
Дополнение к вебинару:
которые превратят обычный блог в маркетинговую машину»
https://anfisabreus.ru — Мой профессиональный блог. Практика создания и настройки бизнес-блогов
http://freelancelifestyle.ru — Блог о жизни в стиле фрилансера: Здоровье, Бизнес, Путешествия
http://wptraining.ru — Пошаговые инструкции по созданию сайтов на WordPress.
Содержание:
- Инструкция по установке плагинов
- Dagon Design Sitemap Generator
- Header and Footer
- Tweetmeme
- WP-Pagenavi
- Social Share Button
- WordPress Related Posts
- Social Profile Widget
- Top commentators widget
- Google XML Sitemap
- RusToLat
- All in One SEO Pack
- MaxSite Russian Date
- Russify Comments Number
- SEO Friendly Images
- Subscribe to comments
Инструкция по установке
Адрес для входа в админку: http://ВашБлог.ru/wp-admin



Dagon Design Sitemap Generator
Установка плагина Dagon Design Sitemap Generator
1. Скачать плагин: http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Dagon Design Sitemap Generator
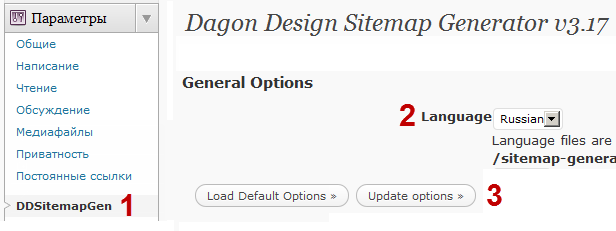
1. После активации плагина перейти в меню «Параметры» = > «DDSitemapGen»
2. Выбрать из списка язык «Russian» (Остальные настройки по желанию)
3. Нажать на кнопку «Update options» (в самом низу)
