
Когда я писала видео инструкция с примером как создать дизайн бренд блога на шаблоне AB-inspiration, то совершенно упустила из виду очевидную вещь. Точнее я ее не упустила, а просто посчитала само собой разумеющееся и не требующей дополнительного объяснения. Речь идет о подготовке изображения.
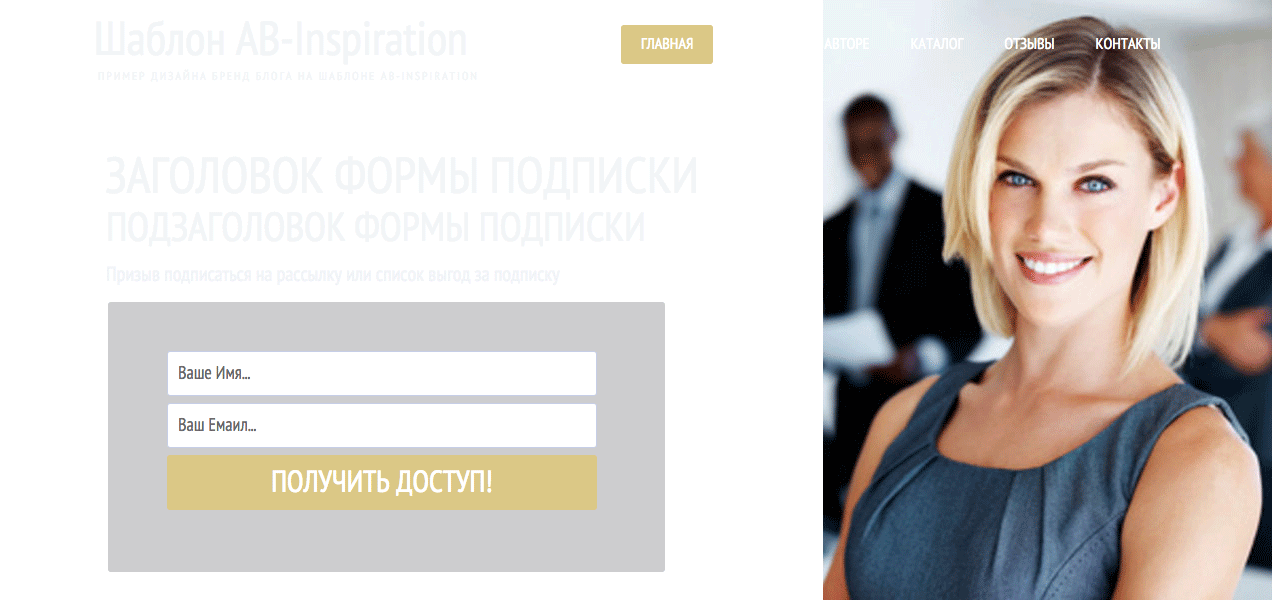
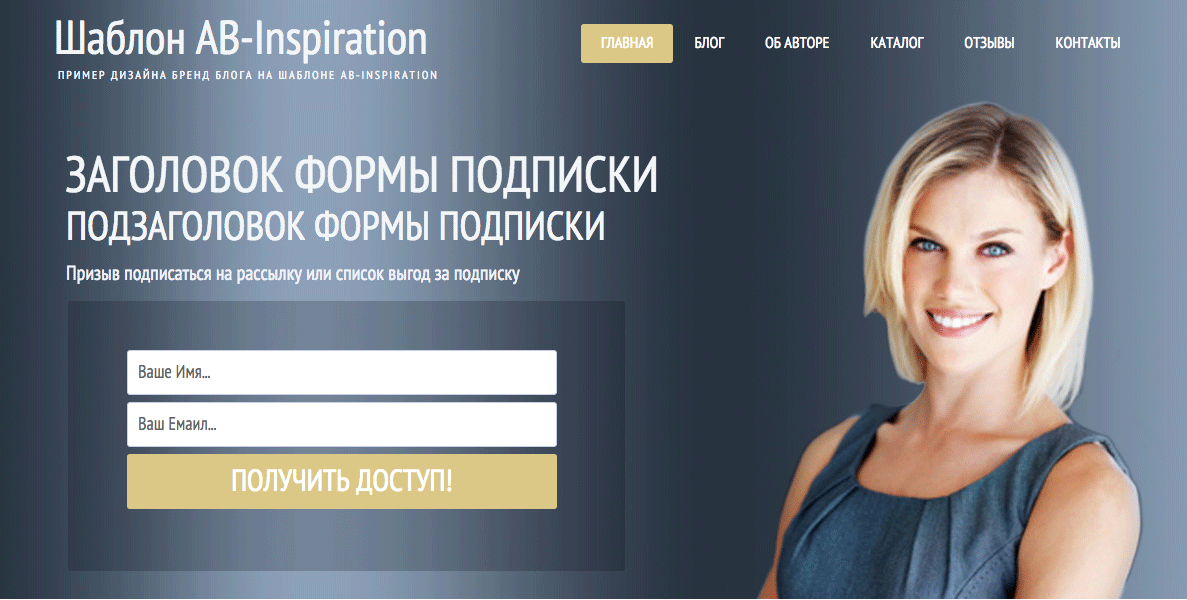
Буквально сразу поступил вопрос, а как сделать так, чтобы фото заполнило все поле. Захожу на блог и вижу следующую картину (Я сделала аналогичный на своем тестовом блоге, чтобы показать как это выглядело. Из этических соображений не буду показывать реальный блог. )
Фото хорошее, профессиональное, портрет.
