
(8 видео урок из 100+ видео уроков пошагового видео курса «Elementor — от новичка до профи«. Новый видео урок завтра.)
В этом видео уроке мы рассмотрим возможность брат цвет на странице с помощью нового инструмента редактора Elementor — «Пипетка», чтобы этот цвет автоматически окрашивал в этот цвет другие создаваемые элементы страницы.
Откройте любую страницу в Elementor какую Вы хотите отредактировать. Смотрите видео урок ниже.
Для примера, в этом видео уроке, мы будем работать с цветом кнопкой.
Ранее мы определяли цвет кнопки с помощью пипетки в браузере от компании ColorZilla. Теперь же мы можем воспользоваться инструментом встроенным в Elementor.
Как это делается (См.видео урок).
Кликаем «Редактировать кнопку». Переходим в раздел «Стиль», далее, выбираем тип фона «Градиент». И здесь у нас смотрим первый цвет и второй цвет.
Чтобы взять цвет с текста, которые окрашен, например, фиолетовым цветом, нужно нажать на кнопку «Цвет», далее на «Выбор цвета». И вот здесь появляются новые инструменты, среди которых инструмент с названием «Сэмплер цветов».
Нажимает на значок пипетки и наводим ее на тот элемент цвет которого мы хотим взять. Все, что нужно, чтобы цвет взять, это кликнуть на этот цвет левой кнопки мыши. Цвет автоматически копируется.
Второй вариант — это взять цвет с картинки. Здесь Elementor, при наведении питетки на картинку, предоставляет нам целую палитру цветов. Взяв цвет пипеткой на картинке мы можем автоматически заменить цвет текста на цвет картинки (См. видео урок).
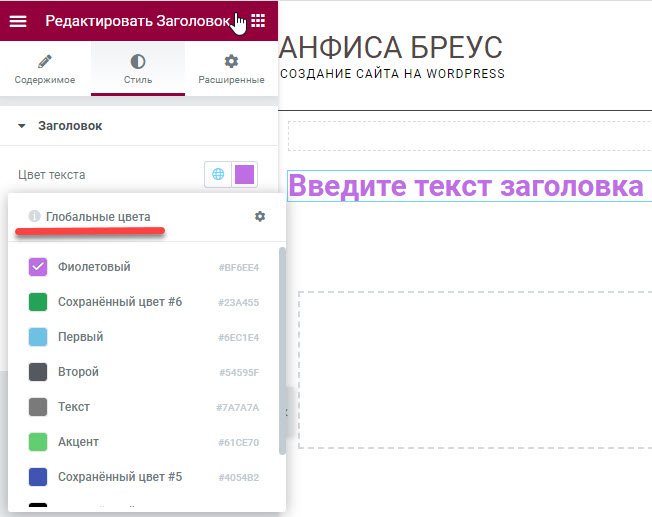
Также, мы можем сделать выбранные при помощи пипетки цвета глобальными. Для этого нажимаем на кнопку «Плюс» в инструментах цвета,
далее называем этот цвет, и нажимаем на кнопку «Создать». Все теперь этот цвет у нас глобальный (см. видео урок).
Где прописываются глобальные цвета и как сними работать я рассказывала в видео уроке «07. Настройка шрифта и цвета редактора Elementor. Типовые ошибки.«.
Как используется глобальной цвета.
Для этого, выбрав нужный текст для редактирования, нажимаем на значок глобуса.

Далее, установив нужный глобальный цвет для текста страницы редактируем его расположение.
В следующем видео уроке Вы узнаете как определить какие шрифты, встроенные в Elementor, работают с кириллицей.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5