
Я заметила, что аудитория моего блога делиться на 2 категории — те у кого блог создан на шаблоне — конструкторе AB-Inspiration и те, у кого блог на обычном шаблоне.
Чтобы никого не обижать я решила открыть рубрику «Фишки без плагинов«. Здесь я рассказываю о встроенном функционале шаблона AB-inspiration и о том как это можно реализовать на обычном шаблоне.
Для любознательных пользователей шаблона AB-Inspiration будет интересно, как этот функционал реализован в шаблоне, а для тех у кого блог на обычном шаблоне, смогут реализовать фишки самостоятельно. 
Сегодня, продолжим тему как установить комментарии социальных сетей на блог (Коментарии facebook и Виджет комментариев Вконтакте), а также отслеживать комментарии Facebook и отслеживать комментарии Вконтакте.
Сегодня я покажу как настроить и установить комментарии в Фейсбук.
Так же как и комментарии Вконтакте, комментарии в Фейсбук помогут распространять Ваши статьи в социальной сети Фейсбук и привлекать больше посетителей на Ваш блог.
В шаблоне AB-Inspiration уже встроены комментарии Facebook и отображаются в конце каждой статьи. Чтобы комментарии в Фейсбук появились на блоге пользователям шаблона AB-Inspiration нужно:
1. вставить ID приложения Facebook в «Настройках шаблона» в разделе «Вставки»
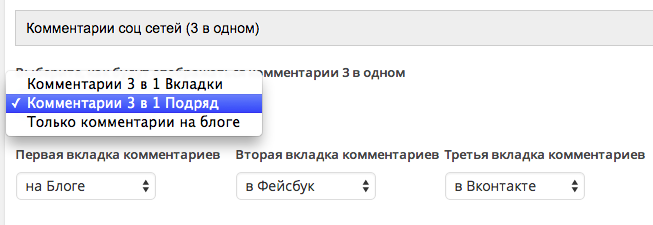
2. в разделе «Настройка статей» выбрать как будут отображаться комментарии — в виде вкладок или подряд.
Для всех других шаблонов, необходимо установить код комментариев фейсбук.
Регистрация приложения Facebook
1. Зайдите в фейсбук под своим логином и паролем
2. Перейдите по ссылке http://developers.facebook.com/
3. Выберите в меню «Apps» — «Add New App»
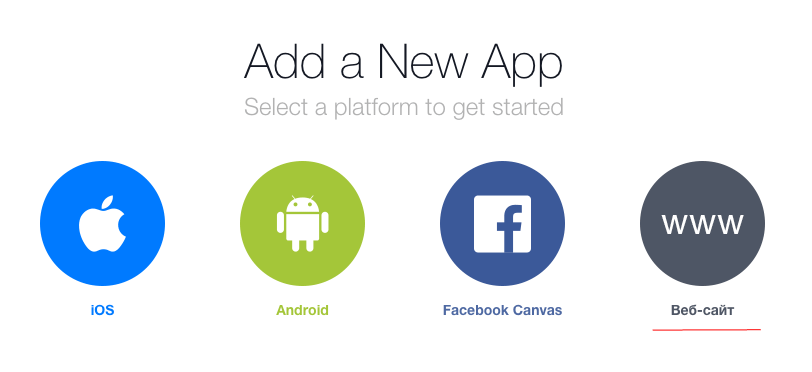
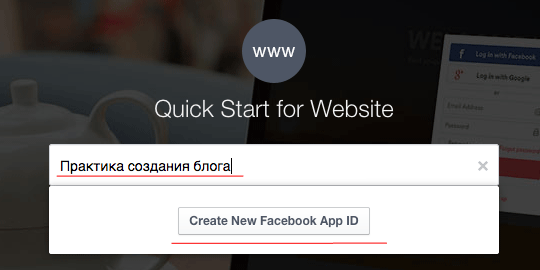
4. Во всплывшем окне выберите значок «WWW» — вебсайт
5. В поле впишите название приложения (можно просто название блога) и нажмите на кнопку «Create New Facebook App ID»
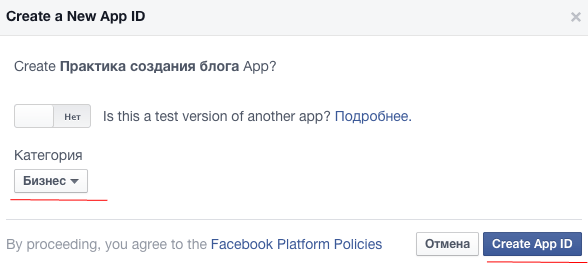
6. Во всплывшем окне выберите категорию и нажмите на кнопку «Create App ID»
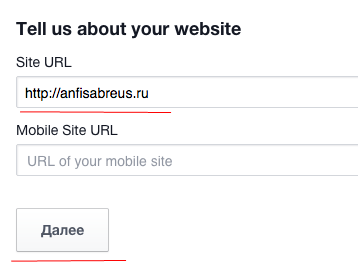
7. Спуститесь ниже на странице, в поле Site URL пропишите адрес Вашего блога и нажмите «Далее»
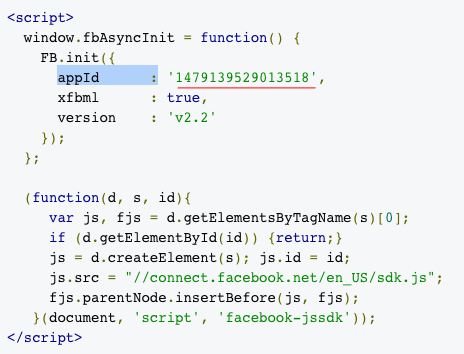
8. Далее на странице скопируйте номер ID Вашего приложения. Сохраните этот ID. Он нам пригодиться в следующем шаге.
