В начале декабря вышла новая версия шаблона AB-Inspiration 5.0 с новым дизайном, с новыми возможностями менять внешний вид, с дополнительными меню и другими полезностями. Больше о версии 5.0 можно почитать здесь: Обновление шаблона AB-Inspiration 5.0.
Сегодня уже доступна версия 5.7 и я бы хотела сделать небольшой обобщающий обзор о новшествах и исправлениях которые произошли с версии 5.0.
Текст на странице «Входная»
Как только вышел плагин «Входная страница» он стал очень популярен среди пользователей шаблона AB-Inspiration. Единственное пожелание от пользователей было добавить возможность редактировать произвольный текст (добавлять список, выделять жирным итд.). Я буквально сразу добавила такую возможность и в самом шаблоне AB-Inspriation внесла соответствующие изменения (корректное отображение отредактированного текста)
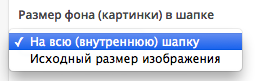
Фон шапки
В связи с тем, что ширина блога значительно увеличилась. Те кто пользуются шаблоном еще с 3 версии многие ставили фон шапки на 940px. Сейчас же минимальная ширина шапки 1060px. Это означало, что для пользователей шаблоном AB-Inspiration пришлось бы переделывать шапку. Поэтому я включила в настройки шаблона в разделе «Стиль Шапки» возможность указать ширину: На всю ширину или исходный размер изображения. Если шапка меньше чем размер блога, можно выбрать «На всю ширину», и фон растянется на 1060px. Таким образом Вам не придется переделывать шапку.
Удаление страниц из карты сайта
Об этом я даже написала отдельную статью: Как удалить ненужные страницы со страницы «Карта сайта». Теперь есть возможность решать какие страницы будут отображаться на странице «Карта сайта», а какие нет.
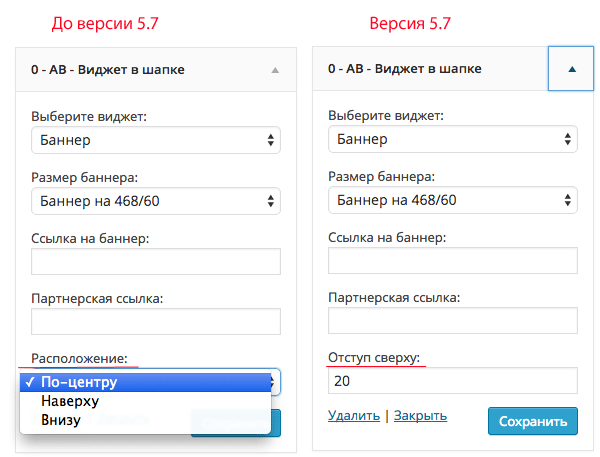
Отступ в «Виджет в шапке»
В виджете «Виджет в шапке» в настройках заменен выбор положения (сверху, по-центру и внизу) на возможность регулировать отступ сверху в пикселях. Теперь можно делать более точную настройку расположения виджета.
Исправление ошибок
Я не буду перечислять все мелкие доработки, отмечу только несколько значительных исправлений.
1. Удалена ссылка sape.ru в файле functions.php. Она не играла никакой роли, и были прописаны в файле в коде для разработчиков. Но чтобы не смущала своим присутствием, я ее удалила.
2. Исправлен z-index выпадающего меню. z-index это показатель приоритета расположения при наложении блоков друг на друга. Блок с высоким показателем z-index отображается поверх блока с более низким показателем. В шаблоне был увеличен показатель z-index выпадающего меню, чтобы оно отображалось поверх логотипа, а не под ним.
3. Добавлен отступ от миниатюры до текста, когда миниатюра на всю ширину, текст прилипал к нижней части миниатюры.
4. Увеличен отступ в выпадающем меню. Заметила, что многие используют длинные слова или даже несколько слов в названии страниц и затем размещают их в выпадающем меню. Получалось не очень красиво, поскольку расстояние между пунктами было маленьким. В одной из версий я увеличила это расстояние и теперь выпадающее меню смотрится даже интересней.
Снова хочу поблагодарить читателей блога за пожелания по улучшения шаблона AB-Inspiration.
Всегда готова реализовать интересные решения под Ваши конкретные задачи. Поэтому, снова говорю, не стесняйтесь, пишите какие еще функции Вы хотели бы видеть в шаблоне AB-Inspiration.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5