
Развитие блогов идет в сторону комплексного решения где есть все: и главная презентационная страница, и эффектная форма подписки под шапкой, и отдельная страница для блога, и страница с отзывами, и страница с каталогом продукции.
Заказать такой блог-сайт в студии или у фрилансера стоит очень дорого, тем более если вы хотите больше эффектов в виде видеофона на главной, анимационных блоков. А о поддержке такого ресурса я вообще молчу. Поддерживать его точно придется за деньги. Каждое новое обращение к специалисту что-то поменять, улучшить, заменить будет стоить вам денег.
Шаблон AB-Inspiration и специальные плагины к нему решают обе эти задачи. Вы самостоятельно можете создать эффектный блог-сайт, по ходу создания и настройки по видео инструкциям изучаете инструмент, и сами его поддерживаете в дальнейшем без всяких специалистов.
Ну пользователи шаблона AB-Inspiration об этом знают :).
Сегодня хочу представить новшества которые вошли в новую версию шаблона AB-Inspiration 6.0.27. Эти новшества позволят вам создать еще более эффектный внешний вид главной страницы САМОСТОЯТЕЛЬНО. Больше эффектности, больше динамики и интерактива на вашей главной странице.
Вот эти новшества мы сегодня разберем в этой статье:
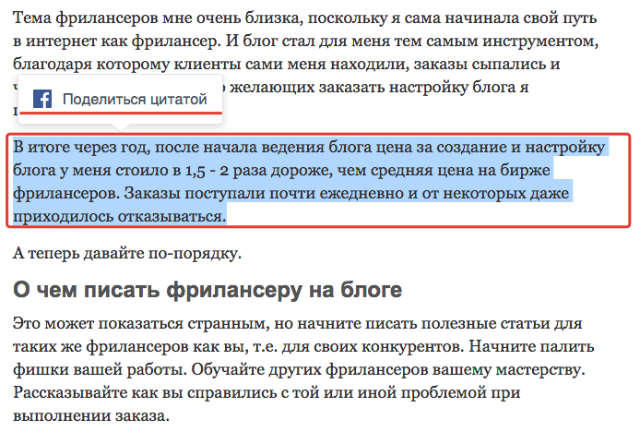
- Цитата Facebook. Вставлен код отправки цитаты в Facebook. Теперь при выделении любого слова или фразы появляется всплывающее окно с возможностью отправить цитату в фейсбук.
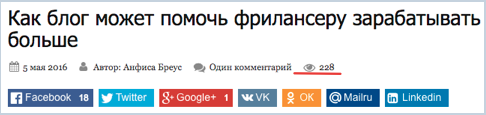
- Количество просмотров. В строку под заголовком статьи добавлена информация о количестве просмотров статьи.
- Видеофон на главной. Добавлена возможность установить на главную страницу видеофон.
- Меню в шапке — граница сверху и снизу, отступы сверху и снизу, стиль фона при наведении мышки — граница или фон
- Прозрачные копки в плагине Входная страница
А теперь давайте разберем все новшество поподробнее.
Цитата Facebook
В шаблон AB-Inspiration вставлен специальный код, который позволяет при выделении текста на странице со статьей отправить цитату в Facebook.
Как это работает?
Новшество не требует дополнительных настроек. Все что нужно в шаблоне уже есть и настроено (если вы строго следовали инструкции по настройке). В шаблоне настроены метатеги, и вставлен код фейсбук. Для его работы необходимо в настройках шаблона в разделе «Вставки» прописать ID приложения facebook. Мы это делали во время настройки блога.
