
Когда я взялась за разработку премиум плагина «Живая форма для футер«для шаблона конструктора AB-Inspiration, обнаружила несколько интересных возможностей улучшить функционал, ну и конечно включить его в популярный премиум плагин WPForm «Живая форма + Слайдер» в шапке.
В этой статье я расскажу о новшествах, которые вошли в плагин WpForm «Живая форма + Слайдер».
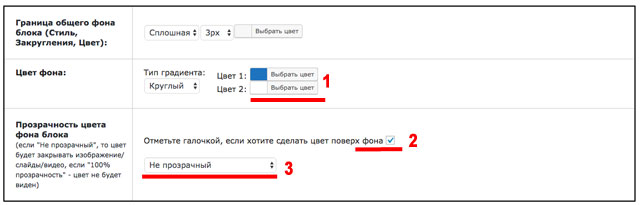
1. Цвет фона блока
Я разделила цвет и изображение. Теперь цвет играет самостоятельную роль.
Вы можете решить будет ли он поверх фона Изображения, Видеофона или Слайдов или под ними.
Если вы ставите галочку «Отметьте галочкой, если хотите сделать цвет поверх фона», то цвет закроет фон. Но в тоже время вы можете задать прозрачность цвета, и таким образом просветить нижний фон. А цвет создаст небольшую полупрозрачную цветную дымку.
Если галочку убрать, то цветной фон будет под Фоном изображение, видеофон или слайды.
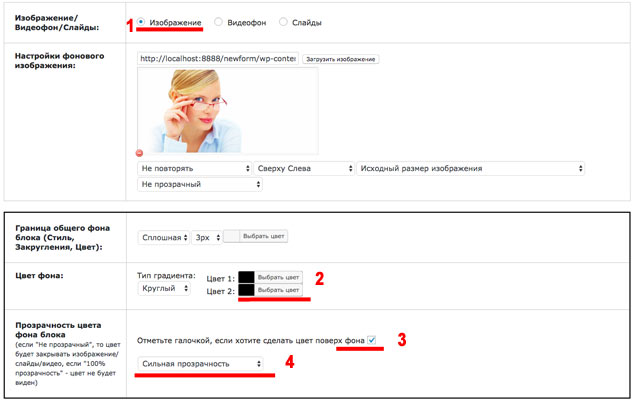
Как сделать полупрозрачный цветной фон поверх изображения, видеофона или слайдов:
- Выбираете какой будет фон (Изображение, Видеофон, Слайды)
- Выберите цвет фона
- Поставьте галочку «Отметьте галочкой, если хотите сделать цвет поверх фона»
- Укажите прозрачность
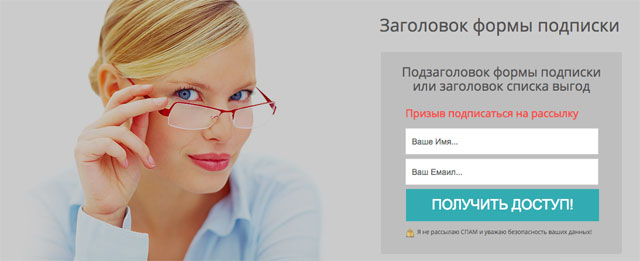
Фон Изображение, поверх идет черный цвет с сильной прозрачностью
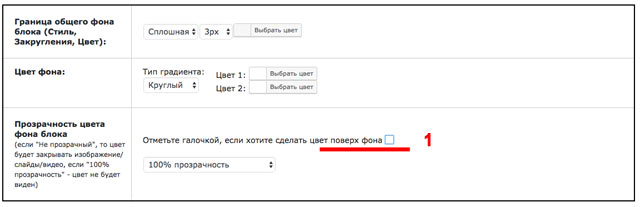
Как убрать цвет поверх фона Изображение, Видеофон, Слайды
Здесь есть 2 варианта:
Вариант 1: Убрать галочку «Отметьте галочкой, если хотите сделать цвет поверх фона»
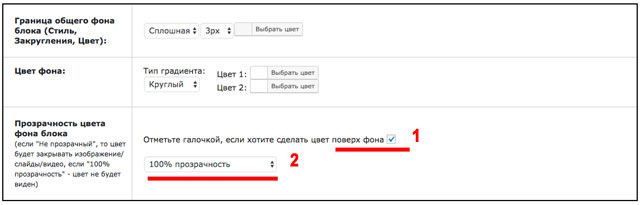
Вариант 2: Или выбрать из выпадающего списка прозрачность «Прозрачность 100%»
Как сделать так, чтобы фон был только цветом
- Укажите цвет
- Поставьте галочку «Отметьте галочкой, если хотите сделать цвет поверх фона»
- Выберите прозрачность «Не прозрачный»
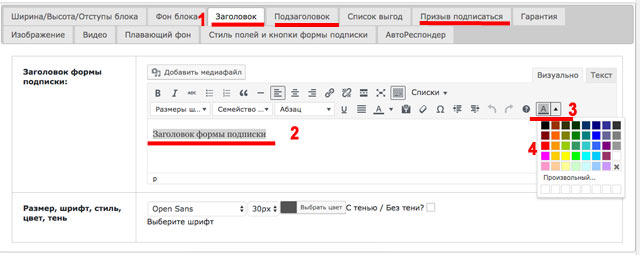
2. Кнопка Цвет фона в редакторе текста
В плагине есть 3 текстовых элемента: Заголовок, Подзаголовок, Призыв подписаться. Как вы знаете для настройки этого текста встроен расширенный редактор. В отличие от стандартного редактора WordPress, в него встроены выбор размера шрифта и выбор шрифтов.