После того как Вы нажмете на кнопку «Update options»
страница настроек будет на русском языке
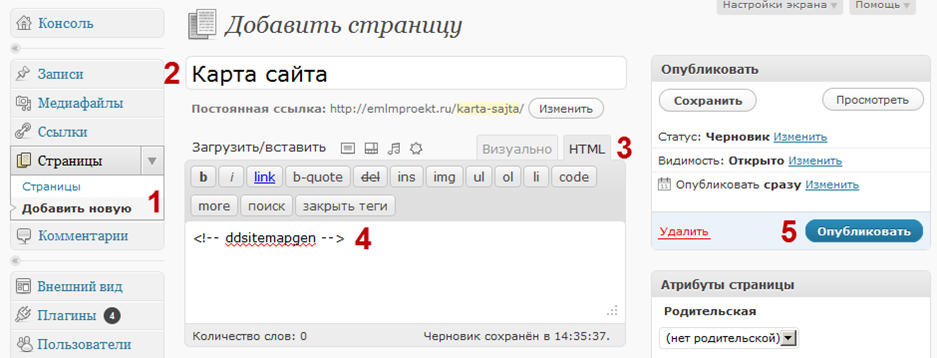
Создание страницы «Карта сайта»:
1. Перейти в меню «Страницы» => «Добавить новую»
2. Название страницы
3. Переключиться в HTML режим
4. Вставить код:
5. Нажать на кнопку «Опубликовать»
Header and Footer
Установка плагина Header and Footer
1. Скачать плагин: http://wordpress.org/extend/plugins/header-footer
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Header and Footer
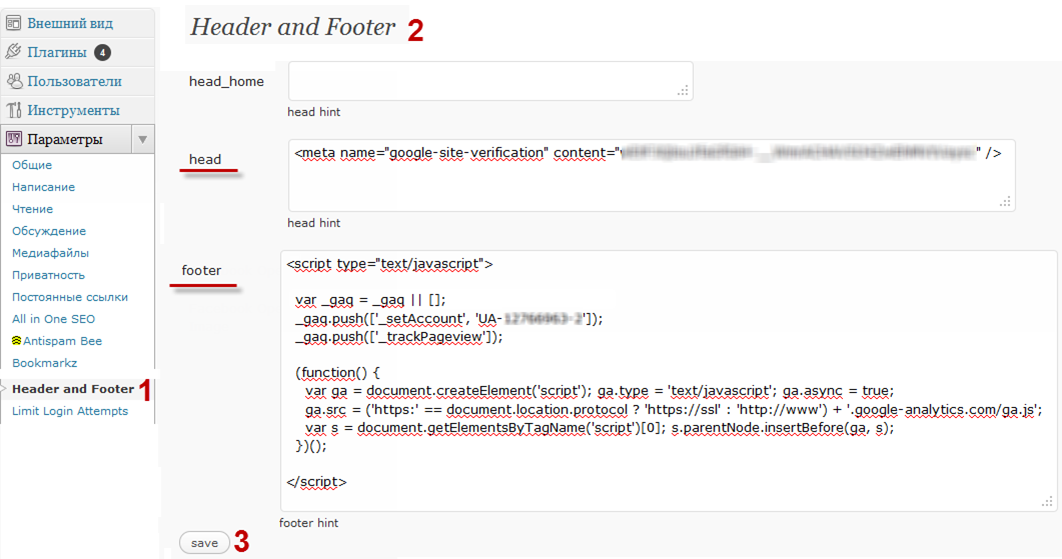
1. После активации плагина перейти в меню в меню «Параметры» = > «Header and Footer»
2. Заполнить поля:
Поле «head» — для метатега (Google Webmaster tools, Яндекс.Вебмастер)
Поле «footer» — для кода статистики Нажать на кнопку «Save»
Tweetmeme Button
Установка плагина Tweetmeme Button
1. Скачать плагин с официального сайта разработчика плагина: http://wordpress.org/extend/plugins/tweetmeme/
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Tweetmeme Button
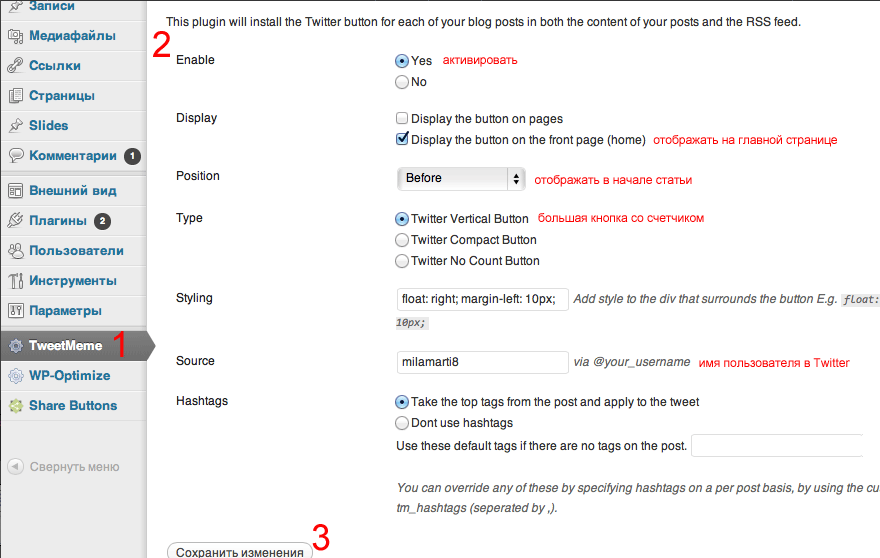
1. После активации плагина перейти в раздел «Tweetmeme»
2. Настройте плагин по своему усмотрению или как указано на скриншоте ниже.