Итак, теперь вы можете открыть статью и выделить любой фрагмент текста. В этот момент появится всплывающая подсказка со словом «Поделиться цитатой»
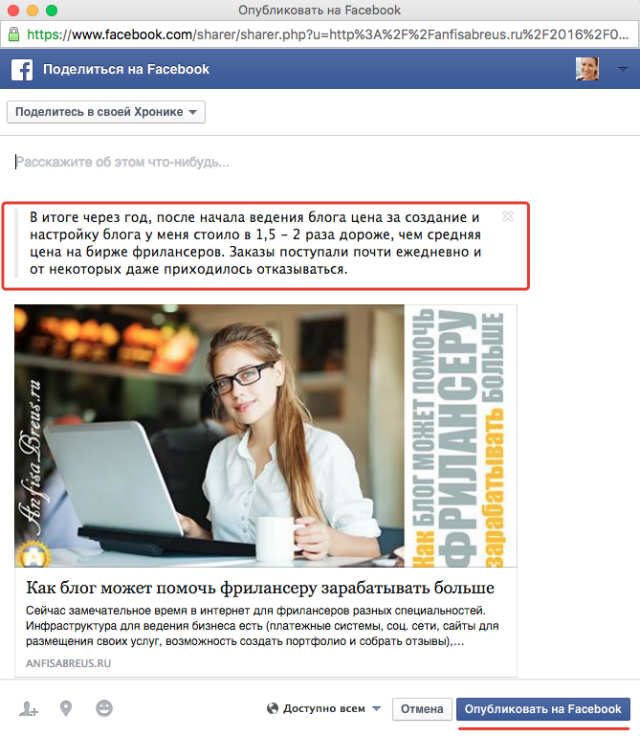
Далее вы нажимаете на подсказку и появляется окно для отправки статьи в фейсбук вместе с выделенной цитатой.
Количество просмотров статьи
Подсчет количества просмотров статей ведется уже давно в шаблоне AB-inspiration. Этот функционал был встроен для входной страницы (показ свежих/популярных/комментируемых записей). Так вот, вывод популярных записей как раз и осуществляется за счет этого функционала.
Раз он есть в шаблоне, я решила вывести данные в статьях. Теперь в строке под заголовком статьи размещается информация о количестве просмотров статьи.
Данный функционал не требует дополнительных настроек
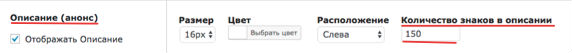
Количество знаков текста на входной странице
Это новшество касается тех, кто использует премиум плагин «Входная страница».
Поступило немало запросов изменить вывод текста не по словам, а по знакам, чтобы была возможность сделать уровни более ровными.
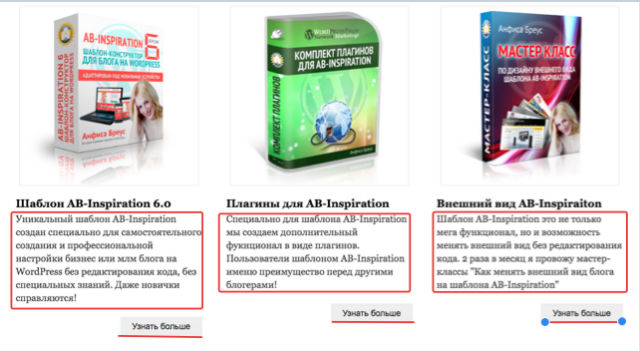
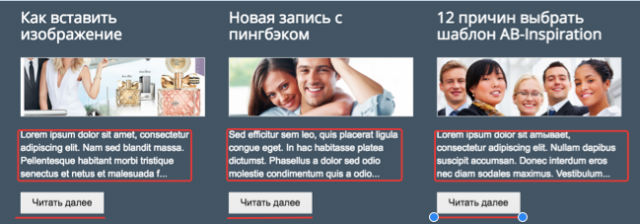
Итак, раньше в выводе описания указывали количество слов. Получалось вот так:
Достаточно сложно выровнять блоки если указывать количество слов. Слова бывают разные по длине, поэтому блоки получались одни выше другие ниже.
В новой версии шаблона вывод блоков будет осуществляться по количеству знаков.
В настройках плагина «Входная страница» нужно будет увеличить количество знаков на уровнях.