Все, регистрация приложения завершена.
Код комментариев Facebook
Код делиться на 2 части.
1-ю часть нужно вставить в файл header.php сразу после открывающего тега body.
2-ю часть нужно вставить там, где Вы хотите, чтобы отображались комментарии. Обычно в конце каждой статьи. За вывод отдельной статьи отвечает файл single.php.
В примерах я даю адаптированный код под WordPress. В первой части включена асинхронная загрузка. Во второй части ссылка в виде функции WordPress get_the_permalink();. Эта функция динамически подставляет адрес статьи.
Вставка кода в header.php
<div id="fb-root"></div> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E(function(d%2C%20s%2C%20id)%20%7B%0Avar%20js%2C%20fjs%20%3D%20d.getElementsByTagName(s)%5B0%5D%3B%0Aif%20(d.getElementById(id))%20return%3B%0Ajs%20%3D%20d.createElement(s)%3B%20js.id%20%3D%20id%3B%0Ajs.async%3Dtrue%3B%0Ajs.src%20%3D%20%22%2F%2Fconnect.facebook.net%2Fru_RU%2Fsdk.js%23xfbml%3D1%26appId%3DXXXXXXXXXXXXXXX%26version%3Dv2.0%22%3B%0Afjs.parentNode.insertBefore(js%2C%20fjs)%3B%0A%7D(document%2C%20'script'%2C%20'facebook-jssdk'))%3B%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
1. Скопируйте код
2. Зайдите в админку блога — Внешний вид — Редактор
3. Откройте файл header.php для редактирования
4. Вставьте код сразу после тега <body>
5. Вместо XXXXXXXXXXXXXXX, вставьте Ваш ID Приложения в Фейсбук, который Вы скопировали в предыдущем шаге
Вставка кода в single.php
<div class="fb-comments" data-href="<?php get_the_permalink(); ?>" data-num-posts="20" data-width="585"></div>
1. Здесь Вы можете заменить:
data-num-posts=»20″ — количество комментариев на странице
data-width=»585″ — ширина блока комментариев
2. Скопируйте этот код
3. Зайдите в админку — Внешний вид — Редактор
4. Откройте файл single.php для редактирования
5. Вставьте код до или после функции comments_template();
Подробно о вставке кода в single.php я написала в предыдущей статье Как установить на блоге Комментарии Вконтакте без плагина
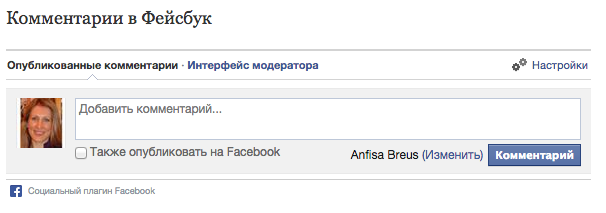
Все готово! Теперь можно посмотреть, что у нас получилось. Откройте блог, перейдите на страницу со статьей. В конце статьи должна появиться форма для отправки комментариев Фейсбук.
Если у Вас возникли вопросы, не стесняйтесь, задавайте в комментариях.
Предыдущие статьи на тему «Фишки без плагинов»:
- Как установить на блоге Комментарии Вконтакте без плагина
- Как опубликовать запись с блога в Facebook с картинкой на всю ширину
- Как сделать так, чтобы в Твиттер вместе с твитом уходил полноценный анонс статьи
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:
а также, хостинг Beget:
Средняя оценка: 3.7 из 5