3. Нажмите на кнопку «Сохранить изменения»
WP-PageNavi
Установка плагина WP-PageNavi
1. Скачать плагин: http://wordpress.org/extend/plugins/wp-pagenavi/
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина WP-PageNavi
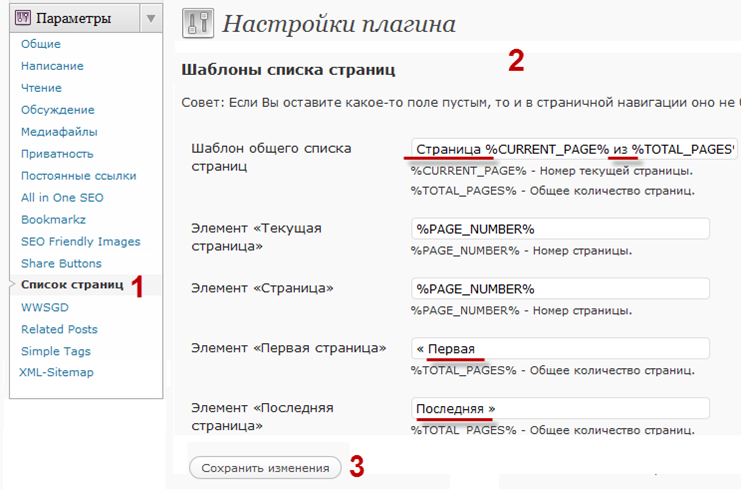
1. После активации плагина перейти в меню «Параметры» = > «Список страниц»
2. Переводи английские слова (Page, of, First, Last)
3. Нажать на кнопку «Сохранить изменения»
Вставка код плагина WP-PageNavi в шаблон
1. Раздел Внешний вид = > Редактор
2. Открыть файл index.php (В разных шаблонах код может находиться в разных файлах: index.php, loop.php, content.php, functions.php. Все зависит от разработчика)
3. Найти код навигации по умолчанию. (В разных шаблонах код может выглядеть по-разному. Все зависит от разработчика. В классическом варианте он выглядит так:
<div id="page-nav">
<div class="nav-previous"><?php next_posts_link('<span class="meta-nav">←</span> Older posts'); ?></div>