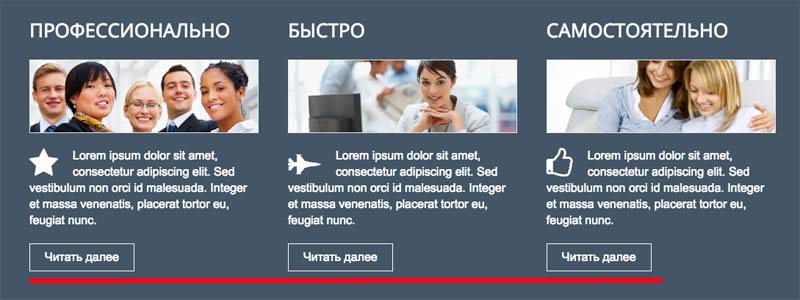
Теперь будет выглядеть это так:
Как видите, блоки с текстом стали ровными и сделать их ровными с помощью количества знаков гораздо проще, чем по количествуслов.
Меню в шапке
Тут мы остановимся по подробнее, поскольку в меню в шапке добавлено много нового :).
- Отступы пунктов меню сверху и снизу
- Стиль при наведении мышки на выбор фон или граница снизу(подчеркивание)
- Граница меню сверху и снизу
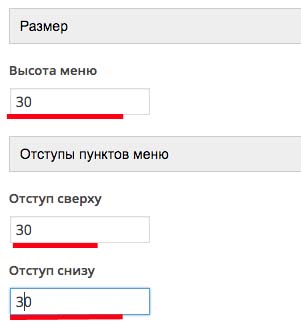
1. Отступы сверху и снизу
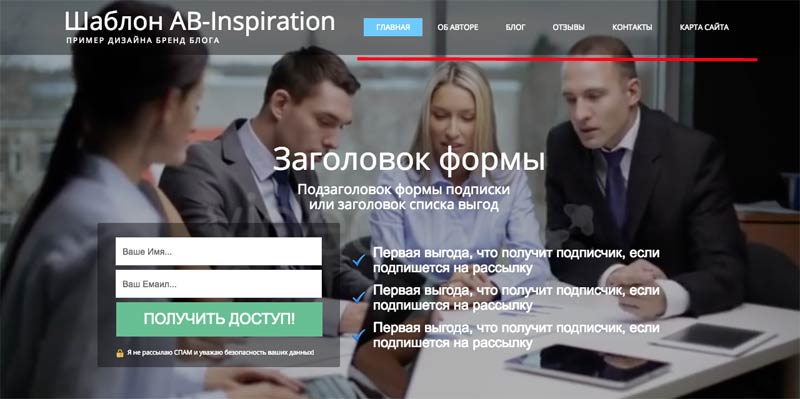
Эту опцию лучше всего использовать для создания меню в шапке на полупрозрачном фоне. Меню разместить вверху справа, а слева на полупрозрачном фоне заголовок и описания блога.
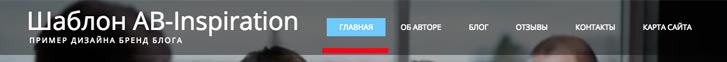
Раньше можно было задать только высоту меню в шапке. Какая была высота, так и отображался фон при наведении мышки на пункт меню. Выглядело это так (при наведении мышки фон занимает всю высоту меню):
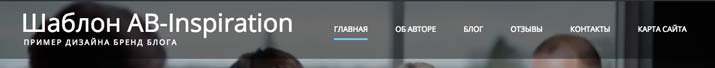
Теперь, за счет отступов меню сверху и снизу можно сделать так:
Получается, что высота меню прежняя 90px (полупрозрачный фон), а при наведении мышки на пункт меню, фон появляется посередине, и его высота 30px.
