
Представьте меню на сайте и один из пунктов превращен в кнопку. Это может быть кнопка на страницу Контакты с формой Оставить заявку или на страницу Мои услуги. В общем не имеет значения куда будет вести эта кнопка, главное, чтобы выделить один из пунктов из общего стиля, чтобы она привлекала внимание.
Вот несколько примеров таких кнопок:
В этой статье мы подробно разберем как сделать такую кнопку в Меню в шапке в шаблоне AB-Inspiration.
Итак, поехали.
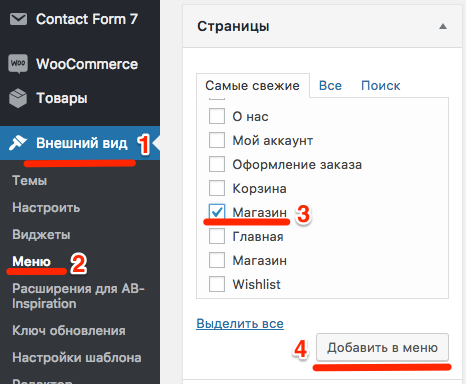
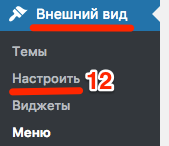
1. Перейдите в раздел Внешний вид
2. Перейдите в подраздел Меню
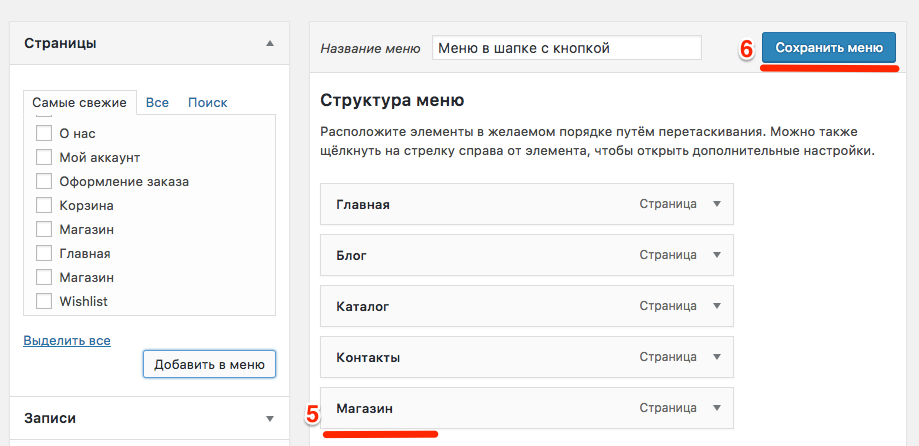
3. Выберите страницу в блоке «Страницы», которую вы хотите сделать кнопкой (вы можете выбрать не только страницу, но и запись, рубрику, или произвольную ссылку)
