Все мы, блогеры хотим, чтобы у нас был красивый, оригинальный, ни на какой другой не похожий блог. Но подобрать внешний вид достаточно сложно, и нет гарантии, что бесплатные шаблоны уже кто-то использует и у Вас будет такой же внешний вид блога.
Когда я разрабатывала шаблон AB-Inspiration главной задачей была включить в шаблон все, чтобы даже новичок мог профессионально настроить его и получить инструмент для работы.
Но также в шаблон AB-Inspiration, как Вы уже знаете, позволяет менять внешний вид блога так, как захочется. Все что нужно это придумать как Вы хотите, чтобы выглядел Ваш блог, и немного разобраться в настройках шаблона. Даже новички, создают очень интересные дизайнерские решения, без единого кода!
Но бывает сложно придумать внешний вид, или что-то не получается в реализации.
Для того, чтобы Вам, дорогой пользователь шаблоном AB-Inspiration сделать этот процесс еще проще, мы решили проводить мастер-классы по изменению внешнего вида блога на шаблоне AB-Inspiration. Помимо идеи для внешнего вида, я еще подробно рассказываю как, и что нужно сделать в шаблоне, чтобы такой внешний вид получился.
Записи этих мастер-классов я буду выставлять у себя на блоге. Плюс Вы сможете скачать архив с графикой для этого дизайна и подробное описание, что и как сделать в шаблоне.
23 февраля, я провела первый мастер класс, и в этой статье Вы найдете:
1. запись самого вебинара, где я в онлайн режиме показываю как менять внешний вид
2. архив с графикой и подробной инструкцией, что и как менять в шаблоне.
В архиве Вы найдете:
1. Файл instruktsiya.html — кликните по файлу дважды и он откроется в браузере.
2. графика для внешнего вида блога: bg.gif — общий фон блога, logomenubg.png — фон шапки, bg-content.png — фон контента
3. Три сайда — slide1.gif, slide2.gif, slide3.gif
4. Три картинки для статей или главной страницы — index_image1.jpg, index_image2.jpg, index_image3.jpg
5. Скриншот готового дизайна — primer.png
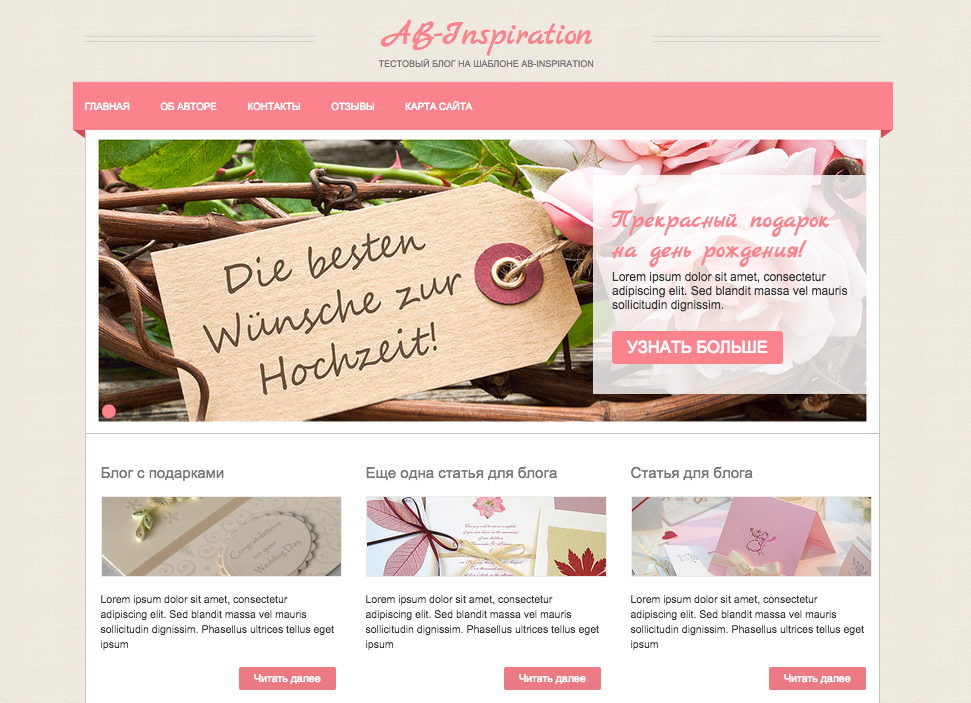
В этом мастер классе мы создали вот такой внешний вид:
Для того, чтобы создать блог понадобится:
1. Шаблон — конструктор AB-Inspiration последней версии — https://ab-inspiration.com
2. плагин WP-Form «Живая форма+Слайдер»
3. Плагин «Отзывы»
4. Плагин «Входная страница»
У Вас есть вопросы по видео уроку, или любые пожелания относительно новых видео уроков по изменению внешнего вида блога на шаблоне — конструкторе AB-Inspiration, пожалуйста, не стесняйтесь, пишите в комментариях.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5