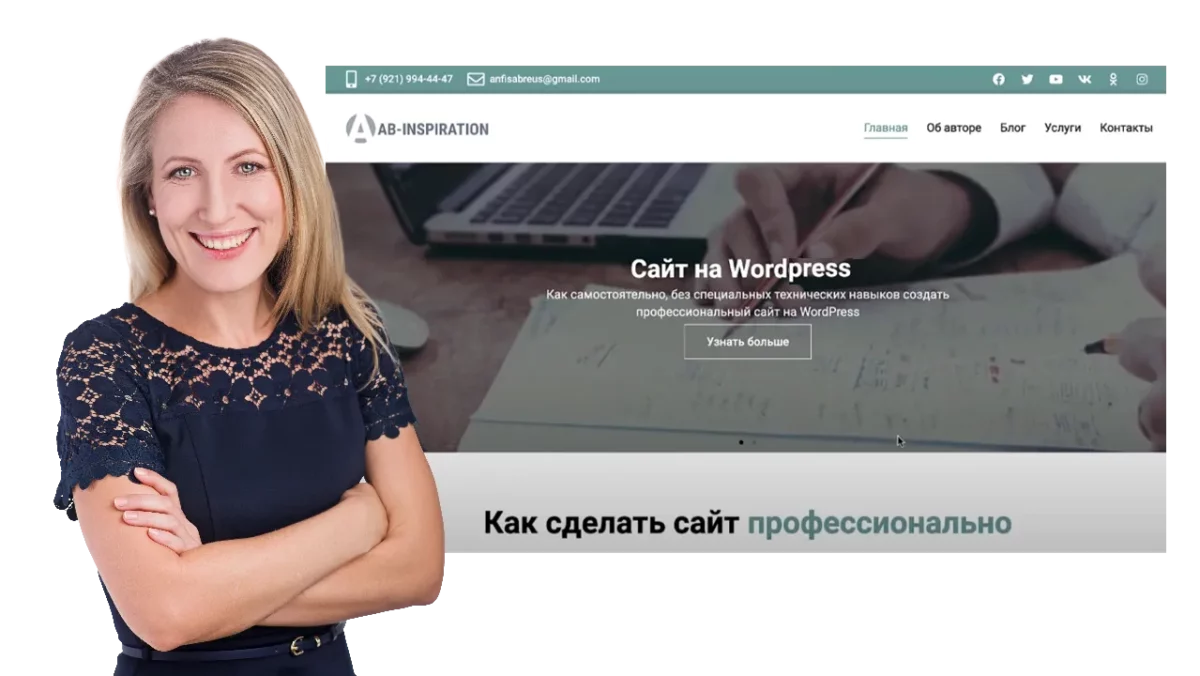
Вы узнаете как создать Header (шапку с логотипом и меню, с контактными данными и кнопками соцсетей) десктопной версии сайта на WordPress с помощью Elementor Pro шаг за шагом с нуля.
Читать далее »

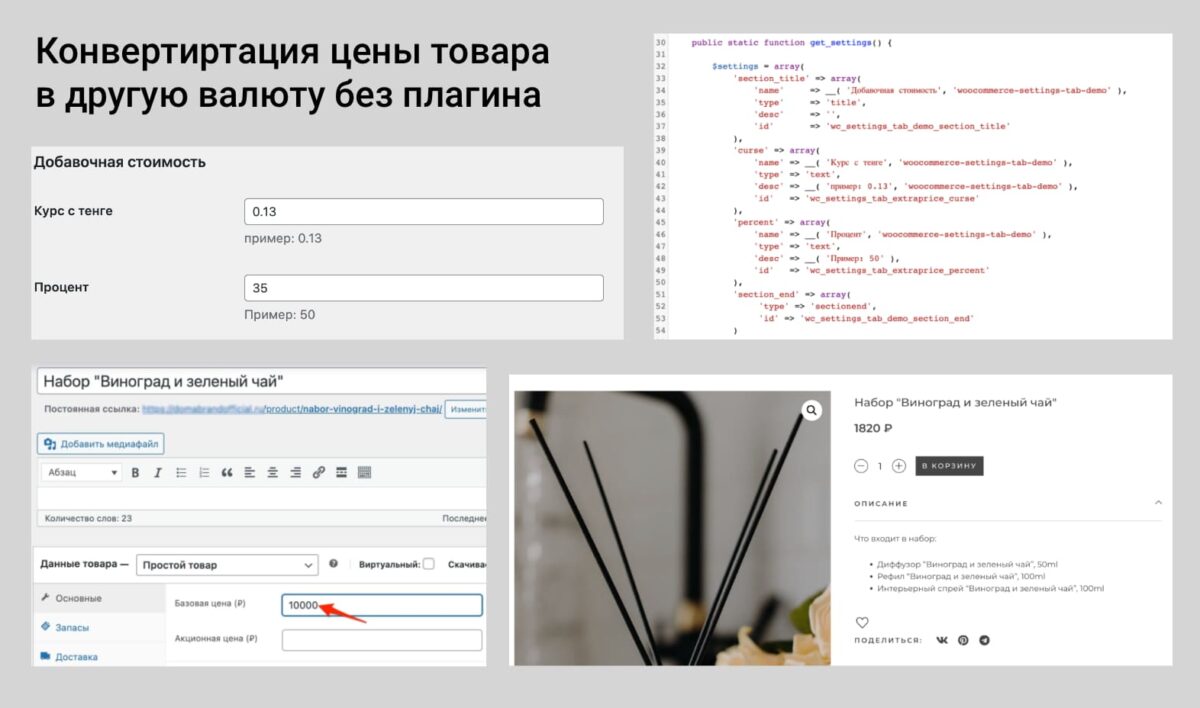
Конвертация цены в другую валюту — сегодня актуальная тема для интернет-магазинов. Особенно для тех, кто продает товары брендов, которые ушли с Российского рынка.
На днях выполняла такой заказ в интернет-магазине дистрибьютора одной сетевой компании. Компания ушла с российского рынка, и не поставляет товар в РФ. Дистрибьютор нашел выход доставлять товар в РФ из Казахстана и продолжил деятельность в России. Как мы это реализовали на сайте.
Задача была следующая:
1. На сайте интернет-магазина указывать цены на товар в тенге
