![[Woocommerce] Произвольные ссылки "Добавить в корзину"](https://anfisabreus.ru/wp-content/uploads/2019/10/Online_Shopping-links.jpg)
В этой статье руководство по созданию произвольных ссылок/кнопок «Добавить в корзину». Эти ссылки вы можете размещать на лендингах, страницах блога, записях или давать в социальных сетях. При клике на эту ссылку товар автоматически будет добавлен в корзину вашего магазина и посетитель будет перенаправлен на страницу «Корзина» или «Оформление заказа» на вашем сайте.
С помощью этого руководства вы сможете размещать ссылки на свои простые товары, вариативные или группированные товары, а также указывать в ссылке количество штук, которые также автоматически добавляются в корзину.
С этим руководством-шпаргалкой вам будет гораздо проще размещать ссылку «Добавить в корзину» на любой странице сайта, на лендинге, в таблице цен или статье на блоге. Ну что, поехали.
Простой товар: Ссылка «Добавить в корзину»
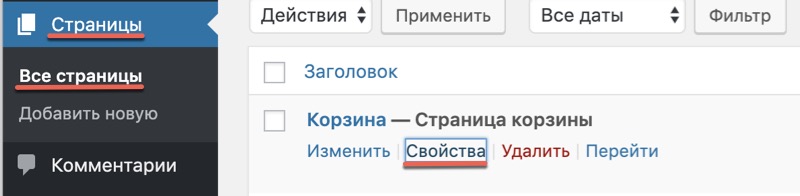
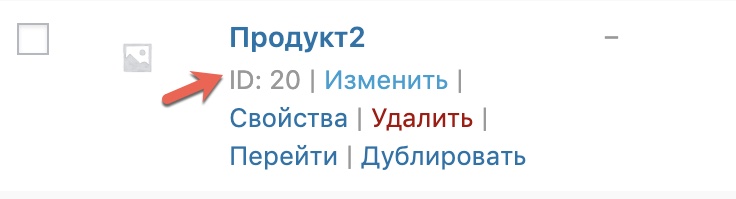
Ссылку на простой товар добавить проще всех. Зайди в раздел Товары -> наведите мышку на товар и вы увидите ID товара. Затем используйте этот ID в ссылке.
Ссылка: Добавить простой товар в корзину
https://ВашДомен.ru/?add-to-cart=13
Убедитесь, что вы изменили доменное имя в ссылке. В результате при клике на такую ссылку 1 товар с ID=13 будет добавлен в корзину.
Ссылка: Добавить простой товар в количестве 3 штук в корзину
https://ВашДомен.ru/?add-to-cart=13&quantity=3
1 товар с ID=13 и в количестве = 3 штуки будет добавлен в корзину. Примечание: вы не можете добавить 2 разных товара в корзину с помощью одной ссылки.
Ссылка: Добавить простой товар с перенаправлением на страницу «Корзина»
https://ВашДомен.ru/cart/?add-to-cart=13
Помните, если вы меняли адрес страницы Корзина, то в ссылке нужно заменить слово cart. Как проверить, как на вашем сайте называется корзина:
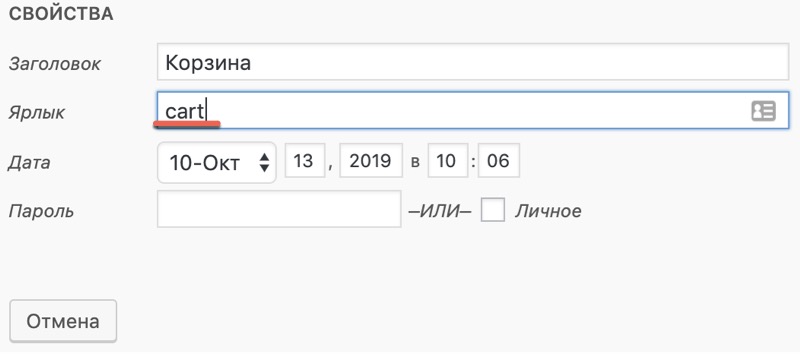
Зайдите в раздел Страницы -> Все страницы. Наведите мышку на страницу Корзина и нажмите на Свойства. Используйте Ярлык в ссылке.
По умолчанию ярлык — cart. Но если вы создавали произвольную страницу Корзина с другим названием, то вместо cart у вас будет другой ярлык.
