
По многочисленным просьбам пользователей шаблона — конструктора AB-Inspiration в новой версии шаблона я добавила дополнительные кнопки для контакта: WhatsApp, Viber, Email и WeChat.
Иконки WhatsApp, Viber, Email и WeChat будут отображаться в виджете в шапке (Социальные сети), и в виджете «Следуй за мной».
В этой статье я расскажу как их настроить.
Итак, для начала убедитесь, что у вас новая версия шаблона AB-Inspiration 7.20 или выше.
Как установить кнопки WhatsApp, Viber, Email и WeChat в виджет в шапке
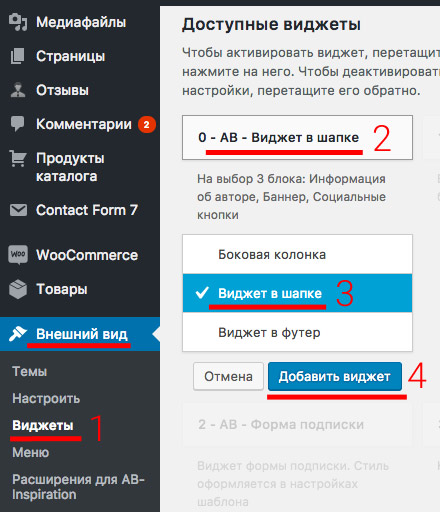
1. Перейдите в раздел Внешний вид -> Виджеты
2. Если вы еще не установили виджет 0-AB-Виджет в шапке, то найдите его в списке доступных виджетов и кликните по нему мышкой
3. Выберите из списка Виджет в шапке
4. Нажмите на кнопку «Добавить виджет»
5. Откройте виджет и выберите из списка «Социальные кнопки»
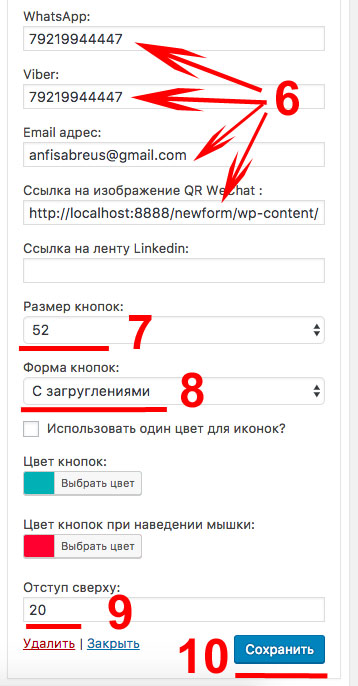
6. Спуститесь вниз виджета и заполните поля, которые вам нужны «WhatsApp, Viber, Email и WeChat». Whatsapp и Viber заполняйте без скобок и знака плюс, в поле email просто пропишите ваш Email адрес, если вы хотите использовать китайскую социальную сеть WeChat вам необходимо сгенерировать QR код в сервисе WeChat, затем скачать изображение, загрузить его через медиафайлы на блоге, взять ссылку на изображение и вставить в виджете в поле WeChat.
7. Укажите размер иконок
8. Укажите форму иконок
9. Если необходимо укажите отступ сверху
10. Нажмите на кнопку «Сохранить»
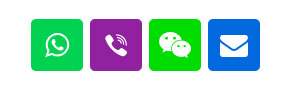
Теперь можно посмотреть что получилось.
Справа в шапке у вас должны появиться вот такие кнопки:
Как установить кнопки WhatsApp, Viber, Email и WeChat в виджет Следуй за мной
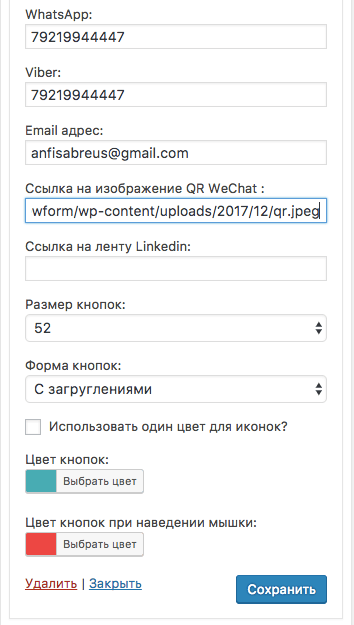
Скорее всего этот виджет у вас уже установлен. Просто зайдите в раздел «Внешний вид» — Виджеты, откройте виджет «Следуй за мной» и заполните те поля, которые вам необходимы, WhatsApp, Viber, Email и WeChat.
Whatsapp и Viber заполняйте без скобок и знака плюс, в поле email просто пропишите ваш Email адрес, если вы хотите использовать китайскую социальную сеть WeChat вам необходимо сгенерировать QR код в сервисе WeChat, затем скачать изображение, загрузить его через медиафайлы на блоге, взять ссылку на изображение и вставить в виджете в поле WeChat.
В боковой колонке кнопки будет выглядеть так:
При клике на кнопки WhatsApp и Viber начнется звонок, при клике на кнопку WeChat во всплывшем окне появится QR код, и при клике на кнопку Email откроется почтовая программа.
Если у вас возникнут вопросы при настройке кнопок, не стесняйтесь, спрашивайте. Буду рада помочь.
P.S. Если вы используете кнопку Viber, чтобы отобразилась иконка необходимо обновить файл стилей. Это нужно сделать 1 раз, поскольку в новой версии шаблона внесены изменения в данный файл и скорее всего ваш браузер запомнил предыдущую версию.
Если вы после настройки не видите иконку Viber сделайте следующее:
- Копируйте ссылку: ВАШ-ДОМЕН.RU/wp-content/themes/ab-inspiration/style.css
- Вставьте эту ссылку в браузер
- Замените ВАШ-ДОМЕН.RU на домен вашего блога
- Нажмите Enter. Должен открыться файл стилей.
- Обновите страницу.
Если у вас все еще не отображается кнопка Viber, обратитесь в техподдержку.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5