2. Посетители сайта видят цены в рублях
Читать далее »
![[Woocommerce] кнопки плюс и минус к полю "количество товаров" в корзине и на странице товара](https://anfisabreus.ru/wp-content/uploads/2022/09/input-number-plus-minus-e.jpg)
По умолчанию в Woocommerce поле для отображения и ввода количеств товара в корзине и на странице товара представляет собой стандартное поле HTML типа number. Браузер позволяет увеличить и уменьшать число в поле с помощью стрелок (в разных браузера реализовано по разному. Например в Chrome, стрелки появляются при наведении мышки на поле). Выглядит это так:
Читать далее »

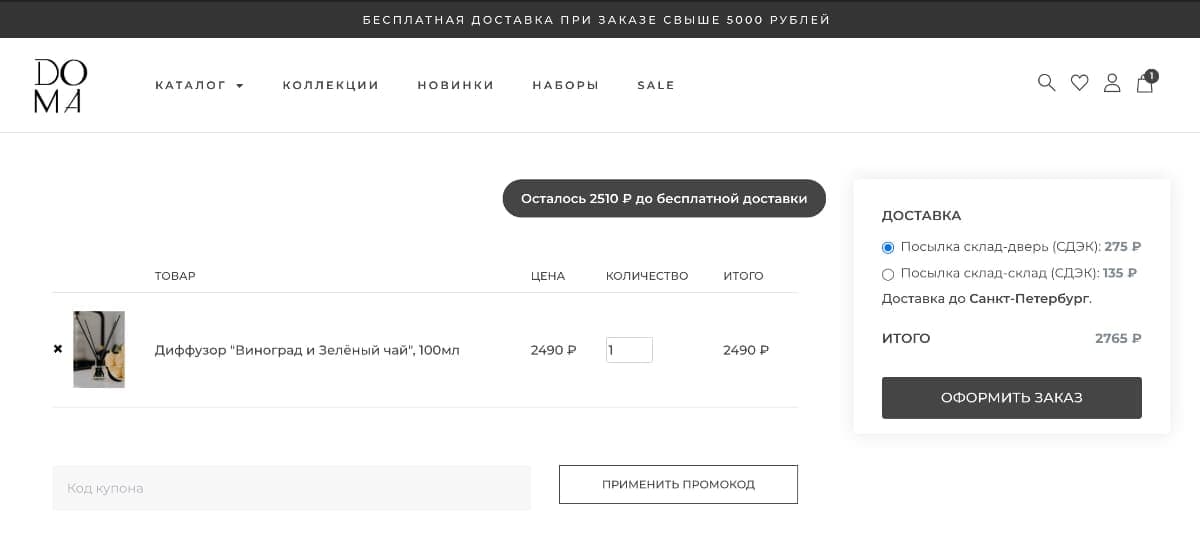
В интернет-магазине на Woocommerce есть бесплатная доставка. Если покупатель добавил в корзину товаров больше чем на 5000 рублей, то, доставка бесплатная.
