
(7 видео урок из 100+ видео уроков пошагового видео курса «Elementor — от новичка до профи«. Новый видео урок завтра.)
В этом видео уроке мы сделали небольшую настройку Elementor, а для того, чтобы в дальнейшем она помогла нам использовать элементы с тем стилем, который нам необходим.
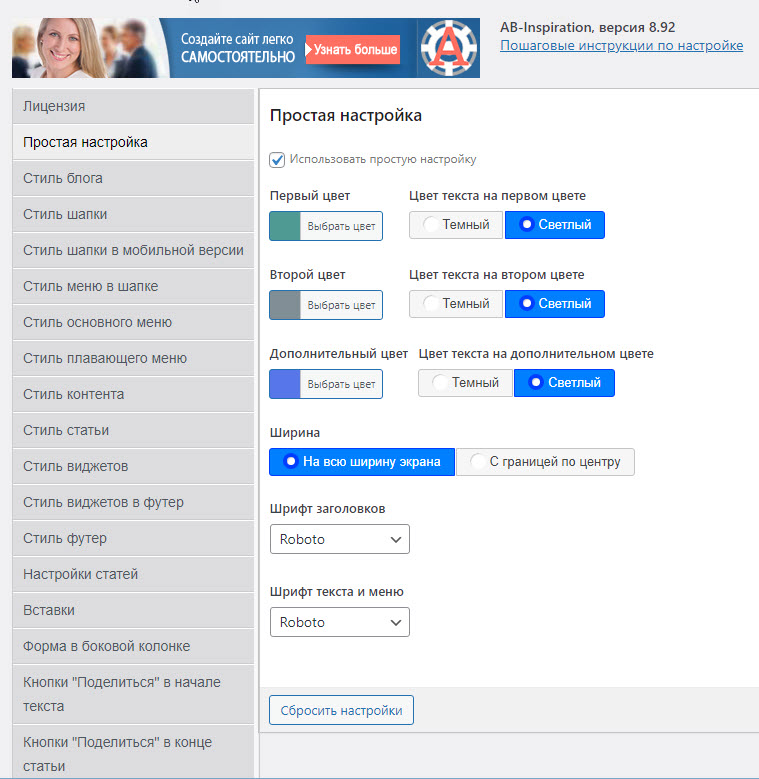
В видео уроке «01. Подготовка сайта на WordPress для установки плагина Elementor.», мы уже проходили в настройку внешнего вида сайта на WordPress. Используя функцию шаблона «AB-Inspiration» мы устанавливали цвет и шрифт сайта.
Поэтому в Elementor нам нужно настроить точно такие же цвета и шрифты, чтобы нам не приходилось менять каждый элемент.
И так, давайте скальпируем номер цвета, который был задан первым (первый цвет на скриншоте выше) , в том случае, если в у Вас на сайте активирована «Простая застройка».
Если у Вас обычная застройка, то возьмите основной цвет, которые Вы используете.
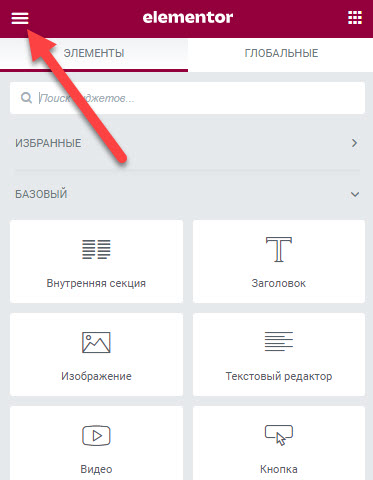
И так, открываем любую страницу для редактирования. Дальше, кликните в меню с левой стороны вверху.
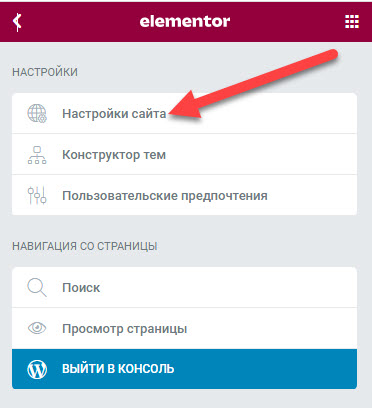
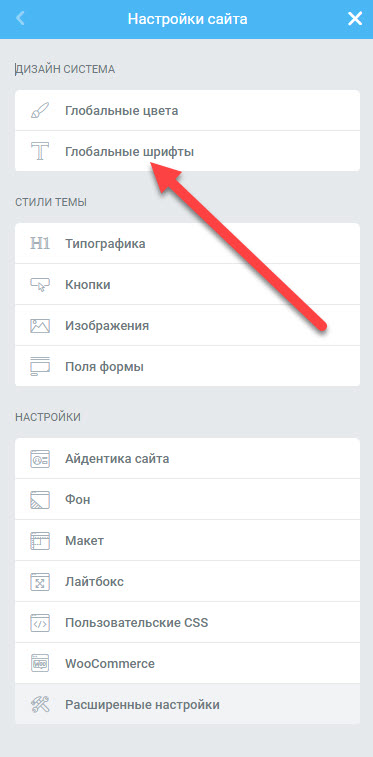
Далее, кликните на кнопку «Настройки сайта».