4. Нажмите на кнопку «Добавить в меню»
5. Перетащите станицу в нужное место (лучше всего, если пункт-меню в виде кнопки будет в самом конце)
6. Нажмите на кнопку «Сохранить меню»
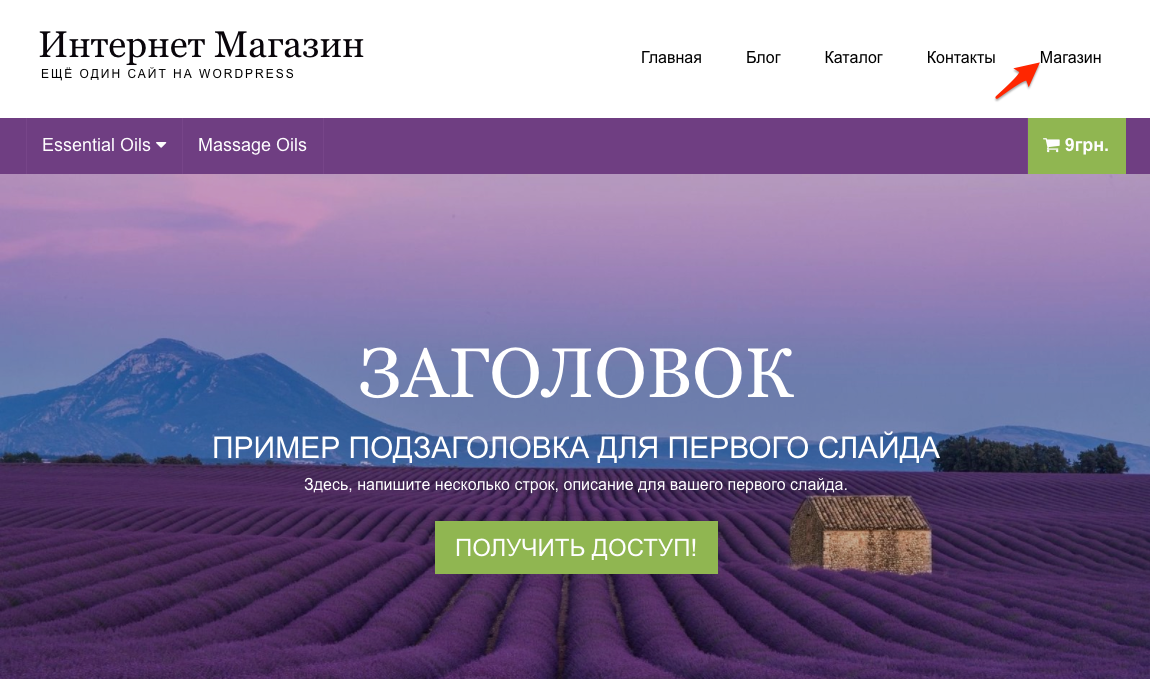
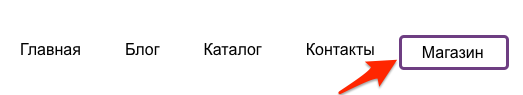
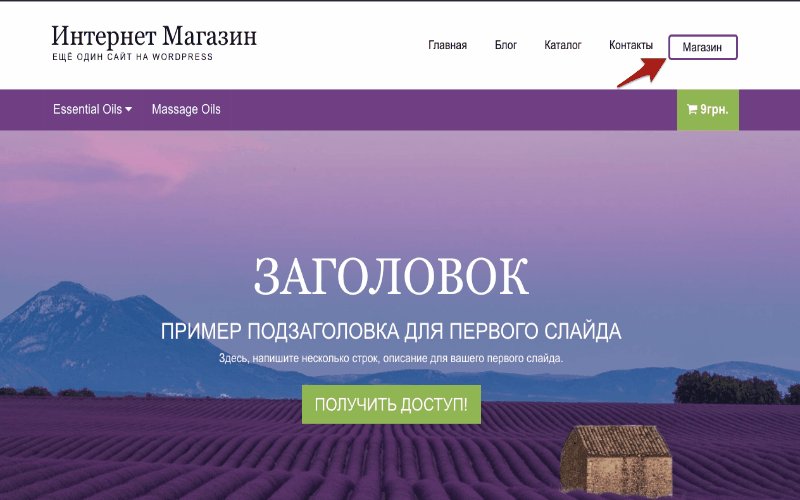
Вот так будет выглядеть меню в шапке. Теперь нам нужно добавить класс к пункту меню Магазин и затем добавить стиль.
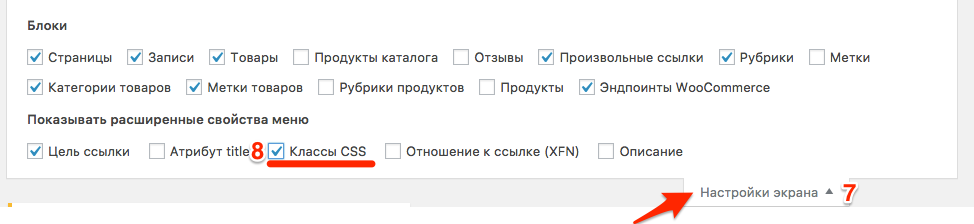
7. В разделе Меню нажмите в правом верхнем углу на кнопку «Настройки экрана»
8. Отметьте галочкой «Классы CSS»
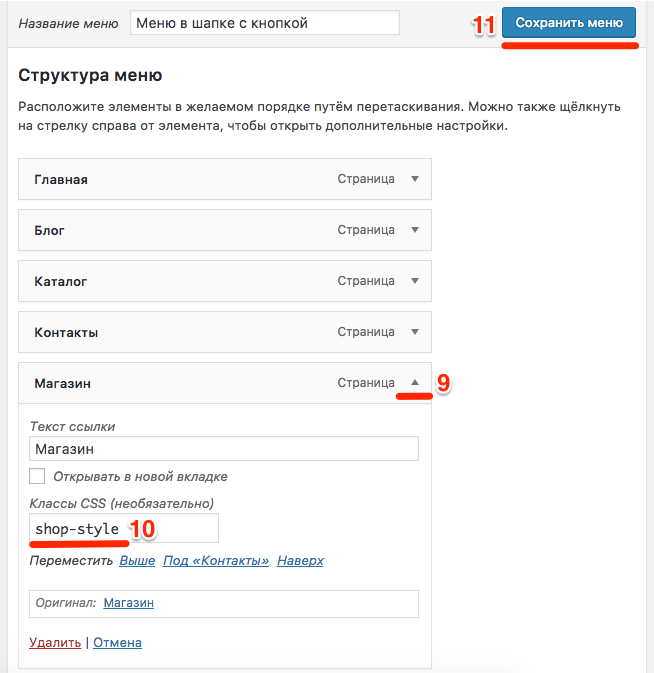
9. Спуститесь ниже и в структуре меню откройте страницу для редактирования
10. В поле Классы CSS пропишите класс (shop-style).
