
Данная статья является дополнительной инструкцией для серии вебинаров по созданию сайта для онлайн школы с помощью плагина WP Courseware.
Если вы подключаете выдачу сертификатов по прохождению курса в плагине WP Courseware, то для корректного отображения кириллицы необходимо заменить шрифты. В этой инструкции я расскажу как это сделать.
Шаг 1 — найти и скачать шрифты в формате .ttf
Перед началом необходимо скачать шрифты в формате .ttf.
Либо использовать один шрифт для всех текстов на сертификате.
Найти и скачать шрифты вы можете на сайтах: https://ofont.ru или https://fonts.google.com/.
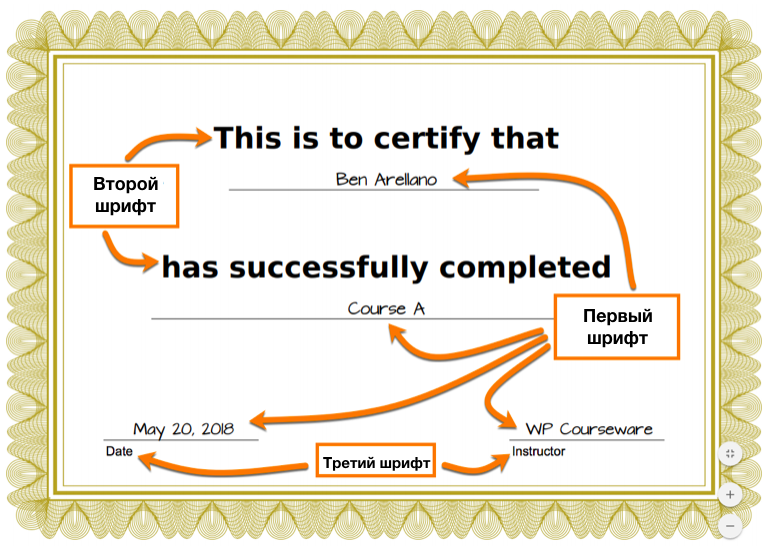
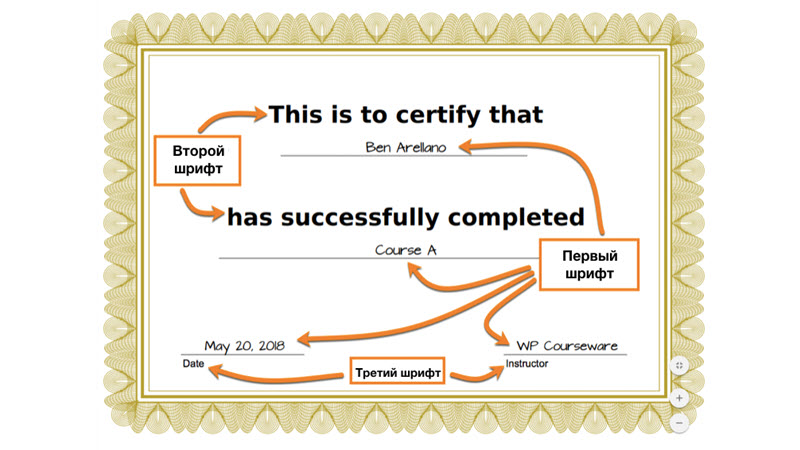
Вы можете использовать 3 разных шрифта для:
1. Первый шрифт: Имя ученика, Название курса, Дата и Имя куратора
2. Второй шрифт: «Настоящим удостоверяется, что» и «успешно закончил»
3. Третий шрифт: «Дата» и «Куратор»
Шаг 2 — конвертировать шрифты
К примеру вы скачали файл под названием roboto.ttf. Дальше необходимо конвертировать этот, чтобы библиотека TCPDF могла его использовать.
Для этого:
1. перейдите на сайт .
2. Перетащите файл TTF в первое поле, дождитесь когда файл конвертируется.
