
Создать внешний вид блога, свой дизайн совсем не сложно, и даже не нужно владеть программированием, знать HTML или CSS стили. И все это благодаря конструкции под названием шаблон AB-Inspiration
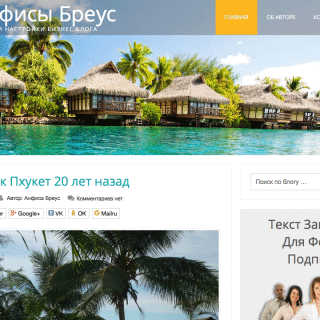
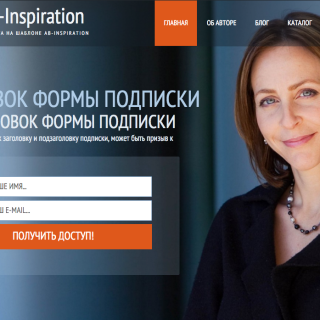
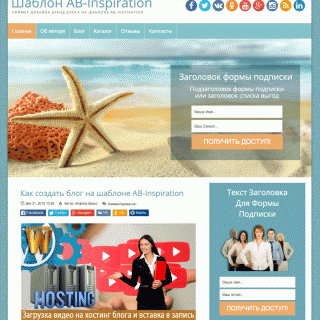
Недавний конкурс на самый эффектный дизайн блога на шаблоне — конструкторе AB-Inspiration показал, что даже новички справляются, и могут создать потрясающий дизайн. Работы участников и победителей можно посмотреть здесь: Победители конкурса на самый эффектный дизайн блога на шаблоне AB-Inspiration
Как я уже не раз говорила, не нужно владеть сложными технологиями, чтобы создавать что-то особенное, оригинальное в интернет. Важно уметь пользоваться инструментами с помощью которых вы можете это сделать.
В помощь пользователям шаблона AB-Inspiration, как и обещала, я записала серию видео уроков с подробными видео инструкциями по возможностям шаблона менять внешний вид и создавать свой дизайн блога.
Сейчас эта серия видео инструкций доступна в клубе для пользователей шаблона и всех желающих познакомиться с возможностями шаблона AB-Inspiration. В этой статье я опубликую список видео с небольшими пояснениями.
Страница со всеми видео инструкциями здесь.
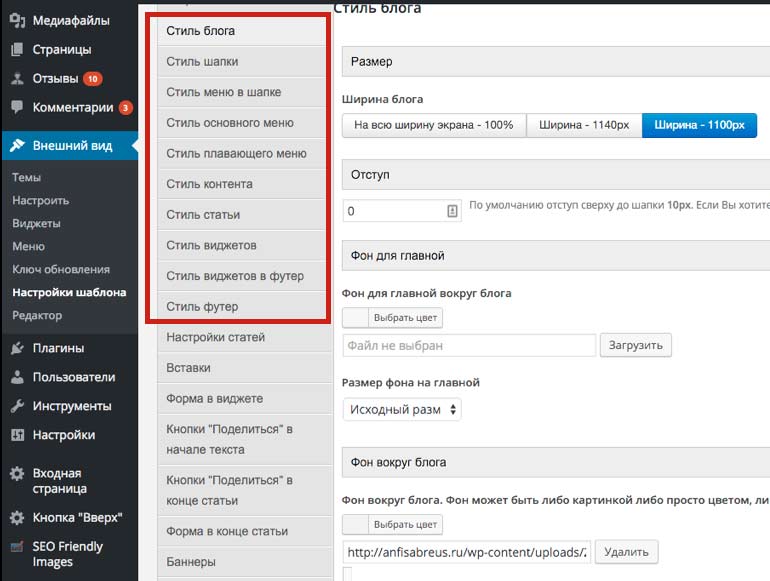
Курс я разбила на блоки: Стиль блога, Стиль шапки, Стиль меню в шапке, Стиль основного меню, Стиль плавающего меню, Стиль контента, стиль статей, Стиль виджетов, Стиль виджетов в футер, Стиль футер.
В каждом блоке, серия видео по настройкам. Это видео обзоры по настройкам внешнего вида.
Вот скриншот страницы с настройками.