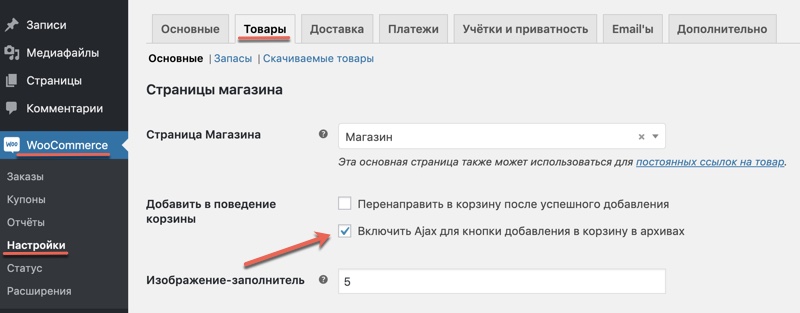
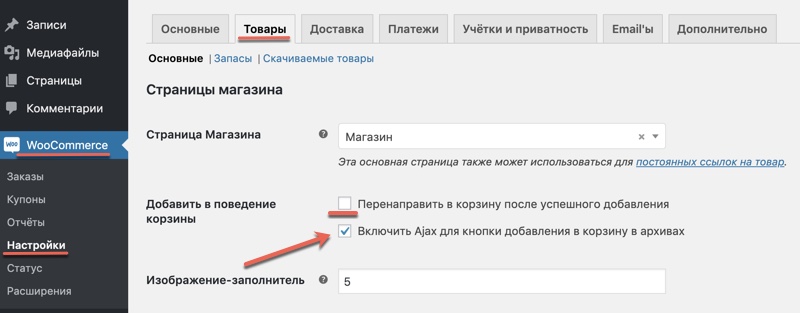
Также для автоматического перехода в корзину после нажатия на ссылку необходимо в настройках плагина Woocommerce поставить галочку «Включить Ajax для кнопки добавления в корзину в архивах»
Ссылка: Добавить простой товар с перенаправлением на страницу «Оформление заказа»
https://ВашДомен.ru/checkout/?add-to-cart=13
Чтобы эта ссылка сработала нужно необходимо поставить галочку «Включить Ajax для кнопки добавления в корзину в архивах» (см. выше) и отключить опцию «Перенаправить в корзину после успешного добавления»
Также не забудьте проверить ярлык страницы Оформления заказа. По умолчанию это checkout. Если он у вас другой, замените в ссылке на свой. Проверить какой ярлык также как и для страницы Корзина (см. выше)
Вариативный товар: Ссылка «Добавить в корзину»
Ссылки на вариативный товар очень удобно использовать на лендинге в таблице цен. Можно получить ссылку на конкретную вариацию. Например, у вас тренинг с тремя вариантами участия — Самостоятельно, С помощью, Индивидуально. Вы создаете вариативный товар. А на лендинге ставите таблицу с ценами и кнопками на каждый вариант участия. Так для каждого варианта у нас будет своя ссылка.
Для этого нам нужно получить ID вариации.
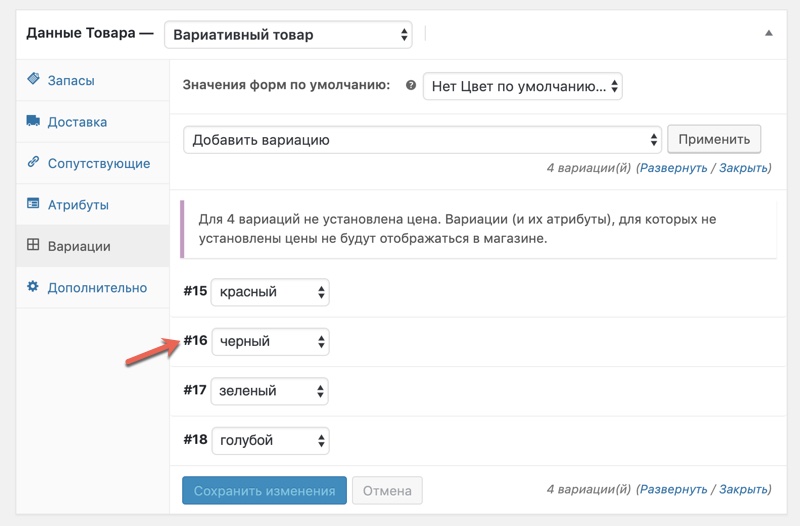
Зайдите в Товары -> Откройте вариативный товар для редактирования -> Откройте Вариации. Слева от каждой вариации будет ID. Он нам и нужен для ссылки
Как только вы получили ID вариации, вы можете использовать его в ссылке.