<div class="nav-next"><?php previous_posts_link('Newer posts <span class="meta-nav">→</span>' ); ?></div>
</div>
Если не можете найти код навигации в своем шаблоне, обратитесь к разработчику шаблона.
4. Заменить строчки:
<div class="nav-previous"><?php next_posts_link('<span class="meta-nav">←</span> Older posts'); ?></div>
<div class="nav-next"><?php previous_posts_link('Newer posts <span class="meta-nav">→</span>' ); ?></div>
на
<?php wp_pagenavi(); ?>
В результате должно выглядеть так:
<div id="page-nav"><?php wp_pagenavi(); ?></div>
4. Нажмите на кнопку «Обновить файл»
Если навигация уже установлена, появятся номера страниц под первой статьей. Тогда код вставлять не нужно!В Шаблоне AB-Inspiration данный функционал уже включен.
Social Share Button
Установка плагина Social Share Button
1. Скачать плагин с официального сайта разработчика плагина:
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Social Share Button
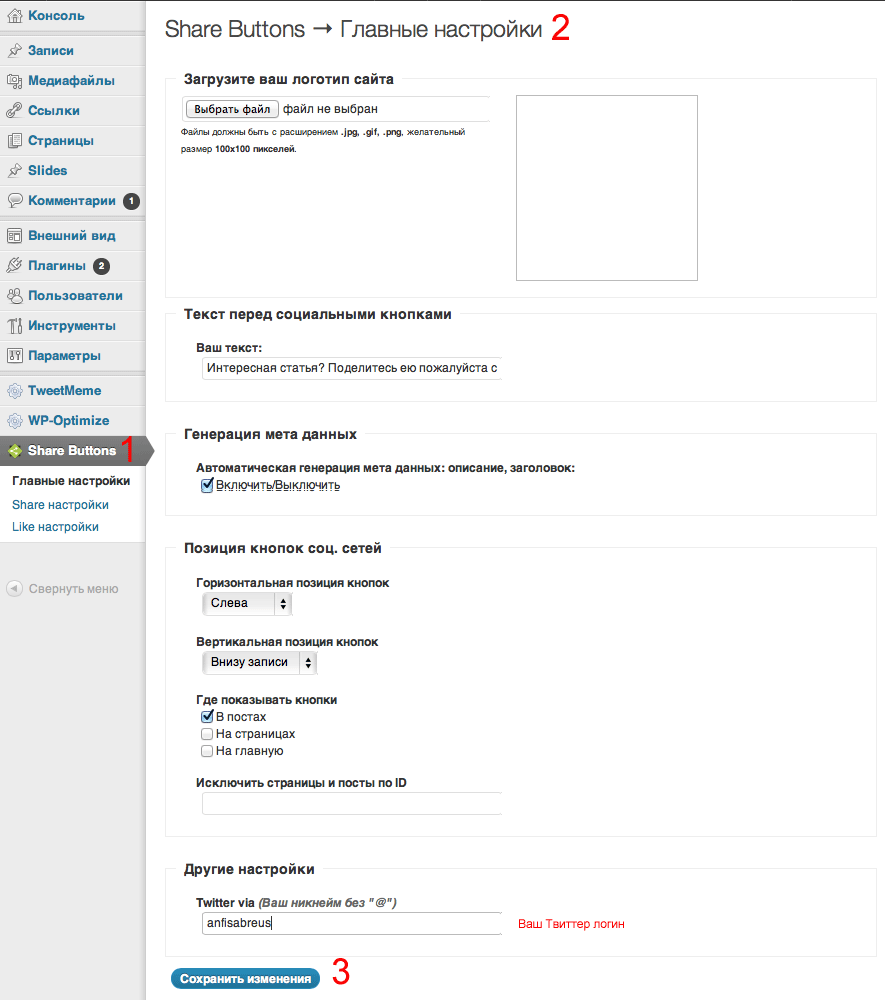