Как видите, разделы видео уроков называются по разделам настроек. Так, видео за видео, шаг за шагом, вы можете познакомиться с возможностями, поэкспериментировать с дизайном, понять как все работает и в итоге создать свой неповторимый дизайн блога.
Видео уже дают свои плоды. Я вижу как пользователи шаблона AB-Inspiration на порядок более профессионально создают внешний вид блогов.
Итак, в видео курс по изменению внешнего вида блога вошли следующие видео:
Стиль блога
Здесь мы разбираемся с шириной блога. Всего есть 3 варианта 100%, 1140px и 1100px. Мы рассмотрим каждый из них, а также посмотрим как та или иная ширина влияет на ширину внутренних элементов (шапка, контента, меню, футер). Также мы посмотрим возможность делать отступ сверху, фон в виде цвета, и граница с тенью.
- Ширина блога
- Отступ блога
- Фон блога
- Граница и тень блога
Стиль шапки
Этот раздел посвящен настройке шапки. Шапка — это верхняя часть сайта. Обычно в шапке располагается заголовок и описание блога в виде текста или картинки (логотип). В настройках вы можете указать ширину, высоту, сделать отступы сверху и снизу, задать фон снаружи шапки и внутри, указать границу, а также оформить заголовок и описание блога. В этом же блоке настраивается внешний вид шапки на мобильных устройствах.
- Высота шапки
- Ширина шапки
- Отступ шапки
- Фон снаружи и внутри шапки
- Граница шапки
- Логотип в виде изображения (название блога)
- Логотип в виде текста (название — заголовок и описание блога)
- Настройка шапки для мобильных устройств
Меню в шапке
В шаблоне AB-Inspiration есть возможность настроить 3 независимых меню в верхней части блога. Одно из них Меню в шапке. Это меню вы можете расположить внутри самой шапки в девяти разных позициях на выбор: Сверху: Слева, по-центру, Справа, По-середине шапки: Слева, по-центру, Справа, и Внизу шапки: Слева, по-центру, Справа.
Также вы можете задать внешний вид этого меню: Фон, закругления углов, прозрачность, и оформить текст в меню.
- Расположение меню в шапке
- Высота меню в шапке
- Фон меню в шапке (основной, при наведении мышки, фон выпадающего меню)
- Закругление углов пунктов меню
- Прозрачность фона меню в шапке
- Текст в меню в шапке (настройка текста пунктов меню)
Основное меню
Второе меню это Основное. Отличается от меню в шапке расположением. Это меню можно расположить над или под шапкой. Вы можете задать высоту, ширину меню, увеличить/уменьшить отступы сверху и снизу, задать фон, градиент, границы, закругления и тень, а также оформить текст в меню.
- Позиция основного меню (над шапкой или под шапкой)
- Высота основного меню
- Ширина основного меню
- Отступы сверху и снизу от основного меню
- Фон основного меню (основной, при наведении мышки, фон выпадающего меню)
- Градиент фона основного меню
- Граница и разделитель между пунктами основного меню
- Закругления углов в основном меню
- Тень основного меню
- Текст основного меню (настройка текста пунктов меню)
Плавающее меню
Третье меню — Плавающее. Если желаете, вы можете активировать это меню. Оно появляется на плавающей панели сверху. Плавающей поскольку она всегда остается наверху. И при прокрутке экрана остается на месте.
Вы можете задать высоту, фон, прозрачность, тень и стиль текста на меню. Меню будет располагаться справа, а слева вы можете поставить баннер или логотип.
- Активация плавающего меню
- Высота плавающего меню
- Фон плавающего меню
- Прозрачность плавающего меню
- Тень плавающего меню
- Текст пунктов в плавающем меню
- Баннер в плавающем меню
- Ширина плавающего меню
Стиль контента
Стиль контента — это оформление фона, границ и отступов вокруг статей и виджетов. Также в этом разделе вы можете активировать вертикальную границу между статей и указать шрифт текста на блоге.
- Ширина области контента (вокруг статей и виджетов)
- Отступы сверху и снизу (от шапки и от футера)
- Фон области контента
- Граница области контента (вокруг статей и виджетов)
- Разделитель между статьями на главной и на страницах архивах
- Шрифт текста на блоге
Стиль статьи
В этом разделе настройки элементов в области статьи. Здесь вы можете задать фон, границу вокруг статей, стиль заголовков статей и заголовков внутри статей, указать цвет ссылок и кнопок на блоге, настроить цвет булатов для списков и указать фон комментариев.