3. Во втором поле поставьте галочку «I have rights to convert this font» и скачайте 3 файла:
roboto.ctg.z
roboto.php
roboto.z
Шаг 3 — создать папку на хостинге
Как только вы скачали файлы,
1. зайдите на хостинг и перейдите в папку /wp-content вашего сайта.
2. Создайте внутри этой папки папку wpcourseware_uploads (если ее там нет).
3. Далее перейдите в эту папку и создайте папку fonts. Перейдите в эту папку.
В итоге у вас должно получиться /wp-content/wpcourseware_uploads/fonts/
Шаг 4 — загрузка файлов в папку
Загрузите скаченные файлы в папку /wp-content/wpcourseware_uploads/fonts/
Шаг 5 — установка плагина «Индивидуальные функции»
Дальше нам необходимо установить специальный плагин, в который мы сможем внести функции php для замены шрифтов.
- Скачайте плагин: ab-custom-functions
- Установите плагин и активируйте его
Шаг 6 — вставка кодов (фильтров)
- Перейдите в админке в раздел Плагины -> Редактор
- Откройте плагин Индивидуальные функции для редактирования
- Вставьте коды фильтров и отредактируйте их
Итак, давайте разберемся, какие фильтры нужно вставить, за что они отвечают и что нужно отредактировать.
Чтобы задать новые шрифты для текста сертификата, мы используем 3 фильтра:
wpcw_certificate_primary_font — первые шрифт
wpcw_certificate_secondary_font — второй шрифт
wpcw_certificate_footer_font — третий шрифт
У каждого фильтра есть набор аргументов, которые вы можете использовать:
- family — Это название шрифта. Вставьте сюда название файла без расширения. В нашем примере это roboto
- file — Здесь нужно указать расположение файлов на хостинге. В нашем примере это будет выглядеть так: WP_CONTENT_DIR . ‘/wpcourseware_uploads/fonts/roboto.php’
- style — Здесь вы можете указать будет ли шрифт жирным. Если шрифт, который вы скачали поддерживает жирный стиль, укажите букву B.
- size — Размер шрифта Имени ученика и Название курса.
- footer_size — Этот аргумент используется только в фильтре первого шрифта (wpcw_certificate_primary_font). Здесь вы можете задать размер шрифта для даты и имени куратора.
Первый фильтр wpcw_certificate_primary_font
В строке 6 замените название файла
В строках ‘size’ и ‘footer_size’ укажите размер шрифта
add_filter( 'wpcw_certificate_primary_font', 'wpcw_certificate_override_primary_font' );
function wpcw_certificate_override_primary_font( $font_args ) {
$new_font_args = array(
'family' => 'alexbrush',
'file' => WP_CONTENT_DIR . '/wpcourseware_uploads/fonts/alexbrush.php',
'style' => '',
'size' => 10,
'footer_size' => 15,
);
return $new_font_args;
}
Второй фильтр wpcw_certificate_secondary_font
В строке 6 замените название файла
В строках ‘size’ укажите размер шрифта
add_filter( 'wpcw_certificate_secondary_font', 'wpcw_certificate_override_secondary_font' );
function wpcw_certificate_override_secondary_font( $font_args ) {
$new_font_args = array(
'family' => 'alexbrush',
'file' => WP_CONTENT_DIR . '/wpcourseware_uploads/fonts/alexbrush.php',
'style' => '',
'size' => 16,
);
return $new_font_args;
}
Третий фильтр wpcw_certificate_footer_font
В строке 6 замените название файла
В строках ‘size’ укажите размер шрифта
add_filter( 'wpcw_certificate_footer_font', 'wpcw_certificate_override_footer_font' );
function wpcw_certificate_override_footer_font( $font_args ) {
$new_font_args = array(
'family' => 'alexbrush',
'file' => WP_CONTENT_DIR . '/wpcourseware_uploads/fonts/alexbrush.php',
'style' => '',
'size' => 16,
);
return $new_font_args;
}
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 0 из 5