В обновлении премиум плагина «Входная страница» вошли некоторые новые возможности и исправление недочетов. В этой статье мы подробно разберем что нового вошло в плагин, и как этим пользоваться.
Основные новшества:
- редакторы в произвольных уровнях,
- использование шорткодов в редакторе,
- порядок отображения продуктов на уровне «Каталог»,
- оформление границы кнопки «Читать далее».
Итак, давайте поподробнее про каждое новшество и то, как вы можете его использоваться на своих блогах.
Редакторы в произвольных уровнях
Не знаю как вам, а мне всегда не хватало на произвольных полях полноценных редакторов для оформления текста.
В этом обновлении я сделала следующее:
Для каждого блока с информацией в произвольном контенте поставила полноценные редакторы.
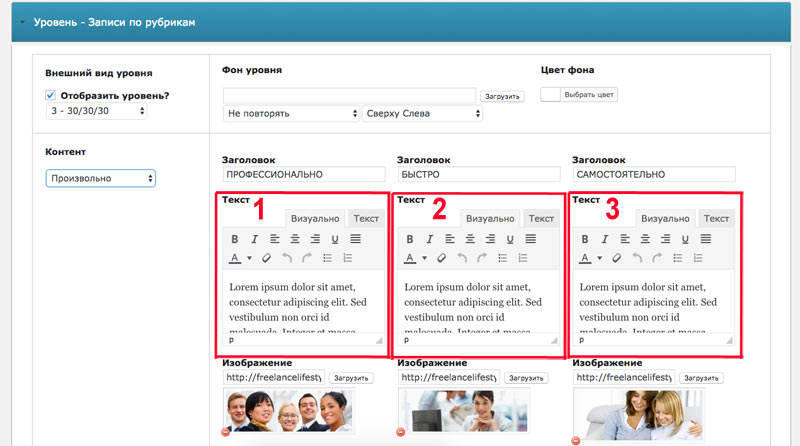
Раньше это выглядело так:
Поля редактора размещены горизонтально, мало место для текста, неудобно писать и редактировать, и сокращенный вариант редактора.
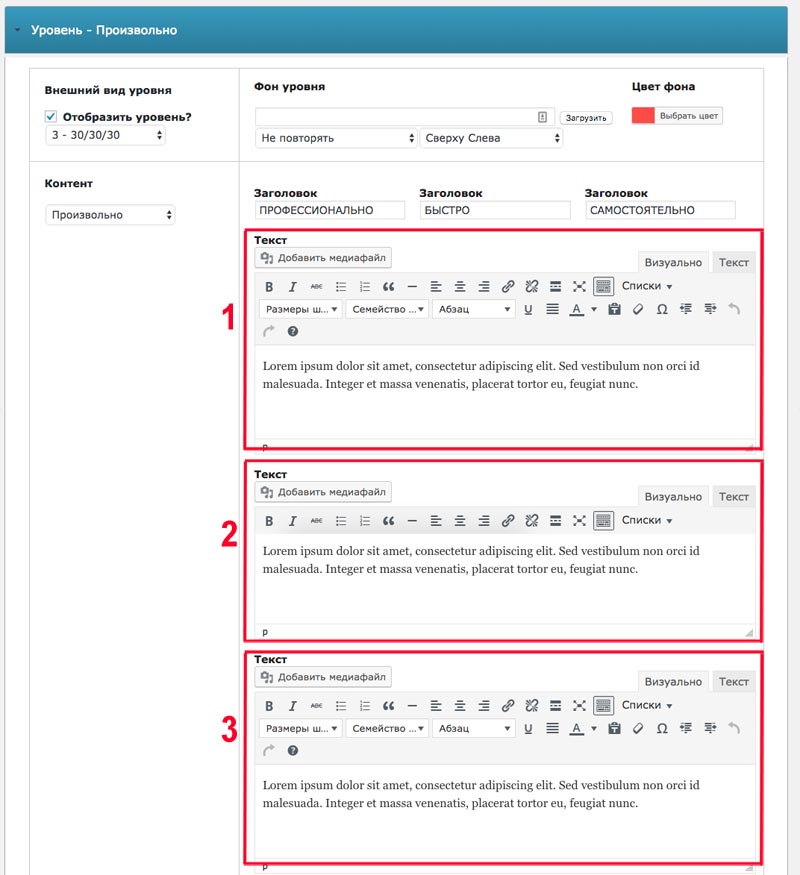
А теперь так:
Поля редактора размещены горизонтально, редактор занимает все поле, включает в себя полноценный функционал со всеми кнопками, проще писать и редактировать текст.