В этом разделе вы можете включить/выключить показ даты, автора и комментариев в начале статьи, а также меток в конце статьи.
- Фон внутри статей
- Граница вокруг статей
- Включить/выключить показ дату, автора, комментарии
- Включить/выключить показ меток в конце статьи
- Размер шрифта текста статей
- Заголовки статей и страниц
- Шрифт и размер заголовков в тексте
- Цвет ссылок на блоге
- Кнопки на блоге
- Настройки цвета списков (шорткоды)
- Фон комментариев
Стиль виджетов
В разделе Стиль виджетов оформляется внешний вид блоков боковой колонки: Расположение, фон, граница, и заголовок.
- Расположение боковой колонки (справа или слева)
- Фон внутри виджетов
- Граница вокруг виджетов
- Заголовки виджетов
Стиль виджетов в футер
Этот раздел похож на предыдущий. В нижней части блога есть возможность разместить 3 виджета. и вы можете их оформить: задать фон, границу и настроить заголовки.
- Фон снаружи и внутри виджетов
- Граница вокруг виджетов
- Настройка заголовков виджетов
Стиль футер (нижняя часть блога)
Футер — это нижняя часть блога. Здесь, как правило, располагается меню основных страниц, название блога, дата создания и название темы оформления. Также вы можете разместить свой произвольный текст и даже баннеры.
- Ширина футер
- Фон футер
- Настройка текста в футер
- Произвольный текст в футер
Фоны в шаблоне AB-Inspiration
Но это еще не все. Я записала несколько дополнительных видео по работе с фонами. В курсе я рассказывала преимущественно о фонах в виде цвета. Но в шаблоне есть великолепная возможность вставлять фон в виде изображений. Если вы умеете воздавать графику для дизайна блога, или подбирать картинки, то вы можете создать что-то необыкновенное :).
Итак, в дополнительные видео вошли следующие темы:
- Общая информация о фонах в шаблоне AB-Inspiration
- Фон в виде цвета
- Фон в виде изображения
- Фон в виде одной большой картинки
- Фон в виде одной большой картинки с дополнительной картинкой-градиентом
- Фон в виде изображения, которое повторяется по горизонтали. Вариант 1
- Фон в виде изображения, которое повторяется по горизонтали. Вариант 2
- Фон в виде гирлянды (повторение картинки по горизонтали). Хорошо для оформление блога на праздник
- Фон в виде картинки-уголка
- Фон в виде картинки-узора (паттерн), которая повторяется и по горизонтали и по вертикали
И это еще не все. В помощь в оформлении дизайна блога вы можете использовать реальные примеры изменения внешнего вида, которые я записала специально для конкурса на самый эффектный дизайн блога на шаблоне AB-Inspiration. Эти видео я также загрузила в клуб, и теперь все видео по изменению внешнего вида в одном месте.
В рамках конкурса было записано 6 вспомогательных видео:
Как подобрать цвет для дизайна блога используя фоновое изображение
Как скачать фоновое изображение с сайта и скопировать код цвета
3 способа найти классное изображение для фона блога
Что значит современный и эффектный внешний вид блога
Как подготовить портрет для фона блога
Как узнать ширину и высоту элемента в шаблоне AB-Inspiration
и 4 реальных примера по изменению внешнего вида:
Пример создания дизайна блога на шаблоне AB-Inspiration с изображением в шапке и 2-х цветов.
Пример изменения внешнего вида блога на шаблоне AB-Inspiration с плагином Живая форма
Самый простой способ поменять внешний вид блога на шаблоне AB-Inspiration
Я старалась как можно подробней рассказать о функционале, чтобы вы легко могли ориентироваться в настройках и менять внешний вид блога хоть каждый день.
Все эти видео мы оформили на одной странице в клубе «Мастер WordPress». Чтобы посмотреть видео, вам не нужно регистрироваться в клубе или покупать шаблон. Видео открыты для всех, как для пользователей шаблона AB-Inspiration, так и для всех желающих познакомиться с возможностями шаблона — конструктора AB-Inspiration.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5