1. После активации плагина перейти в раздел «Share Buttons» => «Главные настройки»
2. Сделайте необходимые настройки, можно повторить настройки как на изображении в примере ниже
3. Нажмите на кнопку «Сохранить изменения»
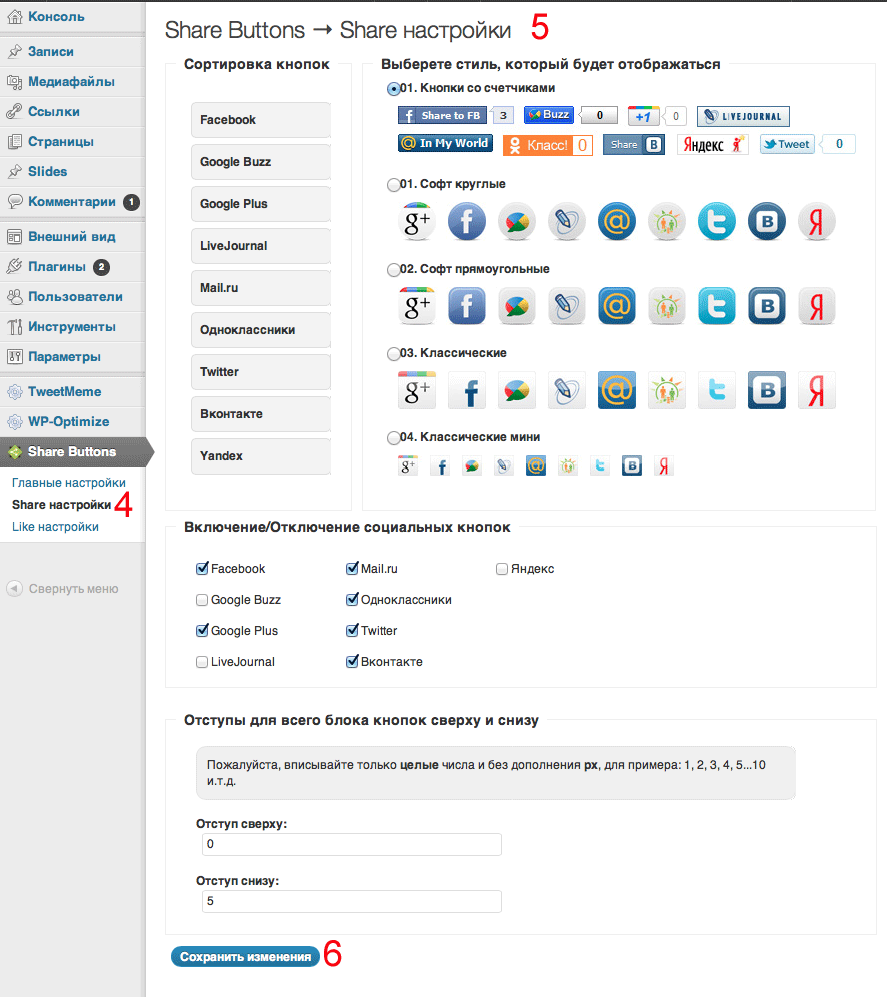
4. Перейдите в раздел «Share Buttons» => «Share настройки»
5. Сделайте необходимые настройки, можно повторить настройки как на изображении в примере ниже
6. Нажмите на кнопку «Сохранить изменения»
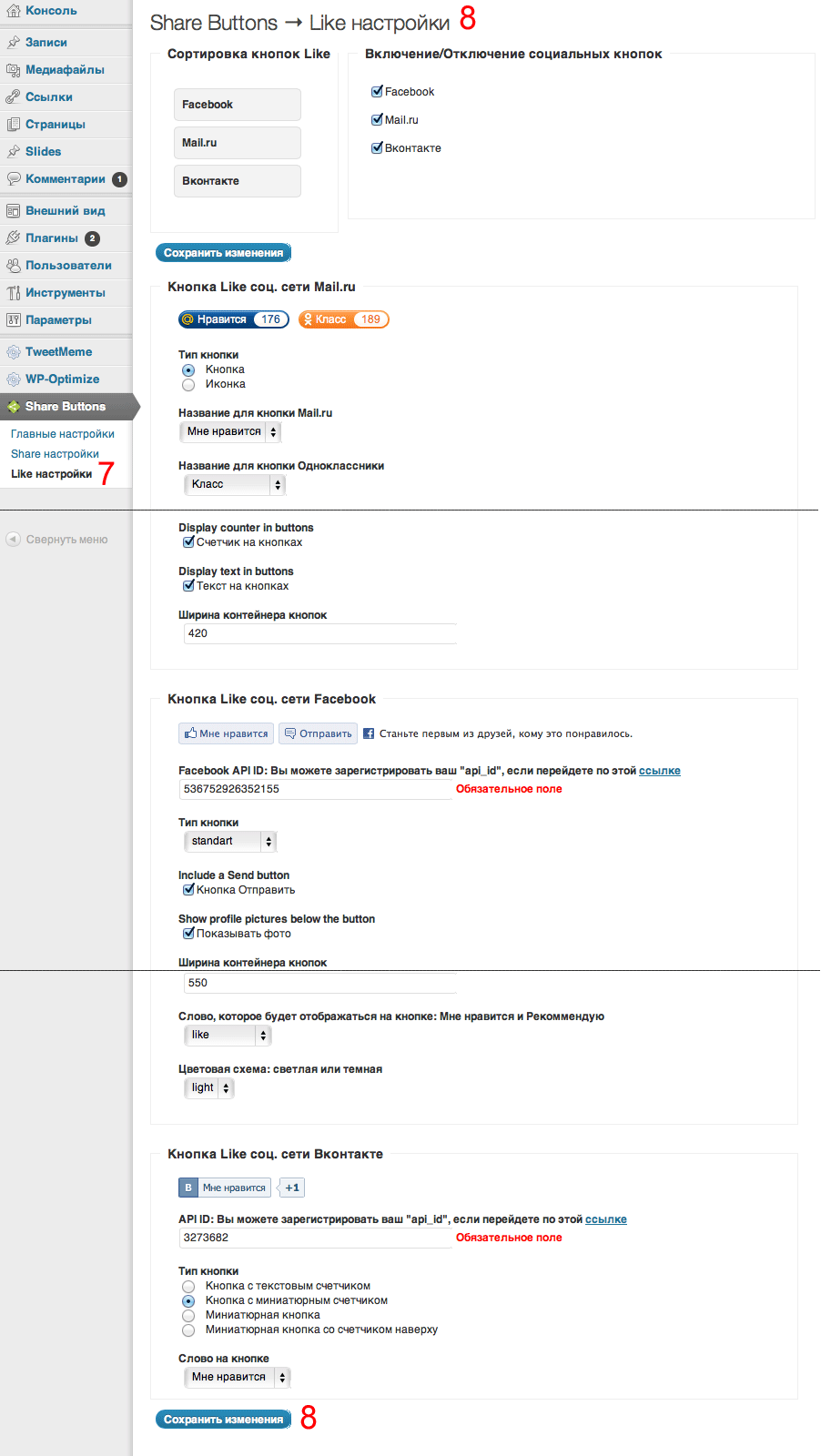
7. Перейдите в раздел «Share Buttons» => «Like настройки»
8. Сделайте необходимые настройки, можно повторить настройки как на изображении в примере ниже
9. Нажмите на кнопку «Сохранить изменения»
Как зарегистрировать приложения в Facebook и в Vkontakte
Если Вы хотите, чтобы отображались кнопки «Мне нравится» от Facebook и Vkontakte, необходимо зарегистрировать приложения и вставить APP ID в поля «Кнопка Like соц. сети Facebook» и «Кнопка Like соц. сети Вконтакте».