В новых редакторах в произвольном контенте теперь вы можете и загружать изображение, и использовать списки и ссылки и выбирать встроенные шрифты и размер текста.
Использование шорткодов в редакторе
Как вы знаете в шаблоне AB-Inspiration встроен функционал создания красивых списков. Почему бы его не использовать и на Входной странице.
Теперь такие красивые списки можно создавать и на главной странице в произвольном контенте. Создаются они точно также как и в статьях. Как это делается есть отдельная статья: Шорткод для списков в статьях и на страницах в шаблоне AB-Inspiration 6.0.10.
Здесь я покажу как это будет выглядеть На входной странице:
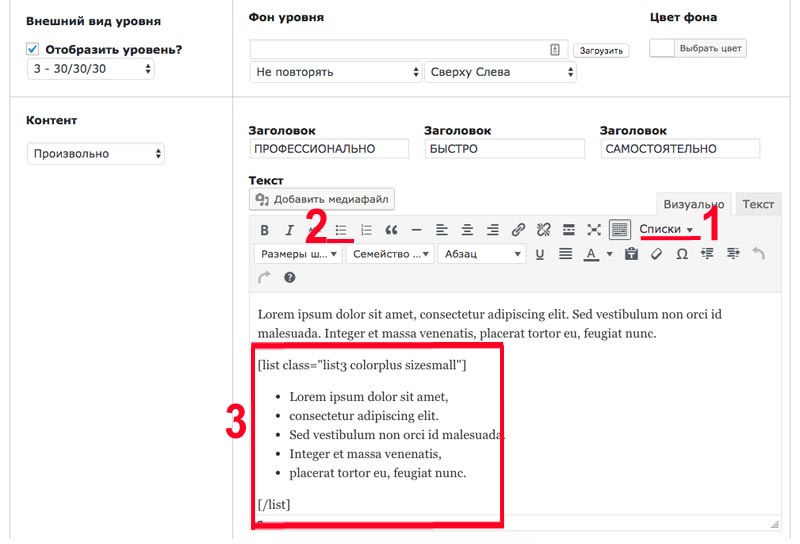
Это в настройках Входной страницы:
- Кнопка «Списки» — здесь выбираем вид иконок, цвет и размер
- Кнопка Маркированный список — создает список из строчек текста
- Шарткод маркированного списка
Подробнее как создавать маркированные списки с иконками обязательно прочитайте в статье Шорткод для списков в статьях и на страницах в шаблоне AB-Inspiration 6.0.10.
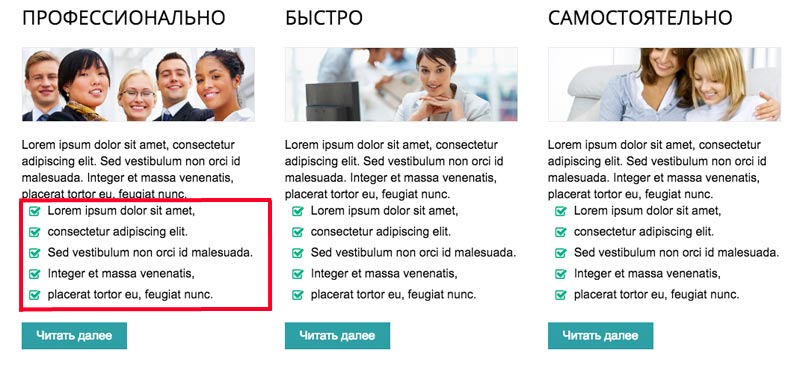
А вот так список будет выглядеть на блоге:
Порядок отображения продуктов на уровне Каталог
В этом дополнение ничего настраивать дополнительно не нужно. Я просто поменяла порядок отображения продуктов из Каталога.
Раньше здесь отображались продукты по дате публикации в обратном хронологическом порядке. Т.е. самые новые оказывались первыми.
Поступила заявка отобразить продукты в произвольном порядке. В редакторе каждого продукта есть возможность указать порядковый номер продукта. Это сделано специально для регулирования отображения продуктов на странице Каталог.
Теперь этот показатель будет участвовать в отображении продуктов на Входной странице.
