
Одна из фишек добавленных в шаблон — конструктор AB-Inspiration 6.0 оформление маркированных списков. Я писала об этом в статье Оформление маркированных списков на блоге в шаблоне AB-Inspiration 6.0.
После выхода новой версии шаблона стали поступать пожелания устанавливать стиль списков по желанию для каждой статьи или станицы. Идея мне понравилась, но поскольку возможность выбрать стиль булатов для маркированного списка в функционале шаблона AB-Inspiration 6.0 находится в «Настройках шаблона» => «Стиль статьи» и выбранный стиль и цвет булатов действует на весь блог, мне пришлось подумать как этот функционал реализовать.
Лучше всего для реализации такой идеи подходят Шорткод — это короткий код с заданными параметрами.
В общем, чтобы реализовать эту идею, я полностью переделала функционал оформления маркированных списков.
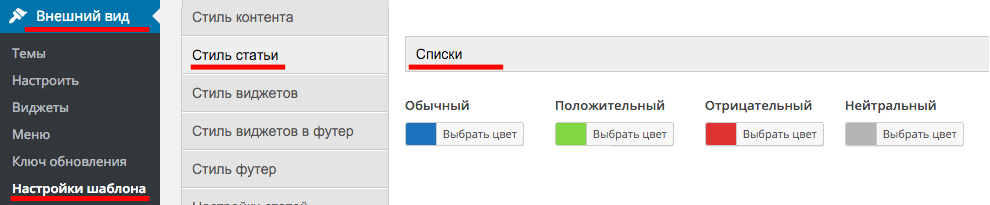
Теперь в «Настройки шаблона» => «Стиль статьи» можно задать 4 цвета буллитов
- Обычный — например основной цвет блога, кнопок ссылок итд
- Положительный — цвет для галочек, знака плюс итд
- Отрицательный — цвет для знака «минус»
- Нейтральный — любой другой цвет
Стиль буллитов задается для каждого списка отдельно. Для этого, зайдите в записи, откройте запись для редактирования. Поставьте мышку в то место, где будет список и в режиме «Визуально» напишите каждый пункт списка на отдельной строке (пока не применяя кнопку «Маркированный список»).
Далее, выделите мышкой пункты и нажмите в редакторе на эту кнопку «Списки».
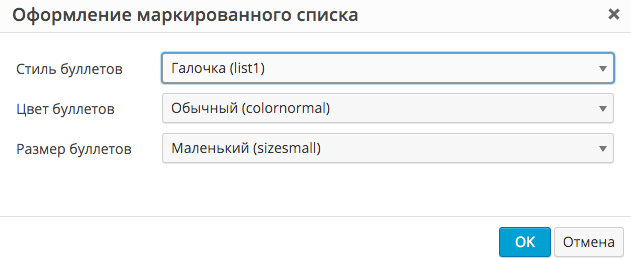
Во всплывшем окне выберите настройки:
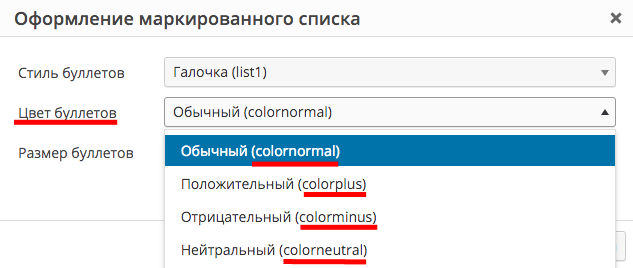
— Цвет списка — выберите один из 4-х заданных цветов в Настройках шаблона
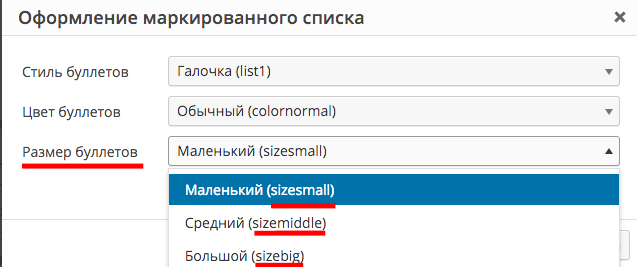
— Размер буллитов — выберите один из трех вариантов (маленький, средний, большой)
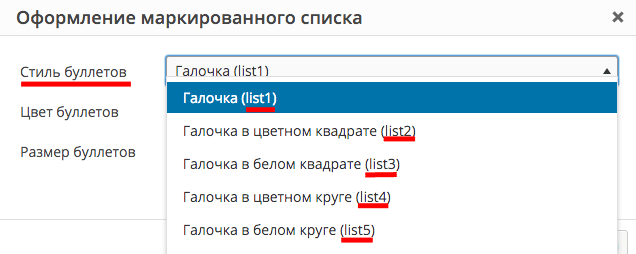
— Стиль буллитов — выберите необходимый стиль
Нажмите на кнопку «ОК».