В настройках это выглядит так:
2. Стиль при наведении мышки: на выбор фон или граница снизу
При наведении мышки теперь можно выбрать как будет выделяться пункт меню. Есть 2 варианта: фон или граница. Выглядеть это будет так:
Фон:
Граница (подчеркивание):
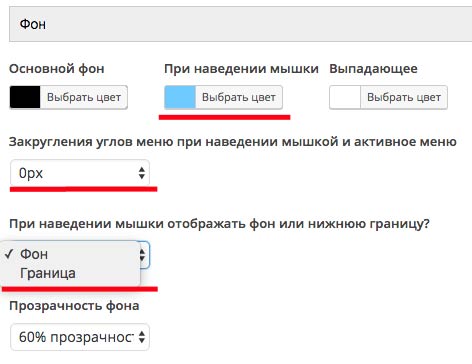
Настройки стиля фона при наведении мышки выглядят так:
3. Граница меню сверху и снизу
И наконец третье новшество в меню в шапке это границы сверху и снизу.
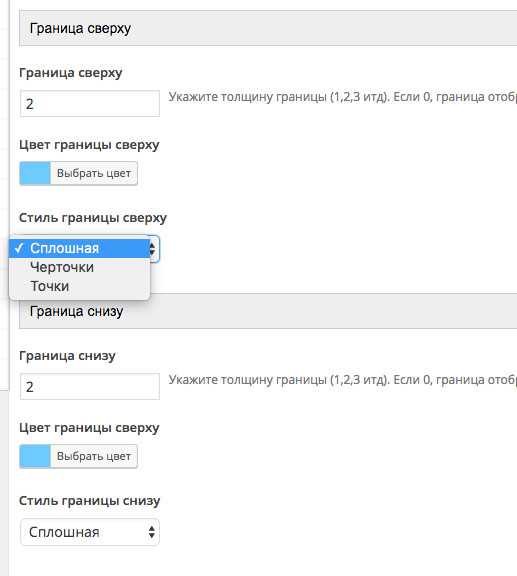
Вы можете задать толщину границы, стиль (сплошная линия, черточки, точки) и цвет границы.
Вот такие настройки доступны для границы:
Я записала видео инструкцию по настройке меню в шапке.
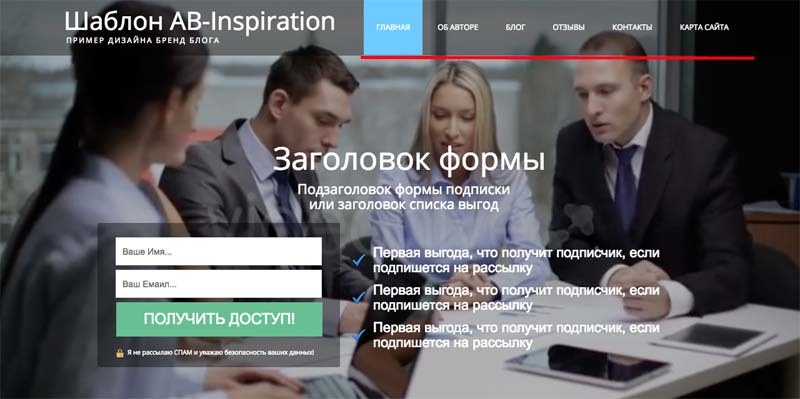
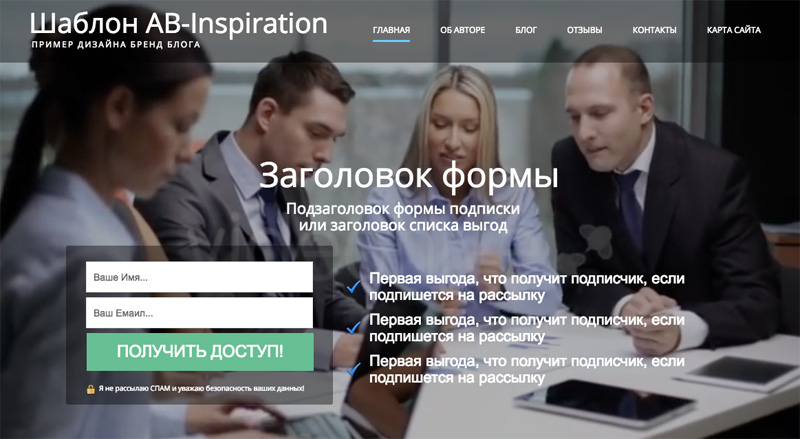
5. Видеофон на главной странице
Эта опция будет работать для главной страницы блога с AB-Inspiration созданной с встроенным шаблоном страницы «Входная страница». Лучше всего применить вместе премиум плагины «Живая форма+слайдер» и «Входная страница». Тогда получится презентационная эффектная главная страница блога.