Давайте посмотрим, как вы можете этим управлять:
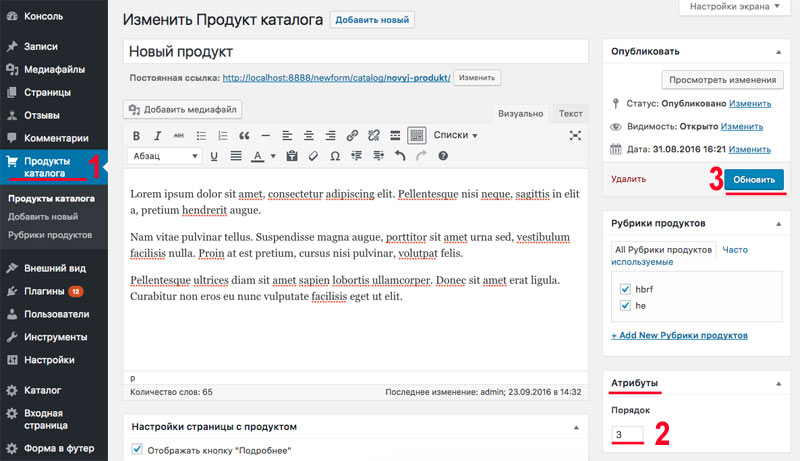
- Зайдите в админке в раздел «Продукты каталога» и откройте Продукт для редактирования
- Справа в блоке «Атрибуты» в поле Порядок поставьте порядковый номер
- Сохраните изменения
Теперь продукты на Входной странице блога на WordPress будут отображаться в соответствии с номером указанным в Атрибутах, в обратном порядке (самый большой номер будет первым)
Если вы указали не во всех продуктах порядковый номер, они будут отображаться по дате публикации.
Оформление границы кнопки «Читать далее»
Я добавила 2 опции по настройке границы кнопки «Читать далее» — толщина границы и закругления углов. Эта настройка доступна для первых 3-х уровней.
Давайте посмотрим как это работает на примере:
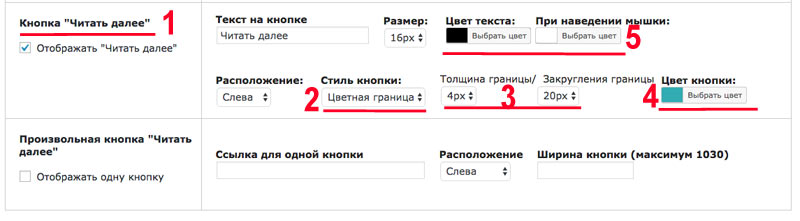
- Спускаемся к настройкам кнопки «Читать далее»,
- Выбираем стиль кнопки «Цветная граница»,
- Выбираем толщину границы и закругления,
- Выбираем цвет,
- Указываем цвет текста на кнопке и при наведении мышки,
- Сохраняем изменения.
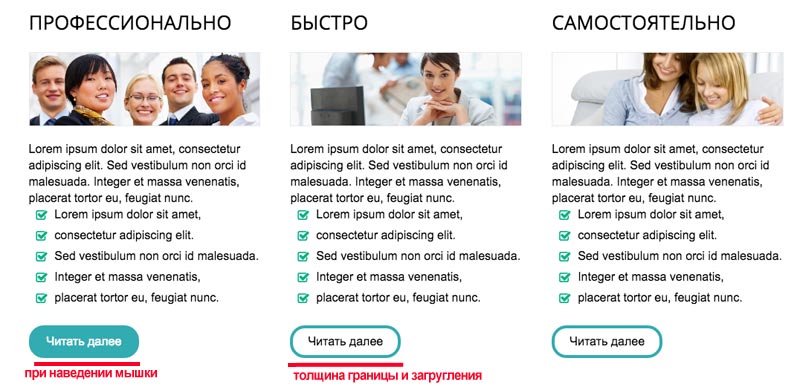
Получится вот такой результат:
На этом все основные дополнения в премиум плагине «Входная страница«. Остальные изменения не требуют дополнительных настроек и вступают в силу сразу после обновления плагина:
- исправлены отображение кнопок на уровне Каталог (кнопки наезжали на описание)
- исправлено ошибка в расположении произвольной кнопки «Читать далее» при ширине страницы на 100%, кнопка смещалась в самый край браузера
Если у вас еще остались вопросы по обновлению премиум плагина «Входная страница», не стесняйтесь, задавайте в комментариях.
Вернуться к содержанию видео уроков
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать сайт на WordPress «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5