
В шаблоне — конструкторе AB-Inspiration, как вы знаете, все картинки при клике открываются в большем размере во всплывающем окне (fancybox popup). С версии 6.0.20 есть возможность, вставить видео во всплывающее окно вместо увеличенного изображения.
Я не стала широко афишировать эту возможность, поскольку здесь нужно будет немного подредактировать код. Но я уверена, раз вы читаете мой блог с техническими описаниями шаблона, легко с этим справитесь 
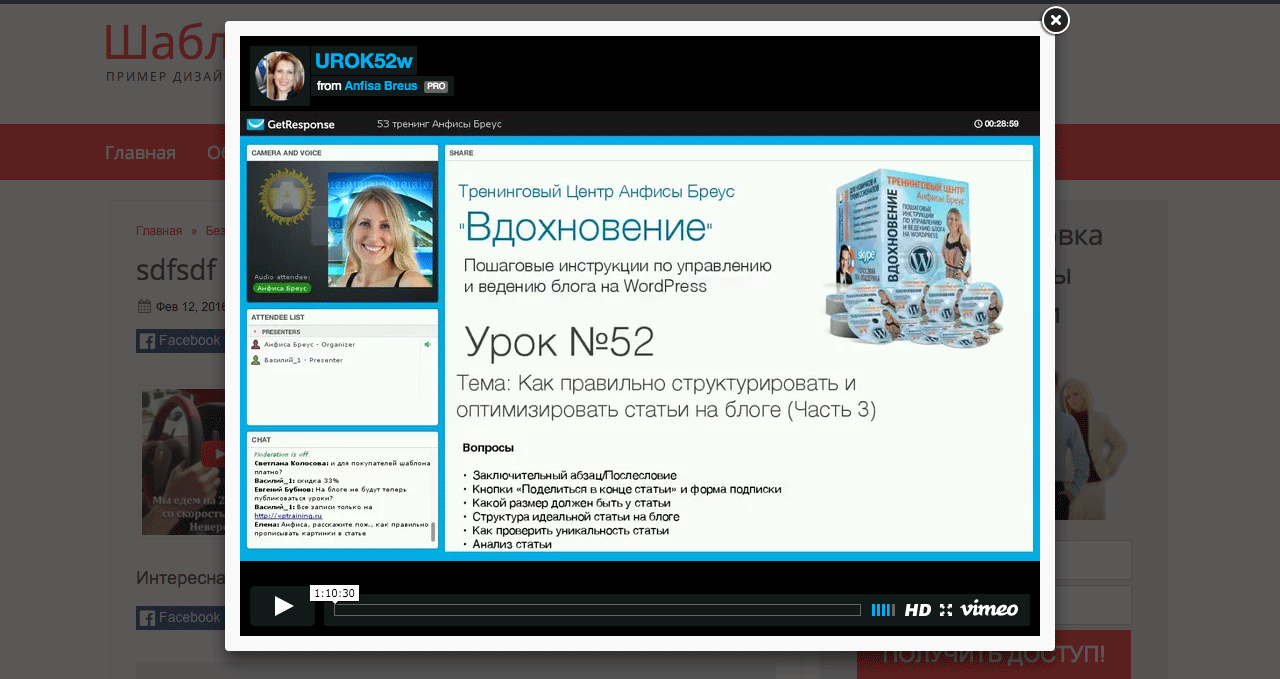
При клике на изображение всплывает окно popup с видео
Итак, приступим.
