
Сегодня много говорят о законе об обработке персональных данных № 152-ФЗ «О персональных данных», пугают большими штрафами и нагоняют ужаса в интернет. В этой статье я не буду разбирать сам закон, это вы можете почитать в интернет. Мы разберем технический момент, как оформить контактную форму в соответствии с законом.
В шаблоне AB-Inspiration есть встроенная форма обратной связи, в шаблоне страницы «Контакты». К сожалению мы уже не можем использовать данную страницу, и в ближайшем будущем я удалю ее из шаблона.
Вместо встроенной страницы «Контакты» мы будем использовать «Contact Form 7». Это отличный плагин для создания различных форм, в том числе и формы обратной связи.
Это руководство подходит для всех сайтов созданных на WordPress, не важно пользуетесь вы шаблоном AB-Inspiration или нет.
Установка плагина Contact Form 7
Итак, первое, что нужно сделать, это установить и активировать плагин «Contact From 7» (если он у вас еще не установлен)
- В админке зайдите в раздел «Плагины» — «Добавить новый»
- В поле поиска введите запрос «Contact From 7»
- В списке плагинов найдите плагин с названием «Contact Form 7» автор Takayuki Miyoshi (https://ru.wordpress.org/plugins/contact-form-7/)
- Нажмите Установить
- Затем нажмите Активировать
Установка контактной формы на страницу Контакты
Теперь нам нужно установить контактную форму на страницу Контакты. При установке и активации плагина у вас уже создается одна контактная форма. Ее мы и будем использовать.
Чтобы установить форму, нам нужно скопировать шорткод формы. Для этого:
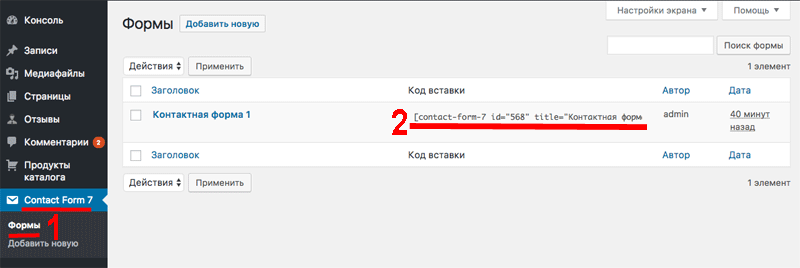
- перейдите в раздел Contact from 7 — Формы
- Скопируйте шорткод формы
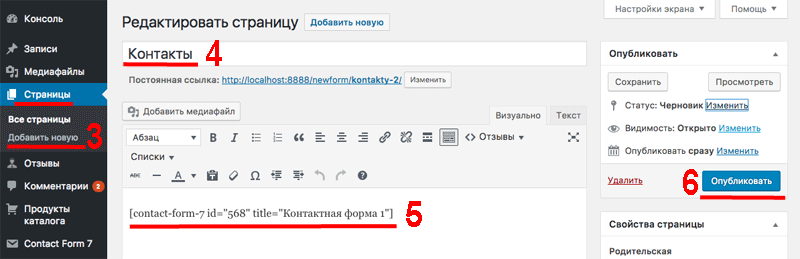
3. Перейдите в раздел «Страницы» — «Добавить новую»
4. Напишите название страницы
5. В поле для текста вставьте скопированный шорткод формы
6. Нажмите на кнопку «Опубликовать»
Теперь у нас есть форма обратной связи на странице. До и после шорткода вы можете добавить текст.
Как добавить галочку политики конфиденциальности
Следующим шагом необходимо добавить к форме галочку согласие с политикой конфиденциальности и обработки персональных данных.
Для этого нам необходимо отредактировать форму.