Задача: добавить в корзину строку, где указана сумма, сколько еще не хватает до бесплатной доставки.
Например, покупатель добавил товара на сумму 2000 рублей. Бесплатная доставка начинается от 5000 рублей. В строке должно быть написано «Осталось 3000 ₽ до бесплатной доставки».
Читать далее »
![[Woocommerce] Как добавить дополнительную вкладку на странице Мой аккаунт](https://anfisabreus.ru/wp-content/uploads/2022/09/10_.jpg)
Создаю сайт на заказ интернет-магазин домашней парфюмерии на WordPress и плагине WooCommerce. В магазине использую плагин для добавления товаров в избранные. У плагина есть shortcode для вывода списка избранных. Задача вывести этот список избранных на странице Мой аккаунт в отдельной вкладке. Сам список можно вывести с помощью шорткода.
Также необходимо поменять порядок вкладок, переименовать вкладку Консоль и удалить не нужные вкладки (в моем случае это была вкладка Загрузки).

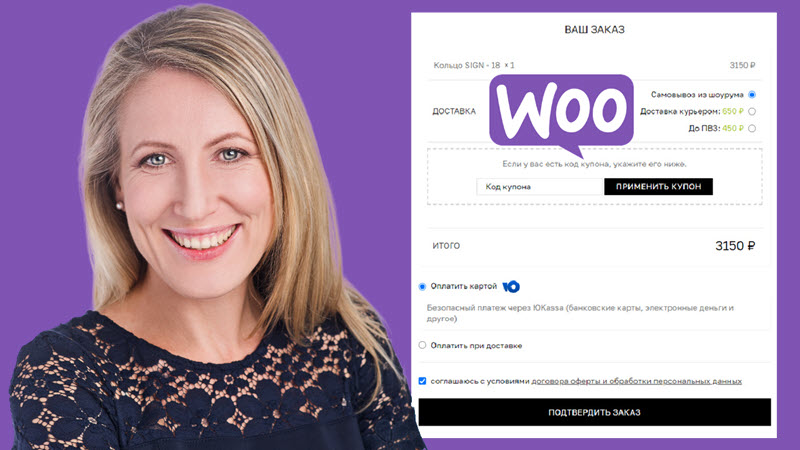
На днях поступил запрос от клиента, перенести форму «Добавить купон» на страницу «Оформление заказа» в блок «Ваш заказ» перед итоговой суммой заказа.
Согласна с запросом, поскольку покупатель может забыть ввести купон на странице «Корзина» или сразу перейти на страницу «Оформление заказа». На странице Оформление заказа, по умолчанию, форма для ввода купона скрыта. Чтобы появилась форма необходимо нажать на ссылку. К сожалению не все видят эту ссылку, и в связи с этим поступают вопросы в техподдержку магазина.
Читать далее »
На днях был запрос поменять текст на кнопке «В корзину» после того, как пользователь нажал а эту кнопку. То есть добавил товар в корзину. Задача была показать пользователю, что товар добавлен в корзину. Текст необходимо поменять на «Уже в корзине»
Кнопка В корзину есть на странице магазина и архивных страницах (категории товаров), и на странице товара.
В снипете ниже 2 кода:
1. кнопка на странице товара
2. на архивной странице
Код вставлять в плагине Индивидуальные функции или в файле functions.php в Child theme
Читать далее »
На всплывающем окне (Pop-Up) созданном на Elementor Pro окне есть кнопка «Закрыть».
Тем не менее в некоторых случаях необходимо закрыть окно при клике на любую кнопку или ссылку внутри самого Pop-Up окна, а не на кнопку «Закрыть».
Например, Pop-Up окно это ссылки меню на разделы страницы. При клике на нужный пункт меню происходит плавный переход к нужному разделу на странице и Pop-Up закрывается.
Итак, как закрыть Pop-Up при клике на кнопку или ссылку внутри самого Pop-Up окна.