
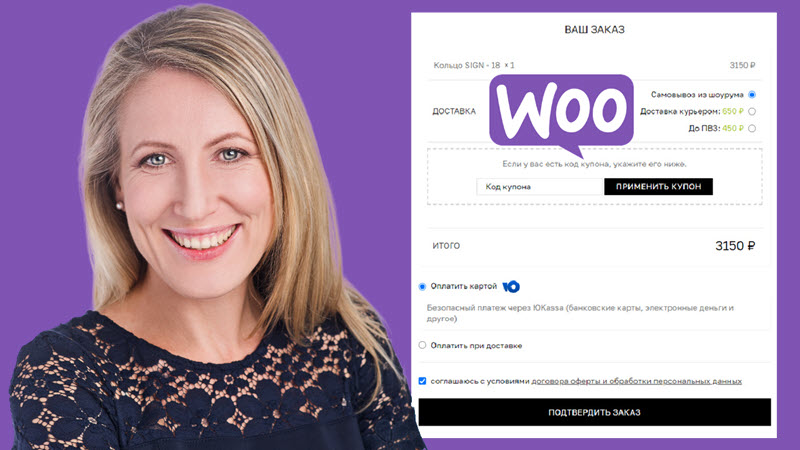
На днях поступил запрос от клиента, перенести форму «Добавить купон» на страницу «Оформление заказа» в блок «Ваш заказ» перед итоговой суммой заказа.
Согласна с запросом, поскольку покупатель может забыть ввести купон на странице «Корзина» или сразу перейти на страницу «Оформление заказа». На странице Оформление заказа, по умолчанию, форма для ввода купона скрыта. Чтобы появилась форма необходимо нажать на ссылку. К сожалению не все видят эту ссылку, и в связи с этим поступают вопросы в техподдержку магазина.
Ниже код:
1. удаляем функцию прикрепленную к хуку woocommerce_before_checkout_form
2. Создаем новую функцию с выводом формы для ввода купона
3. Прикрепляем новую функцию к хуку woocommerce_review_order_after_shipping (после строки Доставка)
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_review_order_after_shipping', 'woocommerce_checkout_coupon_form_custom' );
function woocommerce_checkout_coupon_form_custom() {
echo '<tr class="coupon-form"><td colspan="2">';
wc_get_template(
'checkout/form-coupon.php',
array(
'checkout' => WC()->checkout(),
)
);
echo '</tr></td>';
}
Код необходимо вставлять в файл functions.php (дочерней темы) или в файл плагина Индивидуальные функции
Дальше необходимо удалить строку с ссылкой и открыть форму.
Стили прописать в разделе Внешний вид -> Настроить -> Дополнительные стили
.checkout_coupon.woocommerce-form-coupon {
display: block !important;
}
.woocommerce-form-coupon-toggle {
display: none;
}
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5