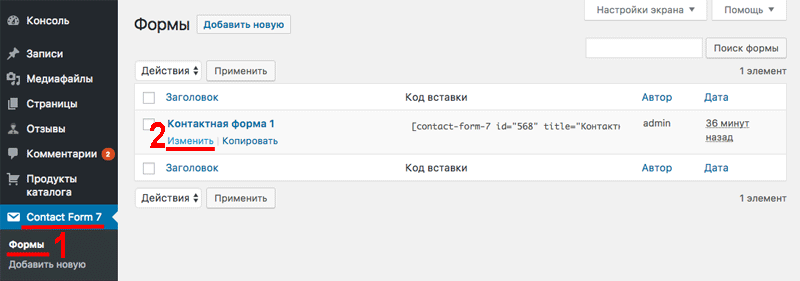
1. Перейдите в раздел «Contact from 7» — «Формы»
2. Откройте форму для редактирования
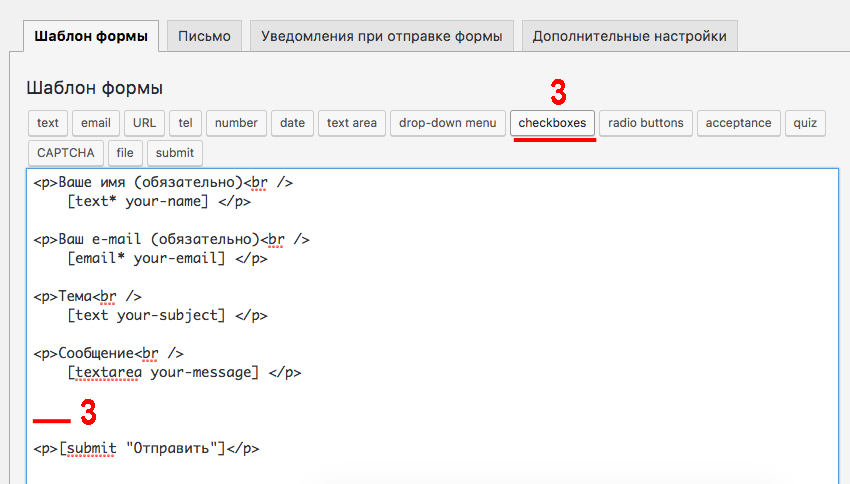
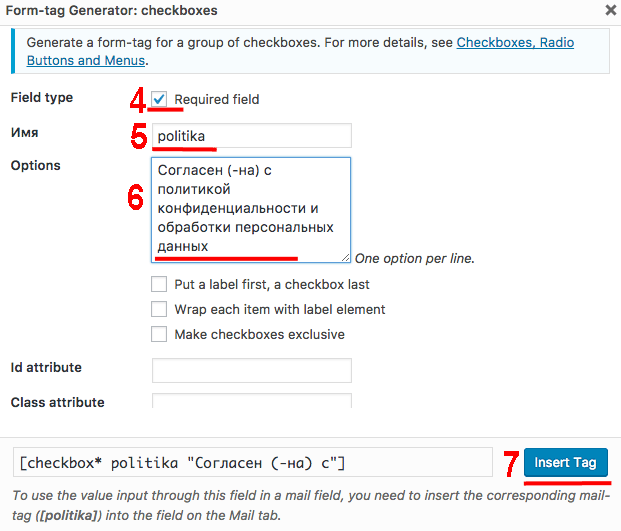
3. В коде, перед кнопкой «Отправить» поставьте мышку и нажмите на кнопку «checkboxes»
4. Отметьте галочкой «Required», чтобы поле было обязательным
5. пропишите латинскими буквами название поля, например politika
6. В поле пропишите текст-согласие (Например, Согласен (-на) с политикой конфиденциальности и обработки персональных данных. Или Нажимая на кнопку ясогласен (-на) с условиями Соглашения.)
7. Нажмите на кнопку «Insert tag»
8. Нажмите на кнопку «Сохранить»
Откройте страницу с формой. Перед кнопкой Отправить должен появится чекбокс с текстом.
Ссылка на страницу политики обработки данных
Еще один важный момент. Перед кнопкой отправить должна быть ссылка на саму страницу, где описывается политика конфиденциальности и обработки персональных данных. Процесс будет состоять из 3-х этапов.
1. Создать страницу «Политика конфиденциальности и обработки персональных данных»
Такую страницу необходимо заранее создать. Примеры текста для такой страницы вы можете найти в интернет и переделать под себя.
После того, как вы создадите такую страницу, скопируйте ее адрес.
2. Сформировать код ссылки
Далее нам нужно будет сформировать код ссылки и вставить в форму.
Если вы не знаете HTML, то для формирования ссылки можете воспользоваться редактором записей.