Регистрация приложения в Facebook:https://developers.facebook.com/apps
Регистрация приложения в Vkontakte: http://vk.com/developers.php?oid=-1&p=Like
WordPress Related Posts
Установка плагина WordPress Related Posts
1. Скачать плагин с официального сайта http://wordpress.org/extend/plugins/wordpress-23-related-posts-plugin
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина WordPress Related Posts
1. После активации плагина перейти в раздел «Related Posts»
2. Поэкспериментируйте с настройками.
3. Нажмите на кнопку «Save changes»
Если Вы все настроите так как показано на изображении выше, то получите следующий результат:
Social Profile Widget
Установка плагина Social Profile Widget
Установка и настройка плагина:
1. Скачать плагин с официального сайта WordPress: http://wordpress.org/extend/plugins/social-profiles-widget/
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Social Profile Widget
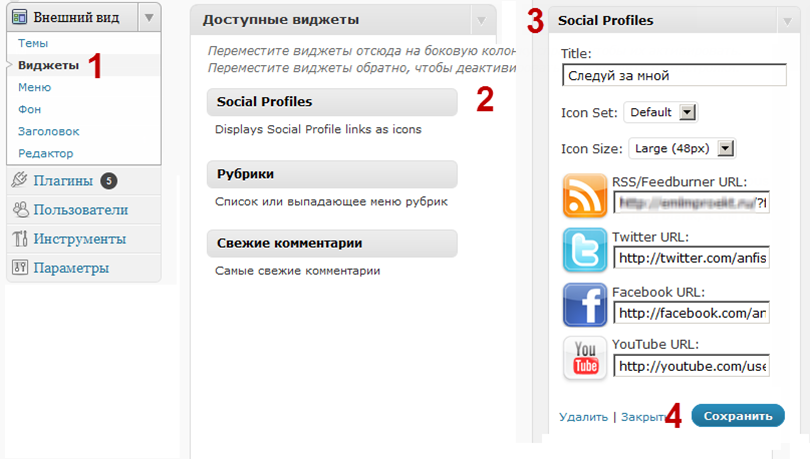
1. После активации плагина перейти в меню в меню «Внешний вид» = > «Виджеты»
2. Найдите по центру блок под названием «Social Profiles» и перетащите его в правую колонку
3. Заполните форму (название блока, внешний вид кнопок, размер кнопок, адреса профилей в соц. сетях)
4. «Сохранить»
Возможные проблемы:
Расстояние м/д кнопками слишком маленькое
Добавить в файл styles.css
.social-profiles img { margin-right: 10px; }
Top commentators widget
Установка плагина Top commentators widget
1. Скачать плагин с официального сайта WordPress: http://wordpress.org/extend/plugins/top-commentators-widget
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Top commentators widget
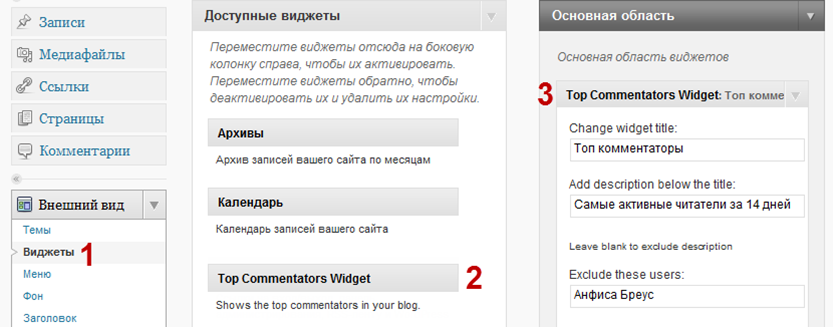
1. После активации плагина перейти в меню в меню «Внешний вид» => «Виджеты».
2. Найдите по центру блок под названием «Top Commentators Widget» и перетащите его в правую колонку.