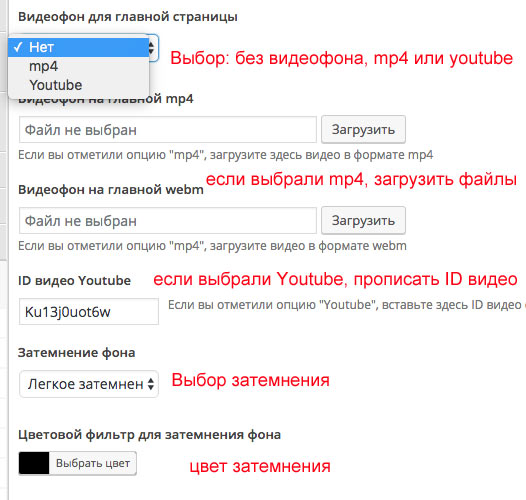
Видеофон можно установить 2-мя способами:
- загрузить .mp4 и .webm файлы через кнопку «Загрузить» в настройках
- Использовать видео с Youtube. Для этого нужно просто взять ID Видео.
Можно задать затемнение фона. Это немного затемнит видео. Необходимо для того, чтобы лучше был виден текст формы.
Для затемнения можно выбрать цветовой фильтр, т.е. какого цвета будет затемнение.
Настройки видеофона выглядят так:
Небольшое видео, демонстрирующее работу видеофона и внешний вид главной страницы:
Премиум плагин «Входная страница»
Еще пару слов о новшествах в премиум плагине «Входная страница».
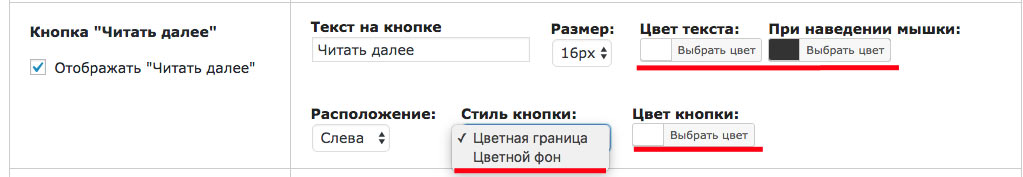
- добавлена возможность выбрать как будет выглядеть кнопка «Читать далее» в виде цветной границы или в виде фона.
- добавлена возможность выбрать цвет текста на кнопке «Читать далее» при наведении мышки
- изменен вывод анонса. Ограничение не по словам, а по знакам.
Мне всегда хотелось сделать некоторые кнопки на входной странице прозрачными, только с цветной границей, а при наведении мышки, чтобы они заливались цветом. Так кнопки смотрятся более воздушно и не перегружают страницу цветом.
В общем решила реализовать в новой версии. Также я добавила возможность задать цвет текста на кнопке при наведении мышки.
Эта опция доступна для всех шести уровней «Входной страницы»
В настройках эта опция выглядит так:
Вот так кнопка выглядит если выбрать опцию «Цветная граница» — Цвет белый, и при наведении мышки кнопка будет вся белого цвета, а текст на кнопки черным.
Вот это основные яркие изменения в шаблоне AB-Inspiration и плагинах. Есть еще масса доработок, исправлений недочетов и ошибок. Это обновление коснулось шаблона и плагинов WPForm, Входная страница, Отзывы, и Каталог
Обновления выйдут 23-го мая. А пока я записала видео инструкцию «Как самостоятельно создать эффектную презентационную главную страницу с видеофоном на шаблоне AB-Inspiration + плагин WPForm + плагин Входная страница»
Ну как, вам нравится?
Если есть вопросы, не стесняйтесь, задавайте в комментариях. Буду рада ответить.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5