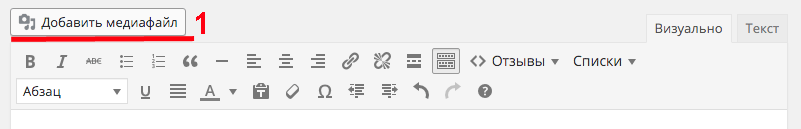
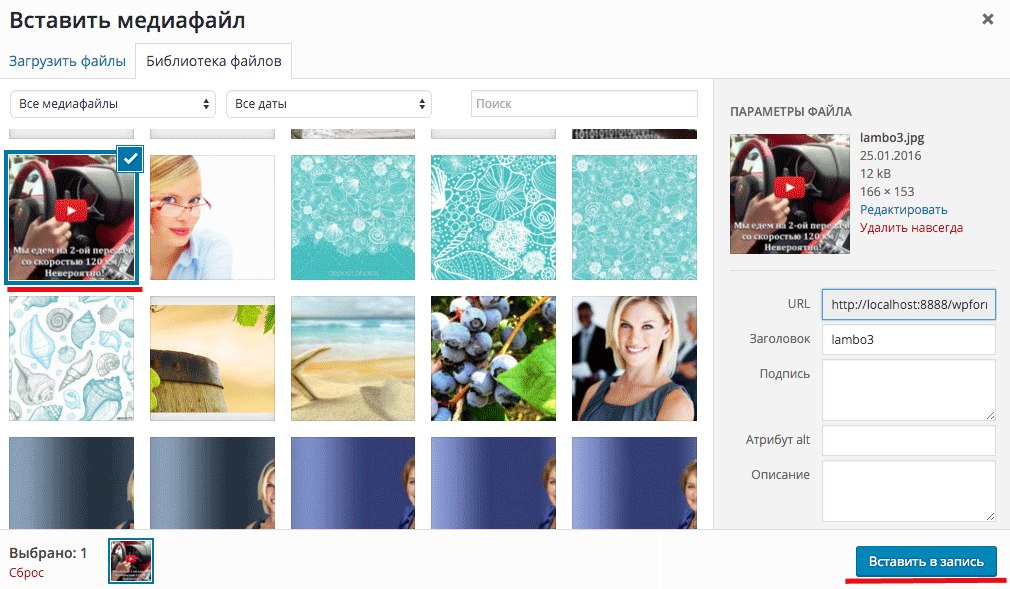
1. Вставьте в текст изображение
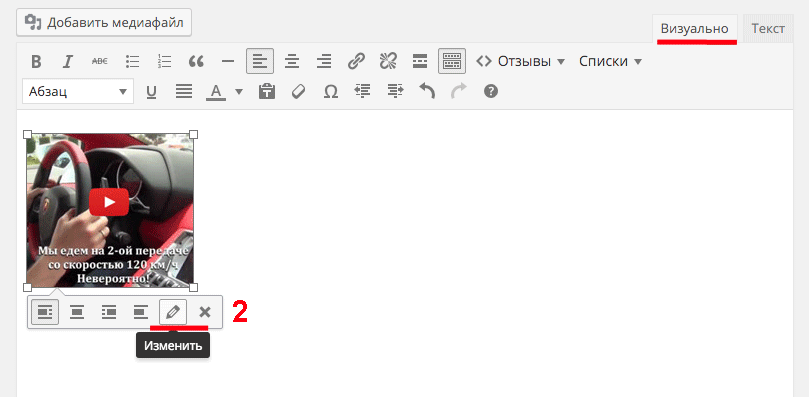
2. В режиме «Визуально» кликните по изображению и нажмите на значок «карандаш» «Изменить»
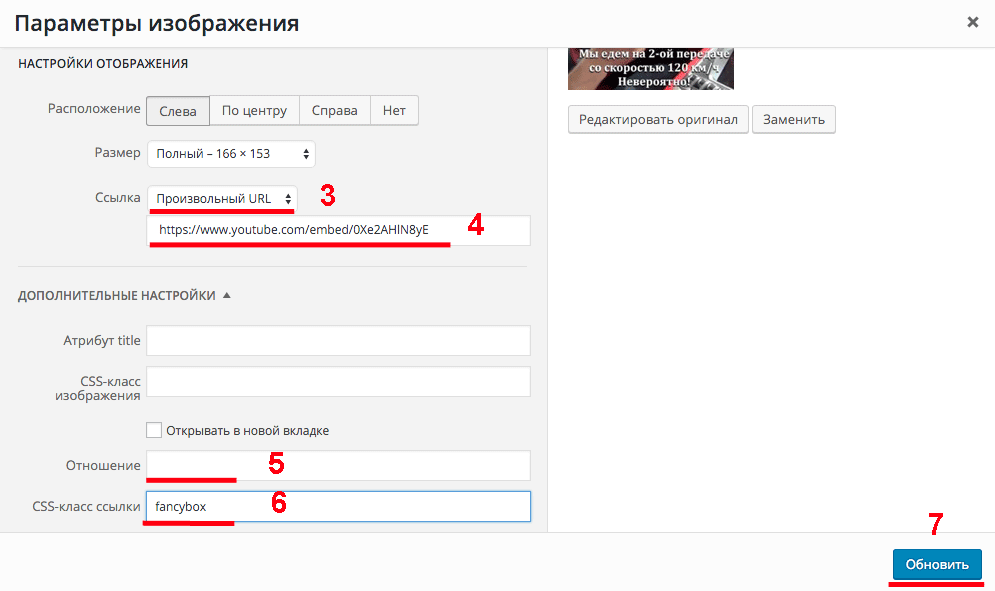
3. Выберите из списка «Ссылка» — Произвольный URL
4. В поле URL вставьте ссылку embed на видео (Youtube или vimeo). Обратите внимание, ссылка должна быть именно embed, не просто ссылка на видео. Как получить ссылку embed, смотрите ниже.
5. Удалите все из поля «Отношение», оно должно быть пустым
6. Спуститесь ниже и в поле CSS-класс ссылки напишите слово fancybox
7. Нажмите на кнопку «Обновить»
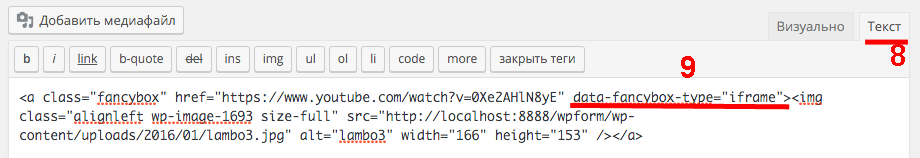
8. Переключитесь в режим «Текст»
9. Найдите код изображения с ссылкой и в ссылке вставьте строчку data-fancybox-type=»iframe».
У вас должно получиться следующее:
<a class="fancybox" href="Здесь будет ссылка на видео" data-fancybox-type="iframe">
В итоге код изображения с ссылкой должен выглядеть так:
<a class="fancybox" href="Здесь ссылка на видео" data-fancybox-type="iframe"><img class="alignleft wp-image-1693 size-full" src="Ссылка на изображение" alt="lambo3" width="166" height="153" /></a>
А теперь давайте протестируем. Сохраните или опубликуйте статью. Откройте статью на блоге и кликните по изображению. Если все сделали правильно, должен всплыть попап, а в попапе появится видео.
Как получить embed ссылку на видео в youtube
Как я сказала ранее, ссылка на видео должна быть embed.
Итак, если ваше видео на youtube, сделайте следующее:
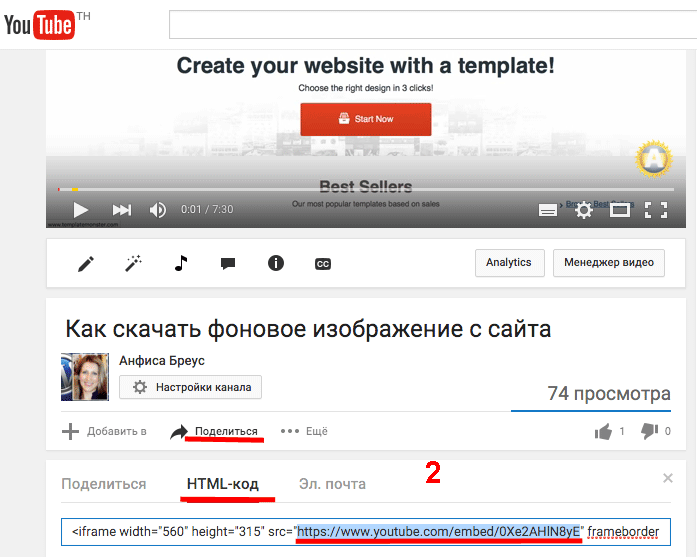
1. Откройте видео для просмотра
2. Спуститесь ниже и нажмите «Поделиться», перейдите во вкладку HTML-код
3. Скопируйте в коде ссылку на видео, без кавычек.
