
В прошлой статье мы подробно разобрались где брать изображения для статей. Неожиданно тема оказалась очень актуальной :). Сегодня продолжим разговор на тему картинок для блога.
После того как Вы нашли подходящее изображение для статьи, перед публикацией его необходимо подготовить.
Требования к изображению для статьи:
Размер изображения.
Соответствовать тому размеру в котором отображается на блоге. Например у Вас изображение 6000 пикселей по ширине, а на блоге оно отображается 588 пикселей. Значит до загрузки изображения на блог Вы должны его уменьшить до 588 пикселей.
Без лишних полей
Перед загрузкой необходимо обрезать лишнее или вырезать нужное.
Вес изображения
Перед использованием изображения его нужно оптимизировать. После этого оно весит меньше по килобайтам.
Название изображения
Используйте ключевое слово или фразу статьи. В названии могут быть латинские буквы и цифры. Избегайте кирилицы.
Формат изображения
В WordPress можно использовать изображения в формате jpeg, png или gif.
Ну что ж, задача ясна. Приступим к выполнению.
В этой статье мы рассмотрим:
- Как обрезать изображение
- Как уменьшить изображение
- Как оптимизировать изображения
- Как переименовать изображения
Для уменьшения, обрезания и вырезания и оптимизации обычно используют программу Photoshop. Но возможно не у каждого на компьютере установлена эта программа, тем более лицензионная. Поэтому в этой статье я покажу как уменьшить, обрезать изображение с помощью бесплатной онлайн программы Photoshop и как оптимизировать с помощью специальных бесплатных онлайн-сервисов.
Как обрезать изображение
Для этого мы воспользуемся программой http://pixlr.com/editor. Она бесплатная.
1. Зайдите в программу Pixlr.com и нажмите на «Загрузить изображение с компьютера»
2. Выберите изображение на компьютере для редактирования.
3. Выберите слева в панеле инструмент «Обрезка»
4. Наведите мышку на изображение слева вверху = Нажмите левую кнопку мыши и удерживайте = ведите мышку в правый нижний угол = отпустите, когда дойдете до нужного места.
На картинке появится сетка. Во всех углах сетки появятся голубые квадратики. С помощью них Вы можете отрегулировать область обрезания. Отодвигайте их вниз вверх для изменения области.
5. Кликните по любому значку или полю вне изображения
6. Во всплывшем окне нажмите «Ок»
Небольшая видеоинструкция:
Как уменьшить изображение
Предположим Вам нужно уменьшить то же изображения, что мы только что обрезали. Старайтесь уменьшить изображение до такого размера, как оно будет выглядеть на блоге. Например: максимальная ширина на блоге в шаблоне AB-Inspiration 588px. На странице без боковой колонки — 966px.
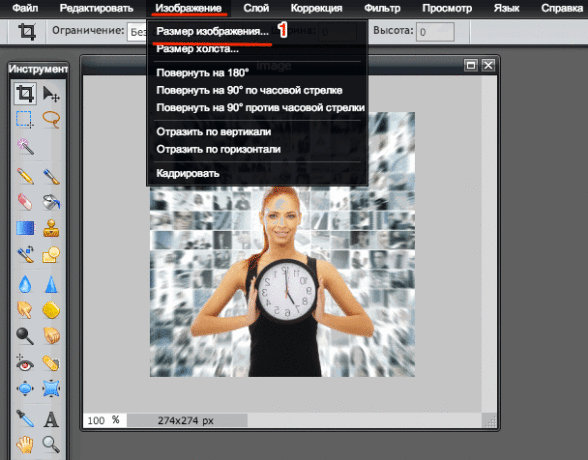
1. В Pixlr выберите в меню сверху «Изображение» — «Размер изображения»
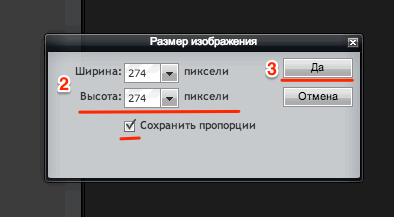
2. Во всплывшем окне укажите желаемые размеры. Убедитесь, что стоит галочка «Сохранить пропорции»
3. Нажмите на кнопку «Да»
Как сохранить и переименовать изображение
После того, как Вы уменьшили и обрезали изображение его нужно переименовать и сохранить. В названии изображения используйте ключевое слово статьи. Используйте латинские буквы, вместо пробелов используйте тире либо слова слитно.
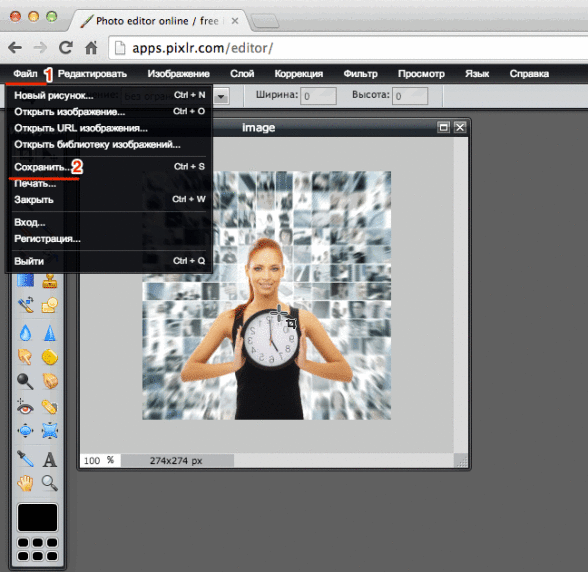
1. Выберите на верху в меню «Файл» — «Сохранить»
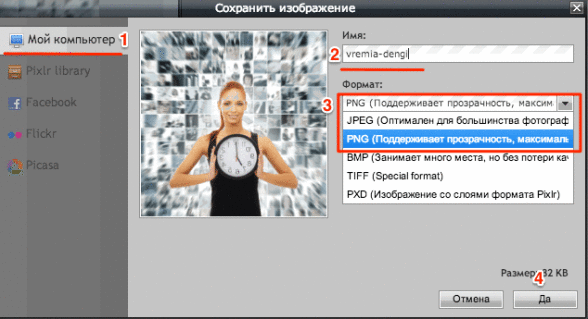
2. Выберите куда сохранять файл — «Мой компьютер»
3. В поле «Имя» впишите название файла
4. Выберите формат — JPEG или PNG (PNG — если Ваше изображение с прозрачным фоном)
5. Нажмите на кнопку «OK»
Как оптимизировать изображения
Для оптимизации изображения мы воспользуемся другими сервисами.
Например: https://www.iloveimg.com/ru/compress-image
В следующей статье мы разберем как правильно публиковать изображение, как пользоваться редактором WordPress и как правильно прописывать теги для изображения, чтобы оно участвовало в поиске по ключевым словам.
Если у Вас все еще остались вопросы по подготовке изображения, не стесняйтесь, задавайте в комментариях.
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.7 из 5