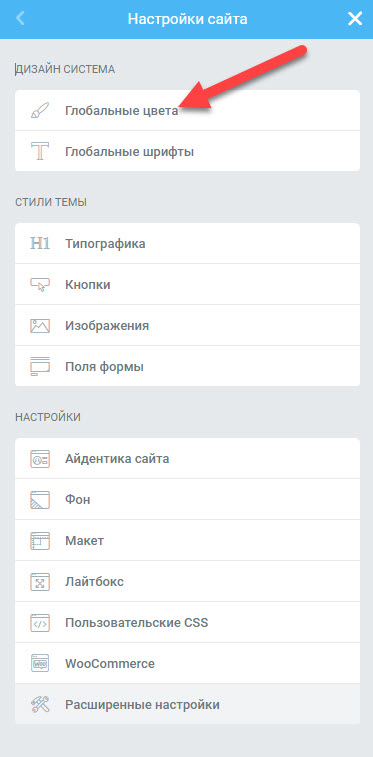
Далее, на кнопку «Глобальные цвета».
И Вы увидите цвета, которые стоят в Elementor по умолчанию. Для заголовка это будут синиц цвет, для второстепенного текста это будут серый, для кнопки — зеленый цвет, и так далее. И чтобы каждый раз нам не менять эти цвета, нам нужно поставить свои (см. видео урок).
После настройки в Elementor глобальных цветов переходим в настройку «Глобальные шрифты».
И вот здесь нам нужно будет проставить те, которые мы используем (см.видео урок).
После настройки глобальных шрифтов, остальные настройки оставляем как есть.
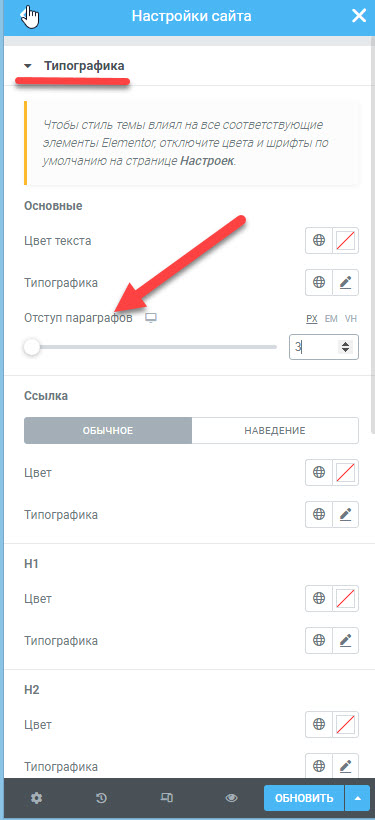
Из прошлого опыта из мастера — классов, и результатов тех, кто смотрел мастер классы, повторяли все мои действия могу сразу сказать, какие были допущены здесь ошибки (см.видео урок):
Пытались поменять стили в «типографике» и, не понимая, что происходит, случайно устанавливали «отступ параграфов». Делали отступ очень маленькими — это расстояние между параграфами, и итоге слова строчки слипались. То есть это не нужно делать.
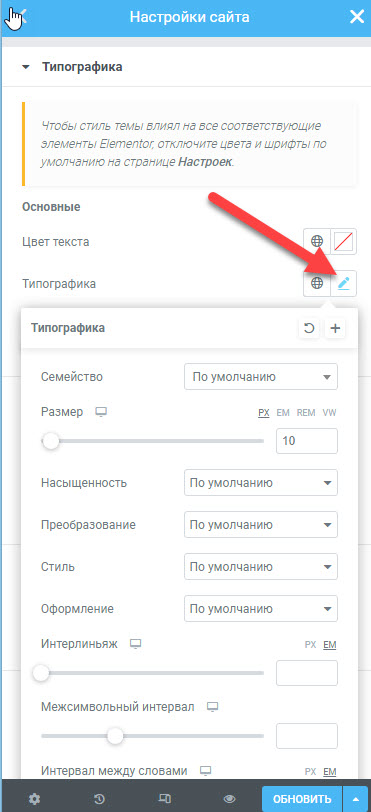
Потом меняли типографию, например, устанавливали слишком большой, либо слишком мелкий шрифт, опять не понимая что происходит, что делать.
Поэтому, я вам советую следующее.
Первое — если не знаете, что это значит в настройках или вообще в любом редактировании любых элементов, то просто ничего не делайте. Потому что может так получиться, что вы где-то что-то применяли, не заметили никаких изменений, но потом это скажется. И вы не будут знать, как это поменять и как это исправить.
Поэтому сейчас мы сделаем настройки только глобальных цветов и глобальных шрифтов. Остальное пока не трогайте. Постепенно, шаг за шагом, мы разберем все возможности плагина Elementor.
В следующем видео уроке Вы узнаете как брать цвет на создаваемой в Elementor странице, чтобы этот цвет автоматически окрашивал в этот цвет другие создаваемые элементы страницы.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5