Ссылка должна выглядеть так:
https://youtube.com/watch?v=ID%D0%92%D0%B0%D1%88%D0%B5%D0%B3%D0%BE%D0%92%D0%B8%D0%B4%D0%B5%D0%BE
Как получить embed ссылку на видео в vimeo
Если у вас видео размещено на Vimeo, то сделайте следующее.
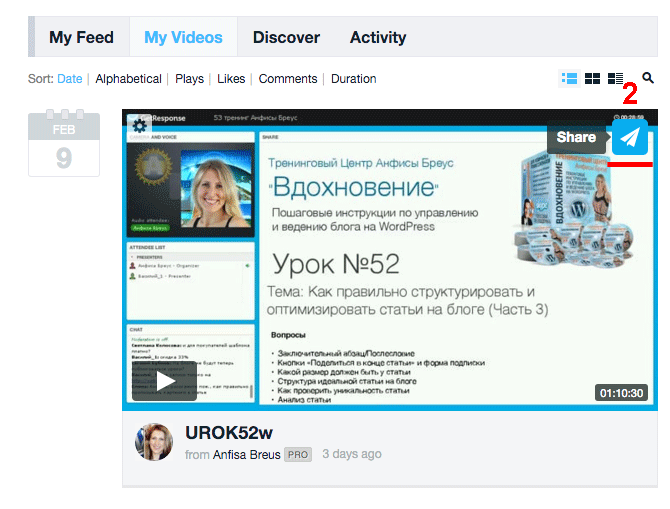
1. Откройте видео
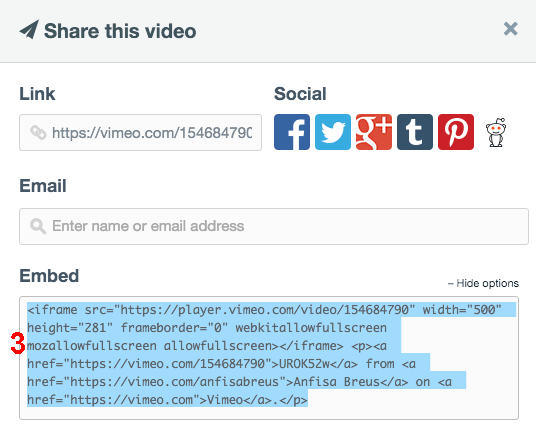
2. Справа на видео нажмите на значок «самолет» -Share
3. Во всплывшем конке скопируйте код Embed
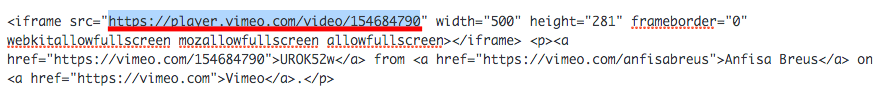
4. Вставьте его в любом редакторе
5. Скопируйте только ссылку на видео
Ссылка должна выглядеть так:
https://player.vimeo.com/video/IDВашегоВидео
На этом все. Если у вас есть вопросы по использованию всплывающего окна Fancybox в шаблоне — конструкторе AB-Inspiration, не стесняйтесь, задавайте в комментариях.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4 из 5