В новой версии плагина я еще добавила одну кнопку: Цвет фона.
Теперь вы можете выделить текст не только цветом, но и задать фон для Заголовка, Подзаголовка и Призыва подписаться:
- Перейти в нужную вкладку «Заголовок, Подзаголовок или Призыв подписаться»
- Написать и выделить текст
- Нажать на кнопку «Цвет фона»
- Выбрать цвет
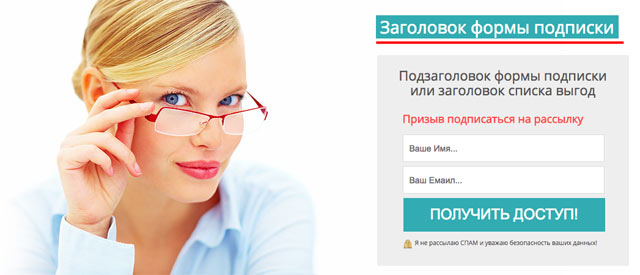
Заголовок выделен цветом:
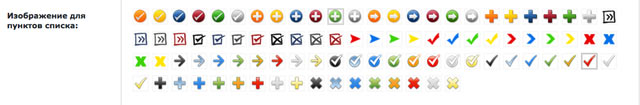
3. Иконки для списка выгод
Как вы знаете, в плагине есть набор картинок на выбор для обозначения списка выгод. Но не всегда цвет картинок подходит под цвет дизайна блога.
В новой версии плагина я встроила еще одну возможность для обозначения списка выгод: Иконки с возможностью определить какого цвета они будут.
Теперь вы можете выбрать или картинки, но определенного цвета
или иконки и задать цвет:
Как создать список выгод с иконками
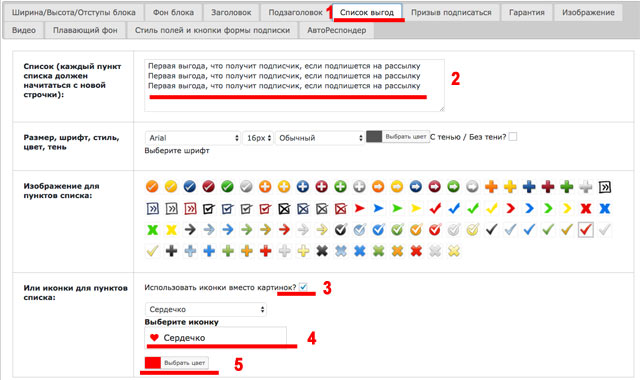
- Перейдите во вкладку «Список выгод»
- Напишите список (каждая выгода на отдельной строчке)
- Поставьте галочку «Использовать иконки вместо картинок?»
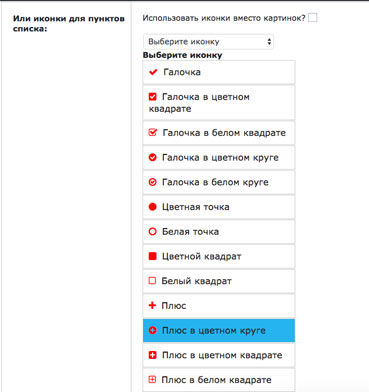
- Выберите иконку из списка
- Укажите цвет
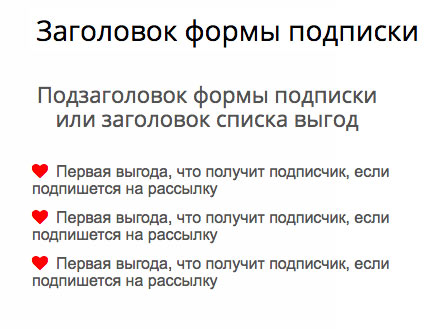
Список с иконками сердечки красного цвета:
4. Стиль полей и кнопки формы подписки
И наконец 4-е новшество связано с настройкой самой формы подписки.
