
Каждый блогер хочет, чтобы его блог отличался от других, был неповторимым, красивым и привлекательным. Думаю Вы со мной согласны. :). Для этого мы, блогеры, устанавливаем всякие фишки, украшения, необычные инструменты на блоге. В помощь нам приходят плагины, но к сожалению не все можно сделать с помощью плагинов.
Не раз мне задавали вопрос, как можно поставить ту или иную фишку, как у меня на блоге. 
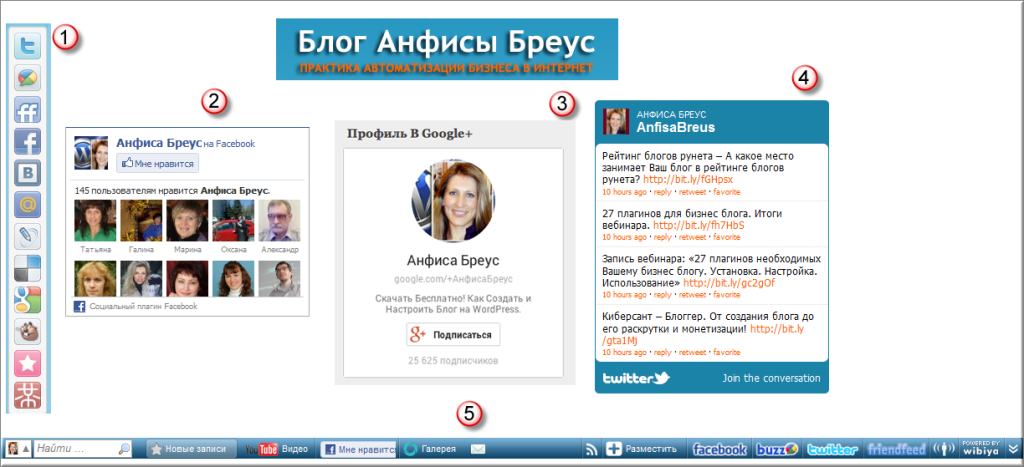
Их нет среди 27 плагинов для WordPress…Подскажите, пожалуйста, как они называются и где их можно найти?
Ну что ж, давайте по-порядку рассмотрим, как создавать те 5 фишек перечисленных Сергеем.
Итак:
1. Плавающая боковая панель с кнопками социальных закладкок.
Устанавливается такая панель с помощью скрипта, который генерируется в специальном сервисе: Share42.com — Скрипт кнопок социальных закладок и сетей
Сервис на русском языке с инструкциями по созданию и установки.
2. Facebook Like Box. Это официальное название этого виджета. Выводит лица и имена поклонников Вашей Фан страницы на Facebook. Чтобы получить такой виджет нужно сделать 3 вещи:
- Открыть фан страницу на Facebook: facebook.com/pages/create.php
- Сгенерировать код виджета «Facebook Like Box»: https://developers.facebook.com/docs/reference/plugins/like-box/
- Скопировать код и вставить его в виджет «Текст» на блоге
Кстати, в случае с Facebook Like Box можно воспользоваться плагином: http://wordpress.org/extend/plugins/facebook-like-box/
Плагин, создаст виджет, а вам остается только настроить его.
3. Google+ профиль. Для получения этого виджета нужно:
- Зарегистрироваться в сервисе Google+ и оформить профиль
- Далее перейти в раздел «Разработчиков Google», сгенерировать с помощью визуального конструктора код и скопировать его
- Вставить код в виджет «Текст» на блоге
4. Лента Твиттер. Есть плагины, которые создают такой виджет, но выглядеть он будет не так красиво.
Чтобы получить такой виджет нужно:
- Создать акканут на Твиттер и войти под своим логином и паролем
- Перейти в раздел «Виджеты» (слева в меню аккаунта). Настроить виджет по вкусу, скопировать код виджета.
- Вставить код в виджет «Текст» на блоге
5. Wibiya’s Web Toolbar — нижняя панель инструментов. Создается с помощью сервиса http://www.wibiya.com/
- Зарегистрироваться в сервисе
- Создать панель по вкусу и копировать код
- Вставить код в файле footer.php шаблона перед закрывающие тегом </body>
На этом все. Если будут вопросы по настройкам, пишите здесь в комментариях. Буду рада ответить. 
P.S. Буду рада, если в комментариях Вы напишите какие еще фишки Вам бы хотелось поставить на блоге, но Вы не знаете как. Тему «Фишки для блога без плагинов» можно будет продолжить… 
P.P.S. Спасибо Сергей за вопрос и за скриншот 
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5