
Эта статья-ответ на вопросы, которые часто задают читатели блога и пользователи шаблона AB-Inspiration по поводу миниатюры записи.
-
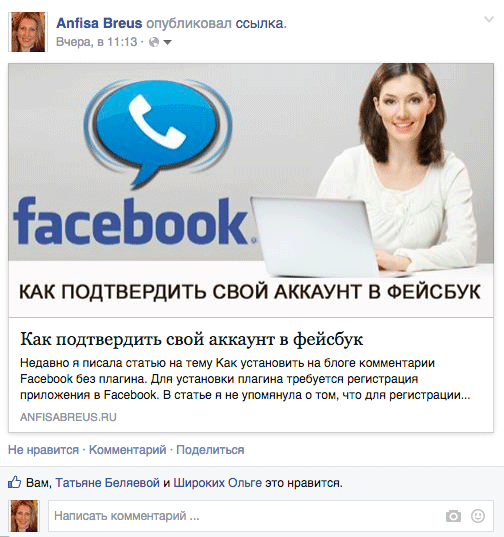
- В Facebook уходит анонс без изображения
- В Facebook уходит анонс с изображением не на всю ширину
- В записи отображается 2 одинаковых изображения
- В виджете «Свежие записи» не отображаются картинки
- В блоке «Похожие записи» в конце статьи не отображаются картинки
- В одноклассники не уходит картинка, хотя есть миниатюра записи
Что такое миниатюра записи и зачем нужна
Здесь наверное нужно немного истории :). До версии WordPress 2.7 была только одна возможность вставить изображение в запись. Никаких миниатюр. Просто вставляли изображение в запись.
Но иногда требовалось загрузка дополнительного изображения отличного от того, что вставлено в запись. Поэтому разработчики создавая шаблоны были вынуждены встраивать функционал дополнительных изображений. Такие изображения использовались для слайдов или их для них могли создать дополнительный стиль отображения, вывод похожих записей, или свежих записей в боковой колонке.
Разработчики WordPress видя эту тенденцию, включили в функционал движка с версии 2.7 миниатюру записи. Это позволило разработчикам шаблонов использовать миниатюру для всех необходимых целей: слайды, вывод похожих записей, вывод свежих записей в боковой колонке, а также миниатюру стали использовать для отправки анонсов в социальные сети.
Все что нужно было сделать разработчикам шаблонов, это:
1. добавить поддержку миниатюры — в файл function.php
add_theme_support( 'post-thumbnails' );
2. добавить функцию вывода миниатюры в записи (в single.php, index.php и всех других файлах, где выводятся записи)
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
Сегодня все современные шаблоны поддерживают функционал миниатюр. В том числе и шаблон AB-Inspiration.
Благодаря миниатюрам на блоге созданном на шаблоне AB-Inspiration отображаются:
- Cвежие записи с миниатюрами в боковой колонке
- Похожие записи с миниатюрой в конце каждой статьи статьи
- Изображения в фиде RSS
- Изображение в анонсах социальных сетей
- На главной блога и отдельной странице со статьей
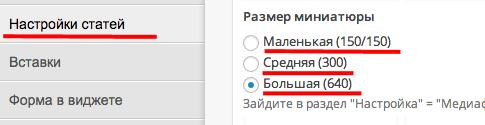
А также, в шаблоне AB-Inspiration благодаря миниатюрам, есть возможность выбрать размер миниатюры для отображения в статье (150/150, 300/300 и на всю ширину — подробнее об этом в статье: 3 варианта размера миниатюры в шаблоне AB-Inspiration 4.0) .
При разработке шаблона AB-Inspriation я учла желания некоторых пользователей не отображать миниатюру в записях. Так в настройках шаблона появилась дополнительная опция отключения показа миниатюр.
Одно важное замечание. Будет у Вас отображаться миниатюра или нет, она должна быть обязательно загружена в каждую запись. Если этого не сделать появляются все те вопросы, которые я описала выше.
Как задать миниатюру в записи
Итак, мы определили, что миниатюру нужно загружать ОБЯЗАТЕЛЬНО!
Как задать миниатюру:
1. Откройте статью для редактирования
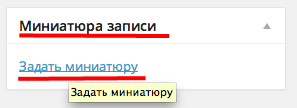
2. Спуститесь чуть ниже и справа в боковой колонке увидите блок «Миниатюра записи»
3. Нажмите на ссылку «Задать миниатюру»
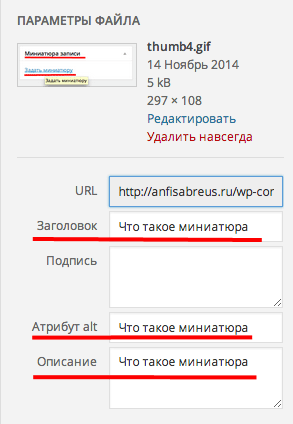
4. Далее, как обычно, загрузите изображение или выберите из тех, что уже загружены
5. Заполните поля «Заголовок», «Атрибут ALT», «Описание» (можно заголовок статьи, тогда данная картинка будет показываться в поиске Гугл и Яндекс картинки)
6. Нажмите на кнопку «Задать миниатюру» . В новом WordPress эта кнопка называется «Установить изображение записи».
Важно! Перед загрузкой миниатюры сделайте следующие действия:
1. Подготовьте изображение перед загрузкой — Как правильно подготовить изображение к публикации на блоге
2. Картинка для миниатюры должна быть не менее 600px в ширину
3. Миниатюра ОБЯЗАТЕЛЬНО должна называться латинскими буквами. Если Вы назвали картинку кириллицей, эта картинка не будет отправляться в сеть «Одноклассники».