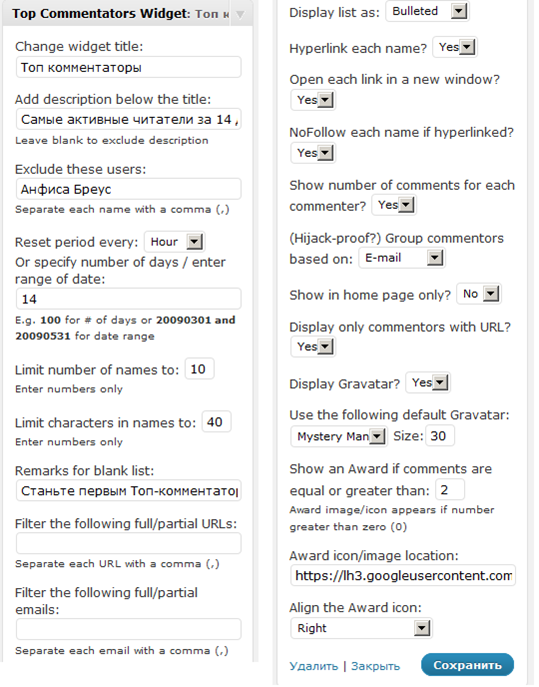
3. Заполните форму виджета справа.
Значение полей:
Change widget title: заголовок виджета
Add description below the title: фраза перед списком
Exclude these users: (Исключить пользователей из
списка.) Вписать свое имя как это указано в разделе
«Пользователи»
Reset period every: за какой период
Or specify number of days..: либо указать кол-во дней
Limit characters in names to: ограничение кол-ва знаков
в имени
Remarks for blank list: фраза на случай если еще нет
комментариев на блоге
Display only commentors with URL? – показывать
комментаторов только с URL? Yes
Use the following default Gravatar: размер граватара
Show an Award if comments are equal orreater than: — Медаль напротив имени комментатора, который оставил
больше комментариев, чем (указать число)
Google XML Sitemaps
Установка плагина Google XML Sitemaps
1. Скачать плагин с официального сайта WordPress: http://wordpress.org/extend/plugins/google-sitemap-generator
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Google XML Sitemaps
1. После активации плагина перейти в меню «Параметры» = > «XML-Sitemap»
2. Нажать на ссылку «Нажмите здесь»
3. Карта сайта будет доступна по адресу:
http://ВашБлог.ru/sitemap.xml
Плагин All in One SEO Pack
Установка плагина All in One SEO Pack
1. Скачать плагин с официального сайта WordPress:
Скачать плагин All in One SEO Pack
Скачать русскую версию плагина All in One SEO Pack
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина All in One SEO Pack
1. После установки плагина на экране появится красное поле с текстом о том, что плагин необходимо настроить и ссылкой на страницу настройки плагина.
2. Перейдите по этой ссылке (the admin page) или перейдите в раздел Параметры (Настройки) — найдите в списке All in One SEO.
3. Далее отметьте Enabled и заполните первые три поля. Эти поля заполняются для блога в целом.
4. Остальные настройки можно оставить без изменения.
5. Не забудьте в самом низу нажать на кнопку «Update Options»
Использование плагина All in One SEO Pack
Работать с плагином очень просто. Всю основную работу он делает сам автоматически.
После установки появляются дополнительные поля плагина в редакторе записей и страниц в самом низу. Блок с полями называется «All in One SEO Pack«. Если вы оставляете эти поля незаполненными, плагин сам подставляет туда данные:
Title: в это поле подставляется заголовок статьи или страницы
Description: в это поле подставляются первые несколько строчек статьи (поста)
Keywords: сюда подставляются метки/теги через запятую.
Плагин SEO Friendly Images
Установка плагина SEO Friendly Images
1. Скачать плагин: http://wordpress.org/extend/plugins/seo-image
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина SEO Friendly Images
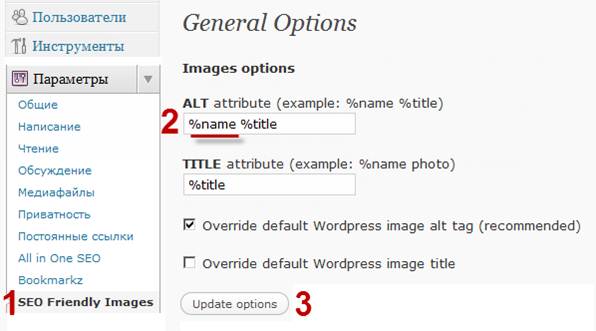
1. После активации плагина перейти в меню «Параметры» = > «SEO Friendly Images»
2. Удалить %name
3. Нажать на кнопку «Update Options»
%name подставляет название картинки.