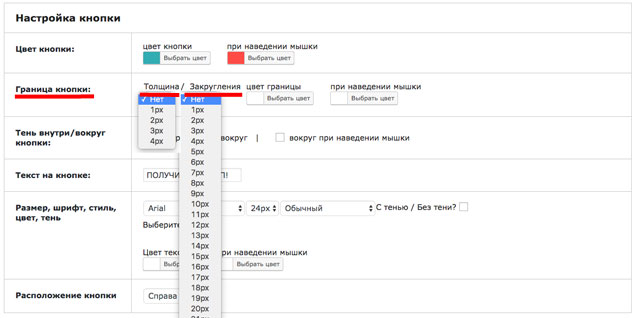
- Я немного изменила настройку границы полей формы и кнопки. Теперь можно выбрать толщину границы от 1 до 4px, выбрать закругление углов.
2. Добавлена опция выбора цвета текста на кнопке при наведении мышки
Как сделать прозрачную поля и кнопку с сильно закругленными углами
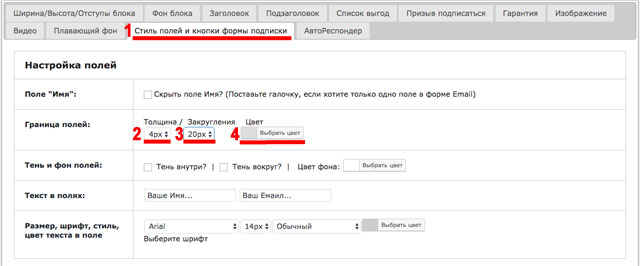
Настройка полей формы:
- Перейдите во вкладку «Стиль полей и кнопки формы подписки»
- Выберите толщину границы
- Выберите закругления (если хотите, чтобы были сильные закругления выбирайте побольше)
- Укажите цвет границы полей
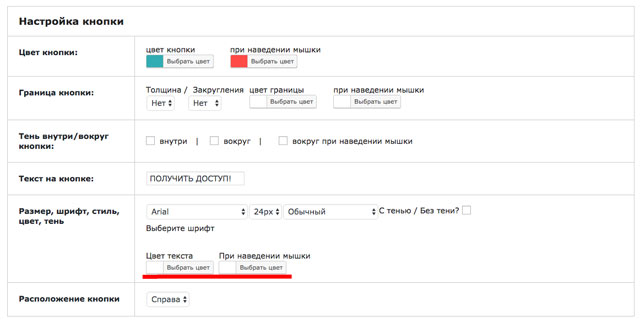
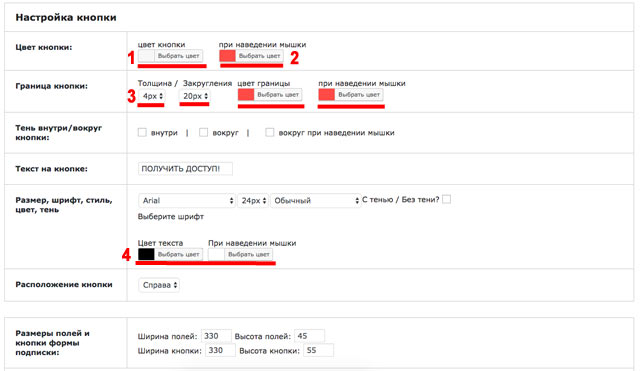
Настройка кнопки:
- Уберите цвет из Цвет кнопки (отсутствие цвета создаст прозрачную кнопку)
- Укажите цвет при наведении мышки
- Настройте границу кнопки (толщину, закругления, цвет, и цвет при наведении мышки)
- Укажите цвет текста на кнопки и при на ведении мышки
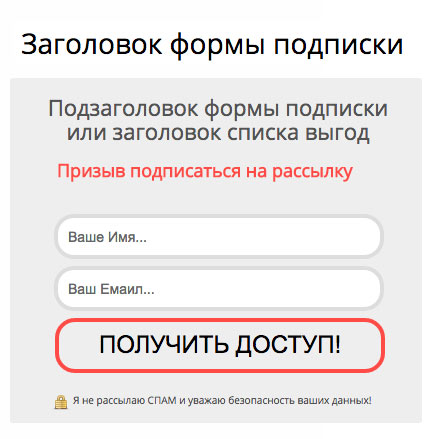
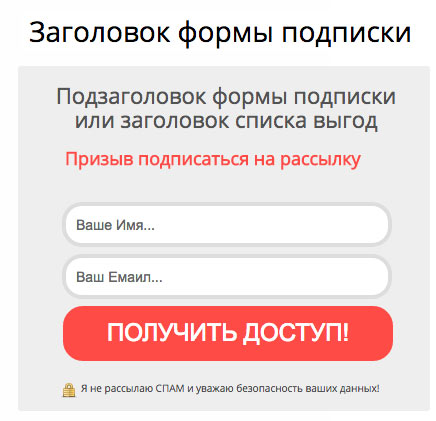
Как будет выглядеть форма с такими настройками:
Вот такие новшества в премиум плагине «Живая форма + Слайдер» для блога на WordPress с шаблоном AB-Inspiration. Больше возможностей, больше стиля, больше простора для творчества.
Если у вас возникли вопросы, не стесняйтесь, задавайте в комментариях.
Вернуться к содержанию видео уроков
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать сайт на WordPress «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.6 из 5