
(9 видео урок из 100+ видео уроков пошагового видео курса «Elementor — от новичка до профи«. Новый видео урок завтра.)
В этом видео уроке Вы узнаете какие, из встроенных в Elementor шрифтов, работают с кириллицей.
Наверняка, когда Вы уже пытались создавать тексты в редакторе Elementor, то обратили внимание, что в типографике предлагается большое количество шрифтов.
И наверняка Вы пробовали какие-то из этих шрифтов, и они, как правило, не срабатывали с кириллицей.
К примеру, если мы напишем на английском латиницей, то слова будут выглядеть красиво, так, как указано. Но как только мы прописываем слово на русском языке, то шрифт остается прежним.
И складывается впечатление, что ни один из всего множества шрифтов Elementor не работает. Ведь проверить все шрифты явно у Вас не было времени.
Но это не так. Дело в том, что Elementor встроенные шрифты Google Fonts. И часть этих шрифтов созданы также для кириллицы. Просто их меньше.
Конечно же вручную выбрать и запомнить какие их них работают с кириллицей практически невозможно.
Поэтому в этом видео я покажу какие из этих шрифтов будут работать с кириллицей.
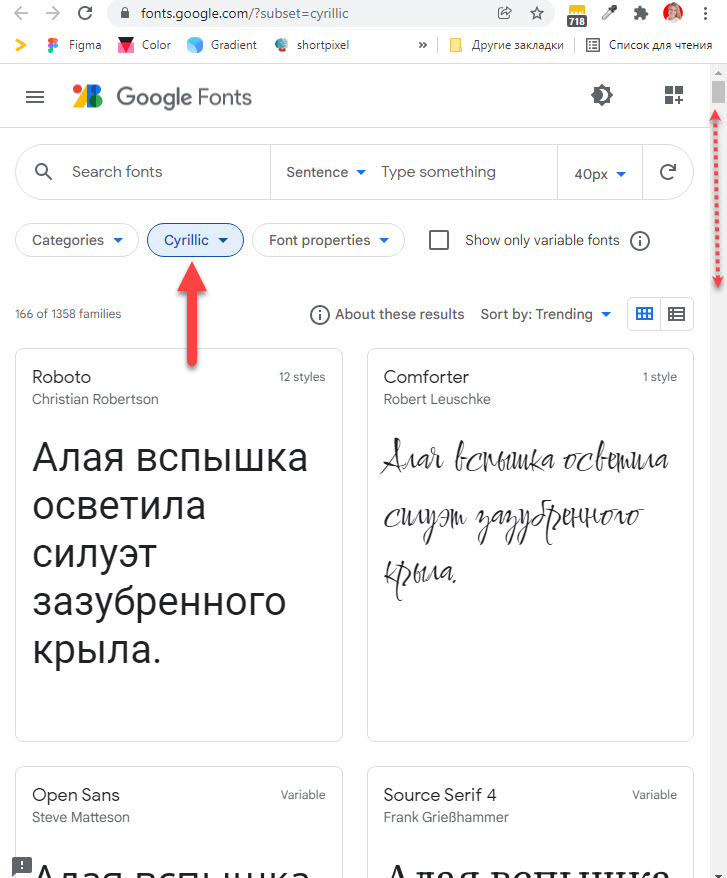
Для этого откройте новую кладку и зайдите на сайт Google Fonts. Далее, в выпадающем списке Language выберите ссылку Cyrillic. Таким образом мы отсортируем все шрифты которые работают с кириллицей. И теперь Вы будете знать какие официальные шрифты Google Fonts, встроенные в Elementor, можно использовать.
Все нужно будет сделать, это зайти на страницу Google Fonts, отсортировать шрифты и выбрать тот который вам понравится.
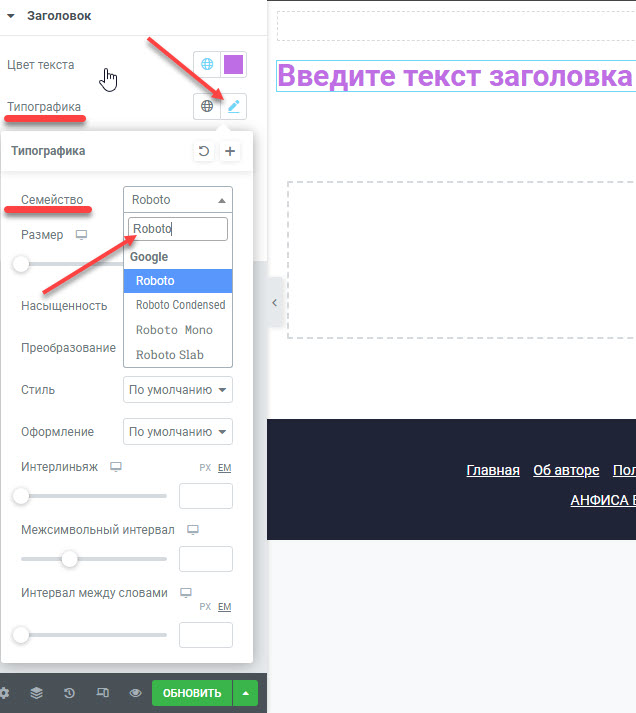
После выбора понравившегося шрифта запоминайте его по названию, идете в Elementor и ищите этот шрифт среди семейства шрифтов раздела «Типографика» ( См. видео урок).
Таким образом теперь не нужно Вам долго искать какой шрифт из всего большого семейства шрифтов Elemenor работает с кириллицей, а какой нет. Вот такой небольшой лайфхак. Пользуйтесь на здоровье.
На этом обзор редактора Elementor завершаем, и в следующем видео уроке мы создадим уже реальную страницу «Заглушку для сайта», которая будет говорить посетителям сайта, что сайт находится в разработке. То есть мы создадим такой шаблон странички полностью с нуля в редакторе волшебного плагина Elementor.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5