11. Нажмите на кнопку «Сохранить меню»
12. Перейдите в раздел «Внешний вид -> Настроить»
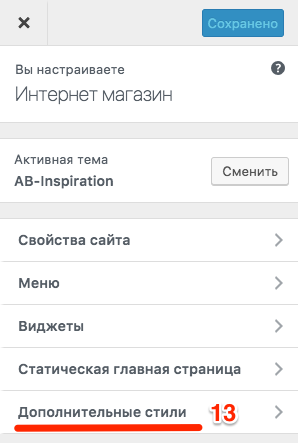
13. Перейдите в раздел «Дополнительные стили»
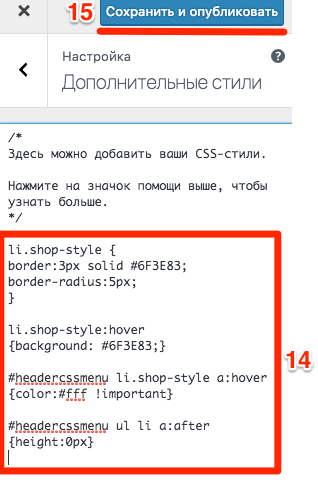
14. Вставьте следующий код (ниже я объясню что значат данные стили):
li.shop-style {
border:3px solid #6F3E83;
border-radius:5px;
}
li.shop-style:hover
{background: #6F3E83;}
#headercssmenu li.shop-style a:hover {color:#fff !important}
#headercssmenu ul li.shop-style a:after {height:0px !important}
15. Нажмите на кнопку «Сохранить и опубликовать»
Теперь можно посмотреть, что у нас получилось:
Так кнопка будет выглядеть в меню:
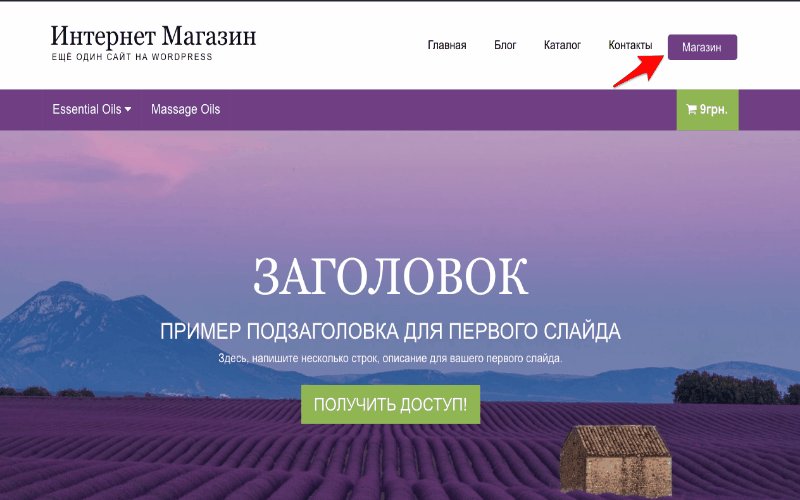
Так при наведении мышки:
Теперь, давайте разберем код стиля. Что вы можете здесь поменять или добавить:
/* Задаем границу и закругление углов у кнопки.*/
li.shop-style {
border:3px solid #6F3E83; /* Граница. Можете заменить цвет и толщину */
border-radius:5px; /* Закругления. Можете заменить радиус закругления 5px */
}
/* Добавляем фон кнопки при наведении мышки.*/
li.shop-style:hover
{background: #6F3E83;} /* Фон. Можете заменить цвет фона */
/* Меняем цвет текста на кнопке, при наведении мышки.*/
#headercssmenu li.shop-style a:hover
{color:#fff !important} /* Цвет текста. Можете заменить цвет */
/* Убираем подчеркивание при наведении мышки (настройки шаблона AB-Inspiration). */
#headercssmenu ul li.shop-style a:after
{height:0px !important} /* Здесь ничего менять не нужно. */
}
На этом все.
Если вам эта тема интересна, пожалуйста, напишите в комментариях, какие еще изменения вам были бы интересны, чтобы придать сайту на WordPress изюминку и функциональность.
Буду рада вашим комментариям. И если вы сделаете данный урок, высылайте ваши сайты, посмотрим, что у вас получилось 
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5