Ссылка: Добавить вариацию вариативного товара в корзину
https://ВашДомен.ru/?add-to-cart=16
Такая ссылка добавит в корзину вариацию под ID 16 вариативного товара
Ссылка: Добавить вариацию вариативного товара в количестве 3 штук в корзину
https://ВашДомен.ru/?add-to-cart=16&quantity=3
Тот же товар в количестве 3х штук
Ссылка: Добавить вариацию вариативного товара с перенаправлением на страницу «Корзина»
https://ВашДомен.ru/cart/?add-to-cart=16
Все тоже самое что и с простым товаром. Вы можете перенаправить на страницу Корзина, Оформление заказа или любую другую страницу.
Ссылка: Добавить вариацию вариативного товар с перенаправлением на страницу «Оформление заказа»
https://ВашДомен.ru/checkout/?add-to-cart=16
Сгруппированный товар: Ссылка «Добавить в корзину»
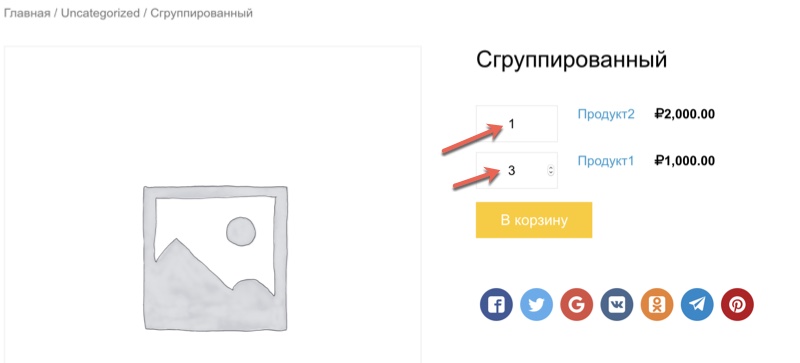
Сгруппированный продукт это комбинацию из 2х и более простых товаров, и каждый можно добавить в корзину указав количество.
Итак, вот ссылка «Добавить в корзину» Сгруппированный товар
Ссылка: «Добавить в корзину» Сгруппированный товар
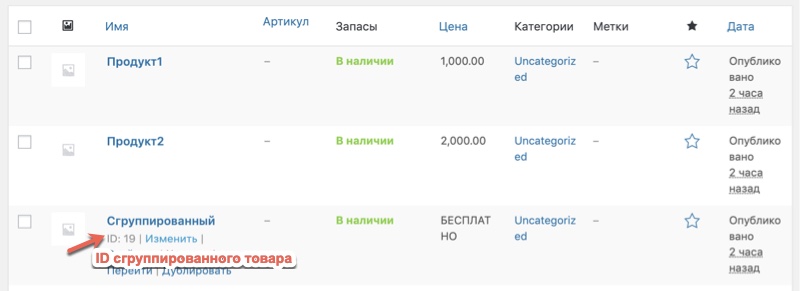
Для формирования ссылки вам понадобиться ID сгруппированного товара, а также ID товаров, которые включены в сгруппированный.
Ссылка будет выглядеть примерно так:
https://ВашДомен.ru/?add-to-cart=19&quantity[20]=1&quantity[21]=3
Давайте разберем ссылку подробнее:
add-to-cart=19 — это ID сгруппированного товара
quantity[20]=1
20 — ID простого товара, который входит в сгруппированный.
1 — количество штук добавить в корзину.
quantity[21]=3
22 — ID второго простого товара, который входит в сгруппированный.
3 — количество штук добавить в корзину.
Так вам нужно в ссылке перечислить все товары, которые входят в сгруппированный. Для каждого обязательно нужно прописать количество. Ноль будет означать, что данный товар добавлять не нужно. Например:
https://ВашДомен.ru/?add-to-cart=19&quantity[20]=1&quantity[21]=0
В корзину добавится товар с ID 20 в количестве 1 штука, а товар с ID 21 не добавится.
Благодарности
Благодарю сайт Business Bloomer за подробное описание ссылок.
С вопросами обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 2.3 из 5