
Интересуетесь созданием эффектного заголовка с видео внутри для Вашего лендинга?
Это можно сделать легко и быстро с помощью редактора Elementor. В данном видеоруководстве я подробно объясню, как это осуществить. Заинтересовались?
Кратко, Вам нужно будет сделать следующее:
- Создать картинку с текстом на прозрачном фоне, текст преобразовать в форму и сохранить в формате svg.
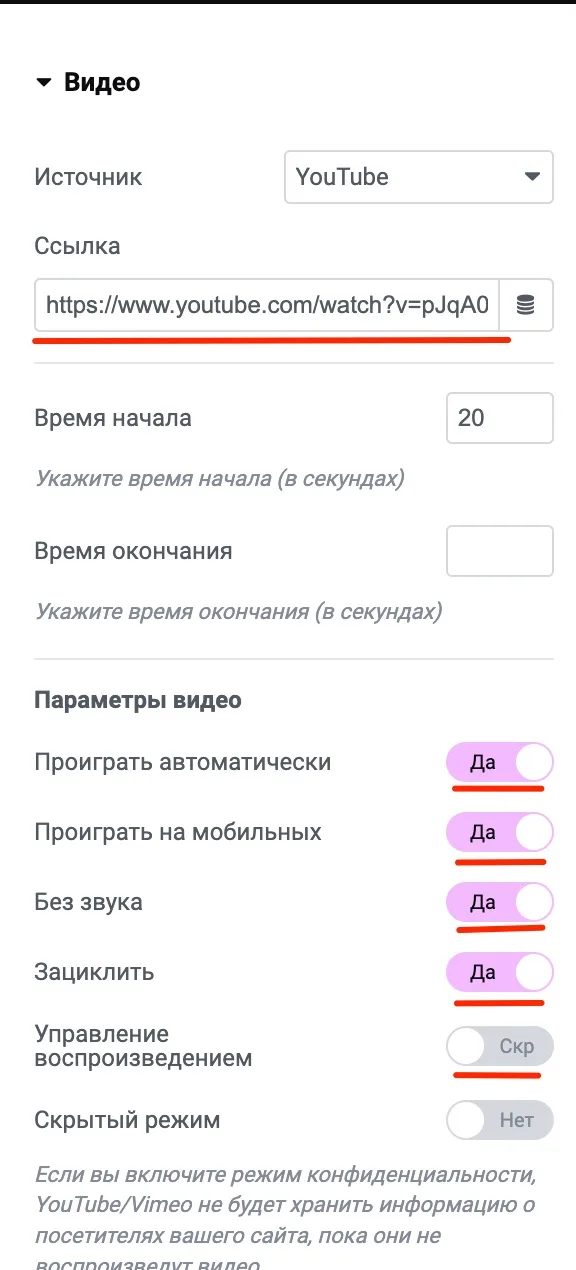
- В редакторе Elementor перетащить виджет Видео и вставить ссылку на видео с Youtube или Vimeo
- В настройках поставить галочки
- Проиграть автоматически
- Проиграть на мобильных
- Без звука
- Зациклить
- И убрать галочку:
- Управление воспроизведением
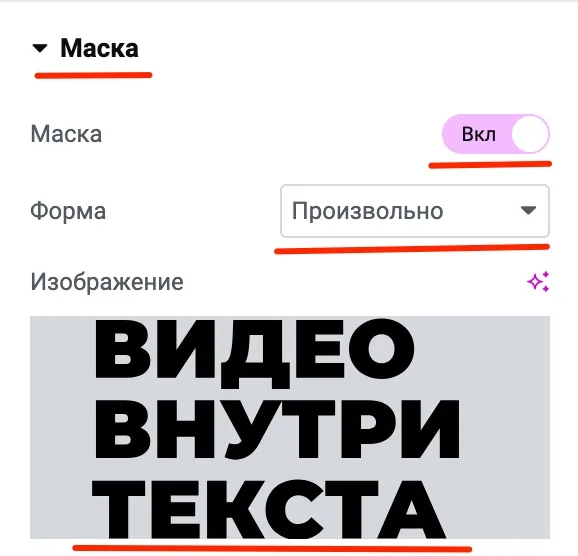
- Дальше переходим во вкладку «Расширенные» -> «Маска»
- Активируем опцию «Маска»
- Выбираем «Произвольно» из выпадающего списка «Форма»
- Загружаем картинку с текстом
Подробности в видеоинструкции:
Больше видео уроков Вы можете получить в видео курсе «Elementor — от новичка до профи«.
Поделитесь в комментариях своими примерами применения этого урока.
1 голос
Средняя оценка: 5 из 5
Средняя оценка: 5 из 5