
Продолжаю рассказывать о фишках, которые встроены в шаблон AB-Inspiration, и о том как Вы это можете реализовать на обычном шаблоне для WordPress.
Сегодня, и в последующих статьях мы поговорим о том, как установить комментарии социальных сетей на блог (Комментарии facebook и Виджет комментариев Вконтакте), а также отслеживать комментарии Facebook и отслеживать комментарии Вконтакте.
И начнем мы с установки виджета Комментариев Вконтакте.
Как Вы знаете комментарии на блоге очень важный элемент блога. Можно ли блог называть блогом, если на нем нет возможности оставлять комментарии? Скорее нет. Такой сайт будет чем угодно, но только не блогом.
Каждый блог на WordPress уже включает в себя механизм комментариев. Но также сейчас очень популярно устанавливать дополнительно комментарии Вконтакте и в Фейсбук. Помимо возможности общаться через любимую сеть, такие комментарии еще и помогают продвигать блог в социальных сетях.
В этой статье я расскажу как установить комментарии Вконтакте без специальных плагинов.
В шаблоне AB-Inspiration уже встроены комментарии Vkontakte. Чтобы они появились на блоге, нужно:
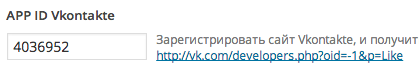
1. вставить ID приложения Вконтакте в «Настройках шаблона» в разделе «Вставки»
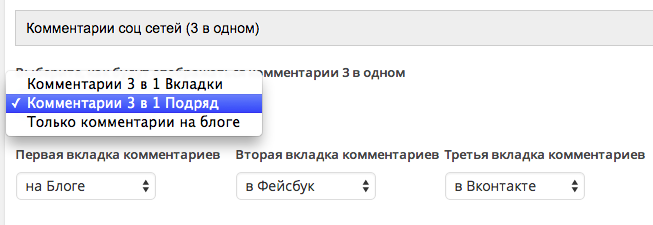
2. в разделе «Настройка статей» выбрать как будут отображаться комментарии — в виде вкладок или подряд.
Если у Вас блог не на шаблоне AB-Inspiration, то Вам нужно установить виджет комментариев Вконтакте.
Подключение сайта Вконтакте
1. Зайдите в свой аккаунт Вконтакте под своим логином и паролем
2. Перейдите по ссылке http://vk.com/dev/Comments
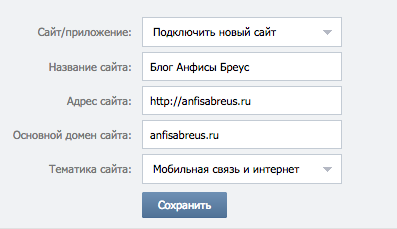
3. Из выпадающего списка Сайт/Приложение выберите «Подключить новый сайт»
4. Заполните поля формы:
Название сайта — впишите название вашего блога
- Адрес сайта — укажите адрес блога
- Поле основной домен заполнится автоматически (домен вашего блога)
- Из выпадающего списка Выберите тематику блога
- Нажмите «Сохранить«
5. Во всплывшем окне введите Код с картинки
Настройка виджета «Комментарии Вконтакте»
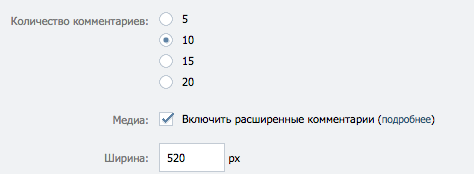
6. Далее заполните поля настройки комментариев
- Выберите количество комментариев которое будет отображаться на блоге
- Поставьте галочку «Медиа» для возможности оставлять в комментариях Графити, Фотографии, Видео, Аудио и Ссылки
- Укажите ширину блога комментариев Вконтакте.
Код виджета «Комментарии Вконтакте»
7. После того как Вы заполните все поля, в большом поле ниже сформируется код для вставки на блоге.
<!-- Put this script tag to the <head> of your page --> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22%2F%2Fvk.com%2Fjs%2Fapi%2Fopenapi.js%3F115%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20VK.init(%7BapiId%3A%202116043%2C%20onlyWidgets%3A%20true%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <!-- Put this div tag to the place, where the Comments block will be --> <div id="vk_comments"></div> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0AVK.Widgets.Comments(%22vk_comments%22%2C%20%7Blimit%3A%2010%2C%20width%3A%20%22520%22%2C%20attach%3A%20%22*%22%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Код состоит из 2-х частей:
1-ю часть нужно вставить в шапку блога в зоне head в файле шаблона header.php.
2-ю часть нужно вставить там, где Вы хотите, чтобы отображались комментарии. Обычно в конце каждой статьи. За вывод отдельной статьи отвечает файл single.php.
Установка кода виджета «Комментарии Вконтакте»
Вставка кода в header.php
1. Скопируйте первую часть кода (Ваш код будет отличаться ID номером. В моем случае это 2116043, у Вас будет другой номер.)