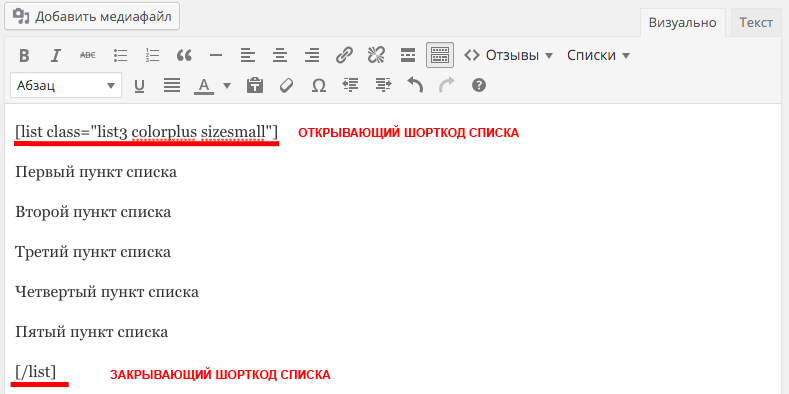
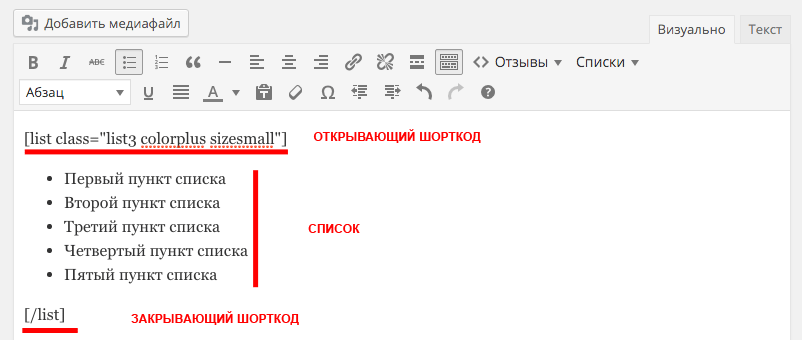
В редакторе вы увидите сформированный Шорткод и текст списка внутри Шорткода.
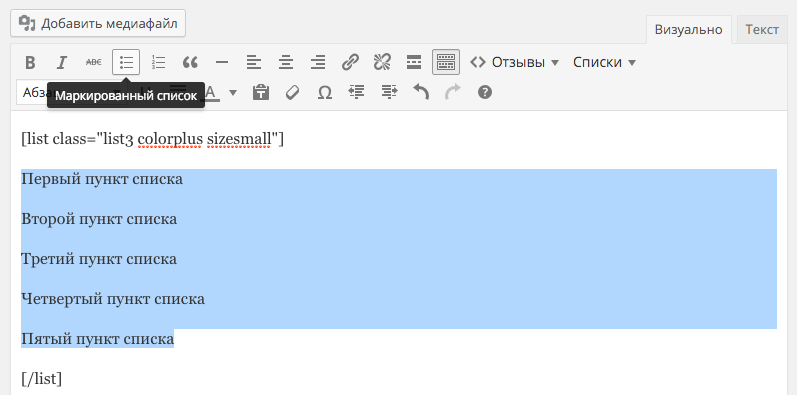
Далее, выделите пункты списка (без шорткода вначале и в конце, только пункты списка!) и нажмите на кнопку «Маркированный список» в редакторе.
В итоге у вас должно получиться так:
В открывающем шорткоде вы видите 3 класса. Эти классы определяют: стиль, цвет и размер буллетов. Вы можете их также видеть во всплывшем окне при выборе настроек.
Цвет списка:
Обычный — colornormal
Положительный — colorplus
Отрицательный — colorminus
Нейтральный — colorneutral
Размер буллетов:
Маленький — sizesmall
Средний — sizemiddle
Большой — sizebig
Стиль списка:
Галочка — list1
Галочка в цветном квадрате — list2
Галочка в белом квадрате — list3
Галочка в цветном круге — list4
Галочка в белом круге — list5
Цветная точка — list6
Белая точка — list7
Цветной квадрат — list8
Белый квадрат — list9
Плюс — list10
Плюс в цветном круге — list11
Плюс в цветном квадрате — list12
Плюс в белом квадрате — list13
Минус — list14
Минус в цветном круге — list15
Минус в цветном квадрате — list16
Минус в белом квадрате — list17
Вы можете редактировать классы шорткода в соответствии с вашими пожеланиями. Например, замерить list1 на list2, sizesmall на sizesbig, colorplus на colorneutral итд.
Либо воспользоваться кнопкой вставки шорткода «Списки»
В одной статье или странице вы можете использовать несколько списков с разными стилями и цветом.
Шорткод списков будет работать в Записях, на Страницах, в шаблонах страниц «Каталог», «Отзывы», «Страница на всю ширину», «Целевая страница».
Данное новшество доступно с версии шаблона AB-Insiration 6.0.10
Если у вас возникли вопросы по использованию шоркода списка, не стесняйтесь, задавайте в комментариях.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5