
Как говориться, совершенству нет предела :). Переработала я немного шапку для мобильной версии, по просьбам пользователей. В связи с адаптацией шаблона — конструктора AB-Inspiration под мобильные устройства пришлось создать дополнительный раздел настроек для настройки шапки.
Почему именно шапки профессионального блога на WordPress?
Дело в том, что все остальные элементы (футер, статьи, страницы) блога адаптированы и отображаются согласно заданным параметрам в самом шаблоне (в коде). Единственное, что невозможно стандартизировать это шапку. Слишком много разных вариантов предполагает настройки шапки (внешний вид, фоны, лого, текст и прочее). Заранее я конечно не знаю как вы настроили вашу шапку, поэтому не могу предугадать и указать параметры в коде шаблона для мобильных устройств.
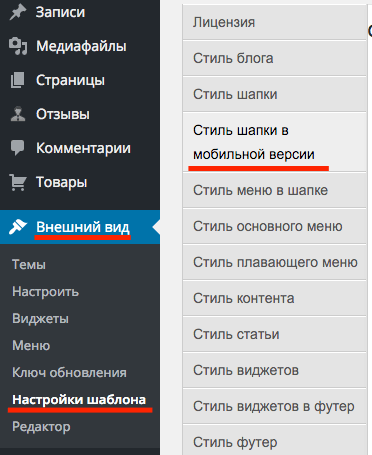
Поэтому была создан отдельный раздел «Стиль шапки в мобильной версии».
В этом разделе доступны следующие настройки:
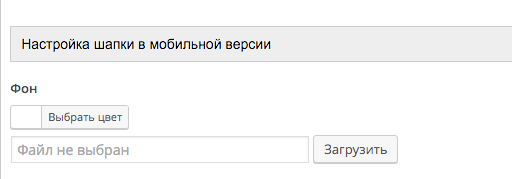
1. Фон — здесь вы можете указать цвет фона и/или изображение. Настраивается так же как и в других элементах.
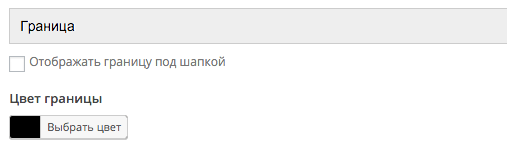
2. Граница — здесь вы можете поставить галочку и указать цвет. Если стоит галочку, то между шапкой и контентом появится горизонтальный разделитель.
3. Тень — здесь вы можете активировать тень под шапкой. Она тоже будет визуально разделять шапку от контента. Если вы ставите галочку, тень отображается, если нет, тени не будет.
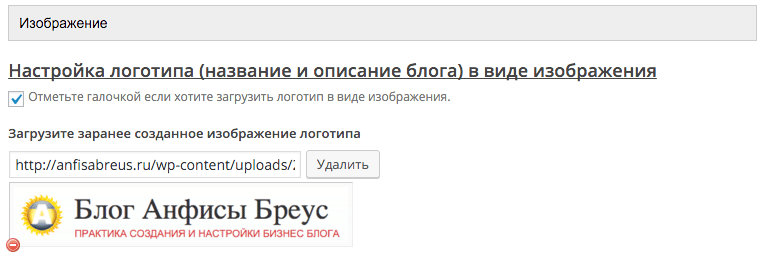
4. Настройка логотипа/описания блога в виде изображения. Эта точно такая же настройка, как и в шапке. Если вы хотите, чтобы в мобильной версии блога в шапке отображалось название блога в виде изображения, поставьте галочку и загрузите это изображение/логотип
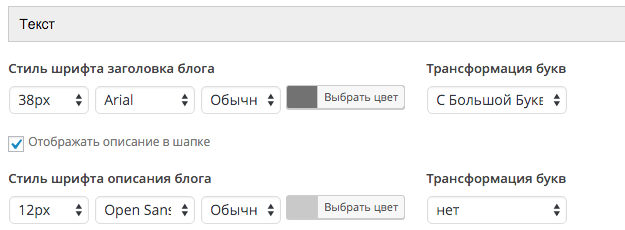
5. Текст. Здесь вы настраиваете название блога и описание в виде текста. Если вы хотите, чтобы название блога и описание было в виде текста, а не картинки, не ставьте галочку в предыдущем пункте, просто настройте отображение заголовка и описания. Обратите внимания, здесь вы можете отключить показ описания.
В тексте важно указать цвет заголовка, даже если вы его не используете (если у вас заголовок в виде изображения). Этот цвет будет отображаться на кнопке меню.
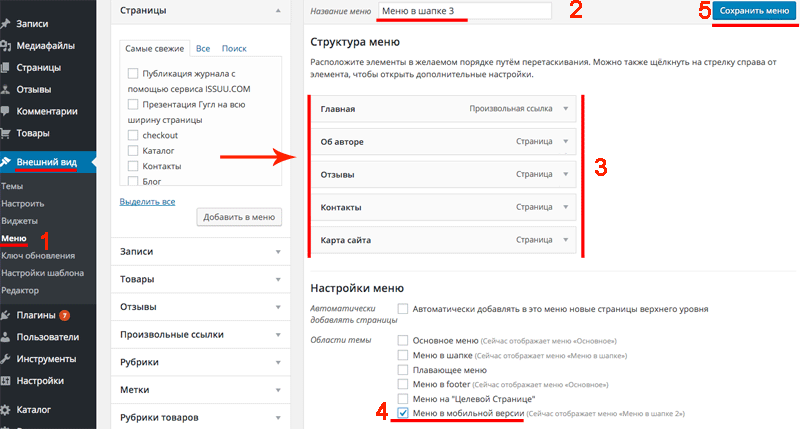
В шапке также используется меню. Его нужно создать отдельно. Для этого:
1. зайдите в раздел «Внешний вид» => «Меню»
2. Создайте новое или откройте уже существующее меню
3. Если создаете новое, сформируйте его из страницы/рубрик/произвольных ссылок итд
4. Поставьте галочку в настойках меню «Меню в мобильной версии»
5. Сохраните меню
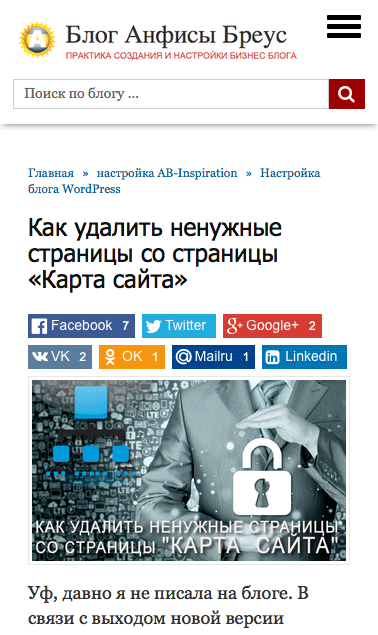
И еще одно новшество в шапке в мобильной версии — форма поиска по блогу 
Вот так выглядит теперь мобильная версия моего блога:
Я записала небольшое видео по настройке шапки меню в мобильной версии. В видео я рассказываю все то же самое, что изложила выше в скриншотах.
Если у вас остались вопросы по настройке шапки профессионального блога на WordPress с шаблоном — конструктором AB-Inspiration, не стесняйтесь, задавайте здесь в комментариях. Буду рада ответить и помочь.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4 из 5