
Как сделать так, чтобы на главной странице блога отображалась только часть статьи, а не вся целиком и ссылка «Читать далее» вела на полный текст?
Есть два способа сделать разрыв статьи — «ручной» и «автоматический»:
Способ первый — «Ручной»:
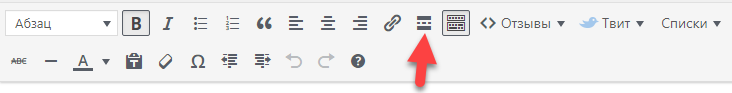
Когда вы пишите статью а админке, в визуальном редакторе, есть вот такая кнопочка под называнием Вставить тег «Далее» (или сочетание клавиш Alt+Shft+T). Нажмите ее в том месте текста, где бы Вы хотели, чтобы появилась надпись «Читать далее«, и Ваша статья автоматически будет разбита на 2 части.
Я назвала этот способ «Ручной» не случайно. Поскольку каждый раз при написании новой статьи, нужно не забыть вставить тег Далее. Иначе статья выставится в полной красе на главной странице. Ничего плохого в этом собственно нет. Здесь все дело вкуса.
Если Вы хотите, чтобы статья после нажатия на надпись «Читать далее» открывалась ниже без перезагрузки страницы, используйте плагин Read More Without Refresh.
- Cкачиваем плагин на свой компьютер.
- Загружаем архив плагина: Идем в Админку => Раздел Плагины => Добавить новый => Загрузка => Обзор => Установить => Активировать плагин
Способ второй — «Автоматический»:
Этот способ используется в шаблоне — конструкторе AB-Inspiration.
По умолчанию, на главной странице Вашего блога, будут отображаться только заголовок и первые 500 знаков текста статьи. Вы можете увеличить количество знаков.
Это просто!
И конечно же не забудьте написать как вы решаете этот вопрос. Может у вас есть другие способы?
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.4 из 5