Чем отличается миниатюра (изображение) записи от изображений в самой записи
1. У миниатюры (изображении записи) фиксированное положение в статье. Задается в файлах шаблона в виде функции. Обычно миниатюра отображается в начале статьи. Изображения вставленное в запись можно вставлять в любом месте статьи, а также определять расположение (справа, слева по-центру)
На примере этой статьи Вы видите — в самом начале статьи изображение — это миниатюра. Все дальнейшие картинки (скриншоты), вставлены в запись, как обычные изображения.
2. Миниатюра не отображается в редакторе в статье. У нее свое место в редакторе, справа в боковой колонке. Изображения вставленные в запись отображаются в редакторе.
3. У миниатюры, как правило, фиксированный размер. Изображения можно редактировать (уменьшить, увеличивать размер), прямо в редакторе.
Как отключить показ миниатюры (изображения) записи в шаблоне конструкторе AB-Inspiration
Некоторые пользователи шаблона — конструктора AB-Inspriation хотят больше свободы для первой картинки в статье. Например определять положение картинки (справа, слева), или произвольно задавать размер.
Для этих целей в шаблоне AB-Inspiration в настройках можно отключить показ миниатюры в записях.
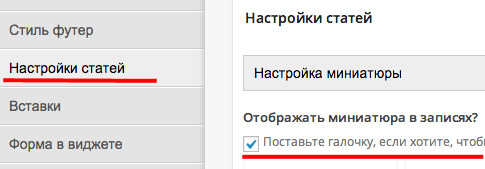
1. Админка блога — Внешний вид — Настройки шаблона — Настройки статей
2. Убрать галочку в поле «Отображать миниатюра в записях?»
Но, еще раз обращаю Ваше внимание. Миниатюру загружать все равно нужно!
Заключение
В заключении кратко отвечу на часто задаваемые вопросы:
В виджете «Свежие записи» в блоке «Похожие записи» в конце статьи не отображаются картинки
Проверьте в записи, загружена ли миниатюра.
В «Одноклассники» не уходит картинка, хотя есть миниатюра записи
Скорее всего изображение, которое Вы загрузили как миниатюру названо русскими буквами (кириллицей). Нужно переименовать картинку латинскими буквами или цифрами и загрузить снова в запись.
В Facebook уходит анонс без изображения, хотя миниатюра загружена в запись
Такое случается, если изначально Вы опубликовали статью без миниатюры, а миниатюру добавили позже. Дело в том, что Facebook сканирует новую статью как, а затем использует сохраненную копию для отправки в соц. сеть. Чтобы обновить эту копию в Facebook нужно попросить бота Facebook просканировать статью еще раз. Для этого, мы пользуемся отладчиком фейсук: https://developers.facebook.com/tools/debug/.
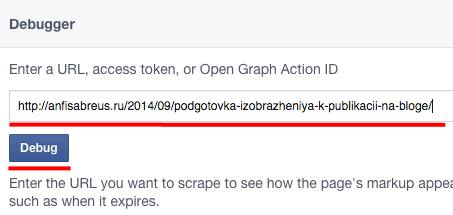
1. Введите в поле адрес статьи и нажмите на «Debug»
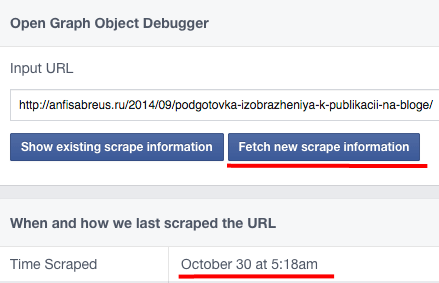
2. Чуть ниже Вы увидите информацию когда последний раз Facebook сканировал Вашу статью
3. Нажмите на кнопку «Fetch new scrape information»
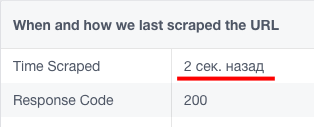
4. После этого информация обновится
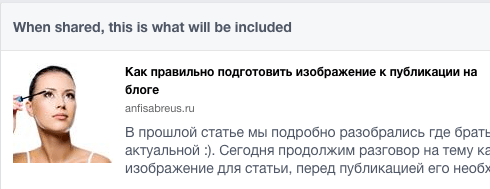
5. Спуститесь в самый низ страницы. Вы должны увидеть в анонсе ту картинку, которую загрузили как миниатюру. Если этого не произошло, нажмите еще раз на кнопку «Fetch new scrape information»
В Facebook уходит анонс с изображением не на всю ширину
Здесь может быть 2 причины:
1. У Вас старый шаблон AB-Inspiration. Возможность отправлять изображение на всю ширину появилась с версии 4.13
2. Если у Вас новый шаблон AB-Inspiration, но миниатюра все равно уходит маленькая, это значит, что изначально Вы загрузили маленькое изображение. Размер изображения для миниатюры должен быть не менее 600px в ширину.
В записи отображается 2 одинаковых изображения
Это может произойти в шаблоне AB-Inspiration если Вы одновременно:
- вставили в начале записи изображение
- Задали миниатюру
- Не отключили показ миниатюры в записи
Из этого делаем вывод:
Первое изображение может быть либо миниатюрой, либо изображением вставленным в запись. Если Вы хотите второй вариант, то нужно отключить показ миниатюры в настройках шаблона AB-Inspiration.
Если у Вас еще остались вопросы по миниатюре записи, не стесняйтесь, задавайте в комментариях. И не забудьте поделиться статьей в социальных сетях с друзьями. Может коту-то эта информация будет полезна.
P.S. Кстати, сезон дождей у нас закончился. Наступает тайская зима. Тайцы уже утепляются — куртки, сапожки, хотя на улице все еще выше 20 градусов 
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5