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22%2F%2Fvk.com%2Fjs%2Fapi%2Fopenapi.js%3F115%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0AVK.init(%7BapiId%3A%202116043%2C%20onlyWidgets%3A%20true%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
2. зайдите в админку блога в раздел «Внешний вид» — «Редактор»
3. Откройте файл header.php для редактирования
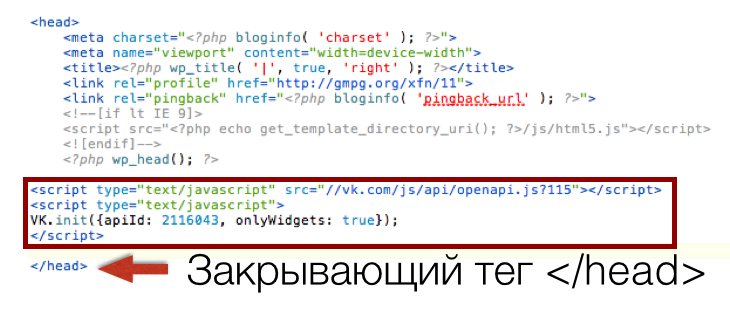
4. Найдите в коде закрывающий тег </head>
5. Вставьте код перед этим тегом
6. Сохраните изменения
Вставка кода в single.php
1. Скопируйте вторую часть кода
<div id="vk_comments"></div> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0AVK.Widgets.Comments(%22vk_comments%22%2C%20%7Blimit%3A%2010%2C%20width%3A%20%22520%22%2C%20attach%3A%20%22*%22%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
2. В разделе «Внешний вид» — «Редактор» откройте файл single.php
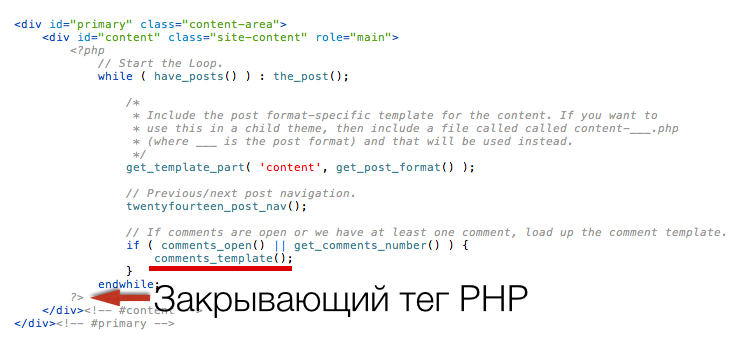
3. Найдите в коде функцию comments_template(); — эта функция отвечает за вывод встроенных комментариев на блоге.
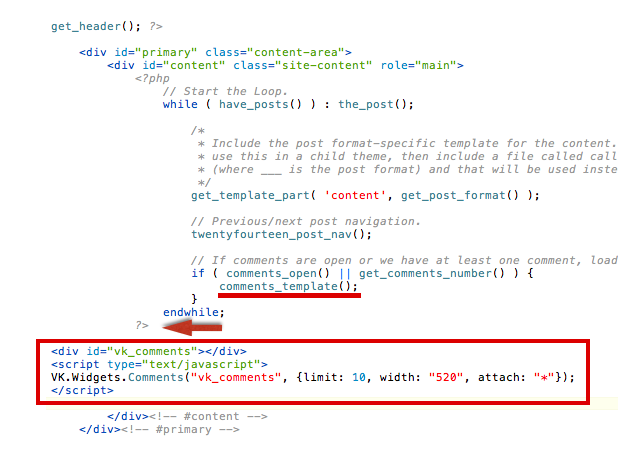
4. Вставьте код виджета «Комментарии Вконтакте» до или после функции comments_template();
Важно! Функция comments_template(); это PHP. Код комментариев Вконтакте это HTML и Javascript. Необходимо вставить код Вконтакте либо до открывающего кода php — <?php или после закрывающего — ?>.
Если Вы случайно установите код между этими тегами, блог не будет работать. Давайте посмотрим на примере:
Это пример кода в файле single.php. Он у Вас может выглядеть немного по-другому. Важно понять принцип.
После функции comments_template(); еще идет фигурная закрывающая скобка, затем endwhile; и наконец закрывающий тег php ?>. Вот после этого тега и нужно вставить вторую часть кода комментариев Вконтакте.
В готовом виде должно выглядеть так:
Сохраните изменения. Теперь можно посмотреть что получилось.
Если у Вас возникли вопросы, не стесняйтесь, задавайте в комментариях.
Предыдущие статьи на тему «Фишки без плагинов»:
- Как опубликовать запись с блога в Facebook с картинкой на всю ширину
- Как сделать так, чтобы в Твиттер вместе с твитом уходил полноценный анонс статьи
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:
а также, хостинг Beget:
Средняя оценка: 4 из 5