Начинаю серию статей по ярким изменениям в новой версии шаблона AB-Inspiration для блога на WordPress.
В этой статье поговорим о еще одном новшестве в шаблоне AB-Inspiration 6.0 — стиль для списков на блоге.
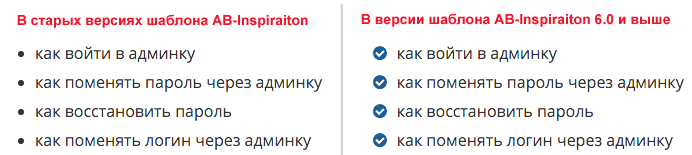
В новом шаблоне я добавила стиль списков в статьях и страницах. Помните, в предыдущих версиях шаблона, маркированные списки (буллиты) в тексте отображались просто черной точной. Теперь спискам можно придать более интересный вид.
Вот такие варианты оформления буллитов теперь доступны в шаблоне AB-Inspiraiton 6.0:
Стиль списка:
Галочка
Галочка в цветном квадрате
Галочка в белом квадрате
Галочка в цветном круге
Галочка в белом круге
Цветная точка
Белая точка
Цветной квадрат
Белый квадрат
Плюс
Плюс в цветном круге
Плюс в цветном квадрате
Плюс в белом квадрате
Минус
Минус в цветном круге
Минус в цветном квадрате
Минус в белом квадрате
Также можно выбрать цвет и размер буллитов.
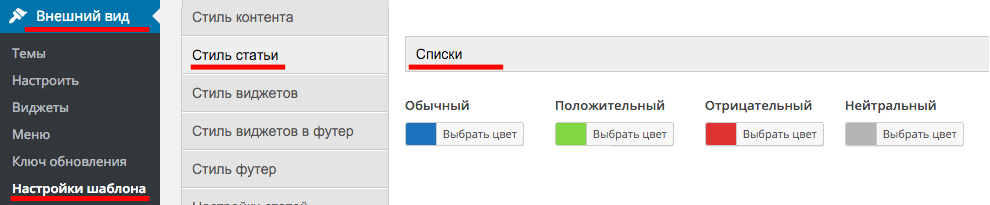
Сначала в «Настройки шаблона» => «Стиль статьи» необходимо задать 4 цвета буллитов, которые вы будете использовать на блоге.
- Обычный — например основной цвет блога, кнопок ссылок итд
- Положительный — цвет для галочек, знака плюс итд
- Отрицательный — цвет для знака «минус»
- Нейтральный — любой другой цвет
Далее, в процессе создания статей и страниц вы можете использовать встроенный шорткод с настройками стиля, цвета и размера буллитов. Более подробно в настройках списков вы можете прочитать в статье: Шорткод для списков в статьях и на страницах в шаблоне AB-Inspiration 6.0.10
В следующей статье я расскажу о новых кнопках «Поделиться» в начале и в конце статьи.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5