Если картинка называется anfisabreus.jpg – вместо %name будет anfisabreus – это хороший вариант
Eсли картинка называется img-159ab.jpg — вместо %name будет img-159ab– такой вариант не будет полезен для SEOРешение:
Удалить %name в настройках плагина либо переименовывать картинки (название картинок, только на ЛАТИНИЦЕ!!!)
Плагин Rus to Lat
Установка плагина Rus to Lat
1. Скачать плагин: http://mywordpress.ru/plugins/rustolat/
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Rus to Lat
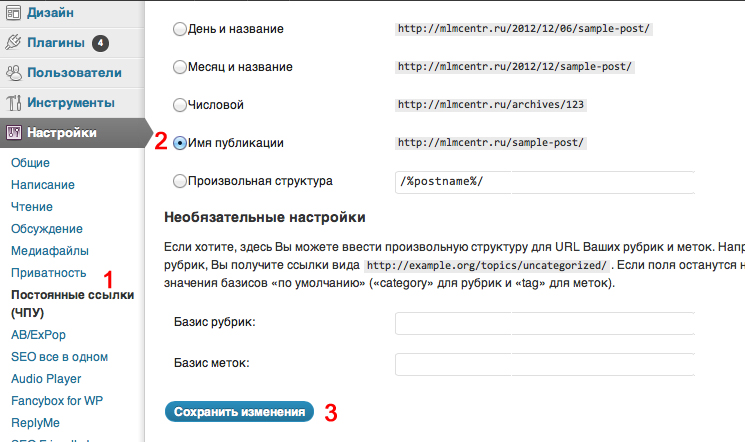
1. После активации плагина перейти в меню «Параметры» = > «Постоянные ссылки»
2. Отметить опцию «Имя публикации» в пустом поле ниже появится запись /%postname%/
3. Нажать на кнопку «Сохранить изменения»
MaxSite Russian Date
Установка плагина MaxSite Russian Date
1. Скачать плагин: http://mywordpress.ru/plugins/russian-date/
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина MaxSite Russian Date
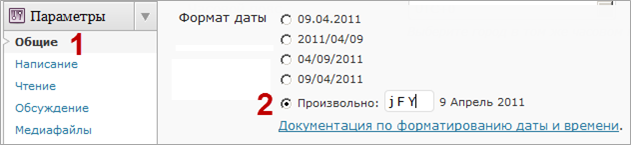
1. После активации плагина перейти в меню «Параметры» = > «Общие»
2. В разделе «Формат даты» отметить опцию «Произвольно» и вписать в поле три буквы через пробел j F Y
Решение: Во всех файлах шаблона найти функцию the_date(); или the_time(); и вписать нужный формат даты
Пример: the_date(‘F jS, Y’); изменить на: the_date(‘j F Y’);
Russify Comments Number
Установка плагина Russify Comments Number
1. Скачать плагин: http://mywordpress.ru/plugins/russify-comments-number/
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
3. Настройка не требуется
Небольшое примечание
Не все шаблоны нуждаются в этом плагине! Перед тем как устанавливать этот плагин посмотрите, как в Вашем шаблоне отображается количество комментариев. Если количество комментариев отображается как на примерах на изображении ниже:
то плагин нарушит дизайн, красивые цифры на картинке.
Subscribe to comments
Установка плагина Subscribe to comments
1. Скачать плагин:
2. Установить плагин по инструкции: Инструкция по установке плагинов WordPress
Настройка плагина Subscribe to comments
1. После активации плагина перейти в меню «Параметры» = > «Подписка на комментарии»
2. Заполнить поле «От кого» и изменить адрес, если необходимо
3. Нажать на кнопку «Обновить настройки»
Возможные проблемы:
Не полный перевод на русский язык
Решение 1: Сделать перевод вручную
Решение 2: Деактивировать плагин => В базе данных в таблице «options» удалить строку «sg_subscribe_settings» => Активировать плагин
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 0 из 5