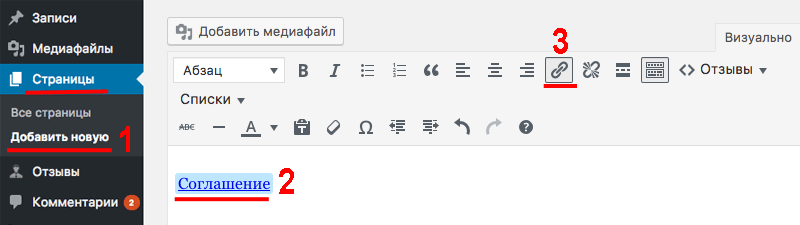
1. Страницы — Добавить новую
2. В поле для текста напишите, например: «Соглашение»
3. Выделите это слово и сделайте его ссылкой с помощью кнопки редактора (как обычно, при создании статьи или страницы)
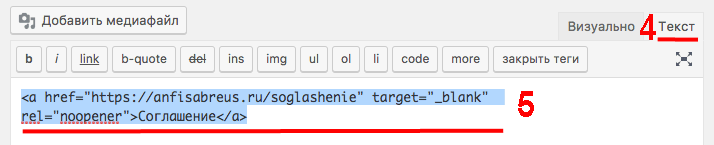
4. Перейдите во вкладку Текст
5. скопируйте код
3. Вставить код ссылки в форму
Теперь нужно вставить этот код перед кнопкой Отправить.
1. Перейдите в раздел «Contact from 7» — «Формы»
2. Откройте форму для редактирования
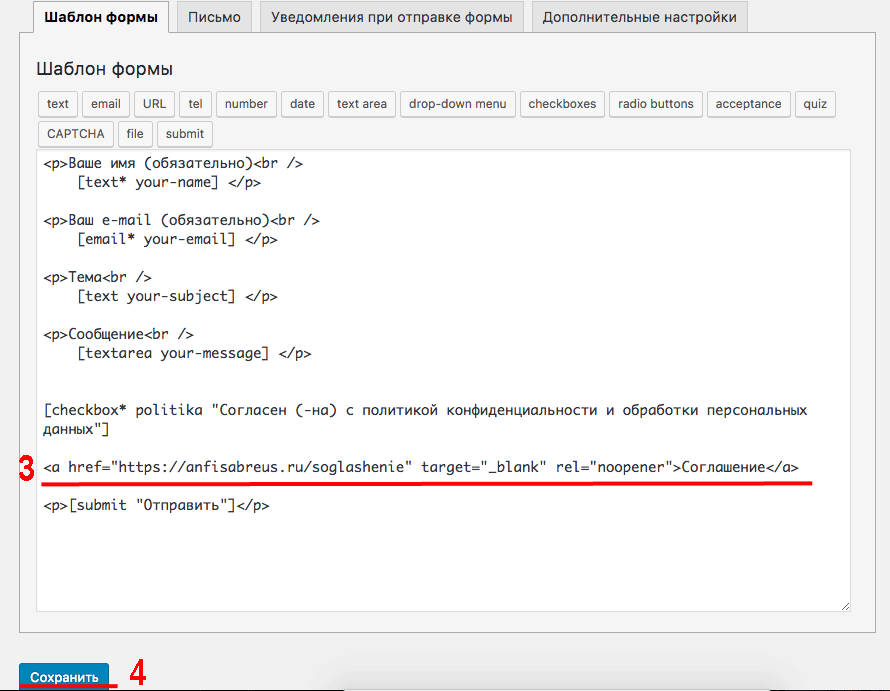
3. Перед кнопкой вставьте скопированный код
4. Нажмите на кнопку «Сохранить»
Откройте страницу с формой и перед кнопкой «Отправить» вы увидите ссылку на страницу с политикой конфиденциальности.
Все, теперь ваша страница с контактной формой соответствует закону, можете ее протестировать.
Если у вас остались вопросы по теме, не стесняйтесь, пишите в комментариях. Буду рада ответить.
P.S. Если вы пользователь шаблона AB-Inspiration, то Вам нужно также Политику конфиденциальности и обработки персональных данных в формах подписки в боковой колонке и в конце статьи. Как сделать смотрите в статье : Что нужно сделать после обновления шаблона AB-Inspiration 7-й версии.
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5