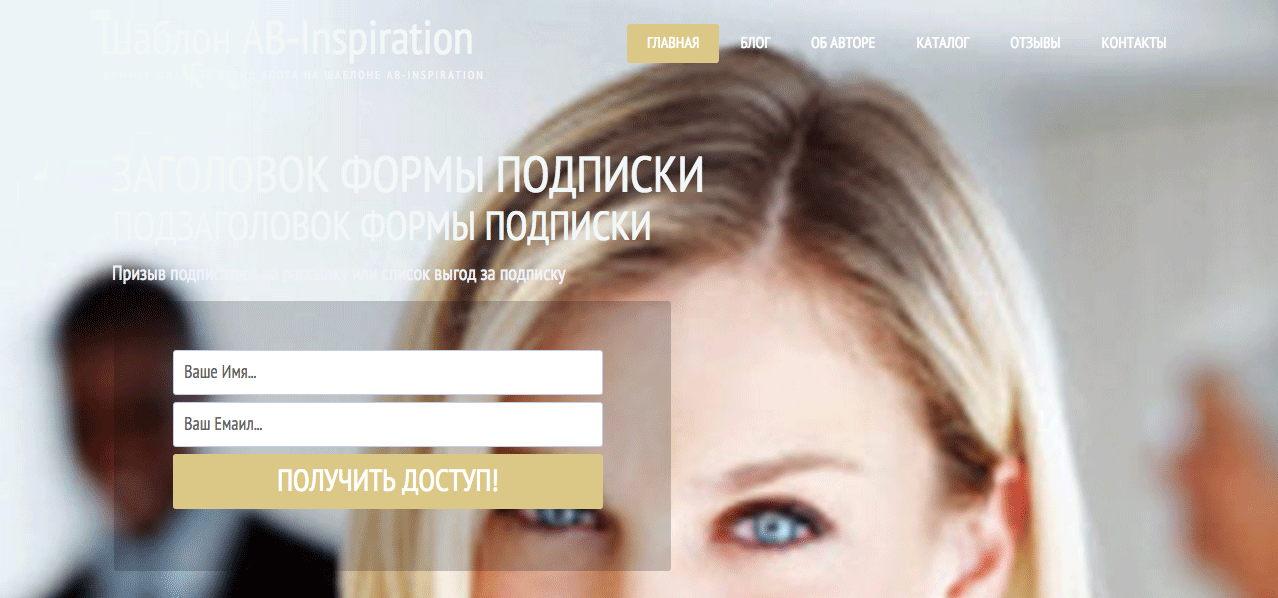
Но, размер фото: высота 450px ширина 600px. Понятно, что такое фото ну никак не заполнит пространство экрана, а если заполнит, то это будет выглядеть вот так. (в настройках фона указать «Размер фона» — «Фон покрывает все поле»).
Тоже интересно :), но не совсем то, что нам нужно.
Может я кого-то сейчас разочарую, но изображение нужно готовить всегда для публикации. Не важно изображение в запись, на страницу, для фона. Изображение нужно подогнать по размеру, обрезать, вырезать, наложить фон, все что потребуется.
Для этого нужно уметь работать в фотошоп или любом другом редакторе изображений. Вам этого не избежать. Хотя бы элементарные вещи. Либо заказывать обработку изображений у фрилансеров или брать уже готовые на стоках, в гугл и прочее, я об этом писала отдельную статью: 3 способа найти классное изображение для фона блога.
Для работы в фотошоп много знаний не нужно. Достаточно освоить несколько приемов:
1. Уменьшить изображение (наберите запрос на youtube «Как уменьшить изображение в фотошоп»)
2. Обрезать изображение (наберите запрос на youtube «Как обрезать изображение в фотошоп»)
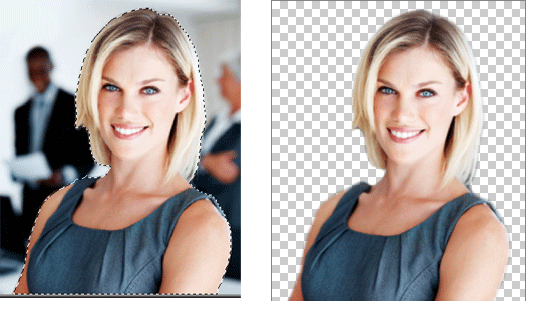
3. Выделить объект и вырезать его из общего фона (наберите запрос на youtube «как выделить объект в фотошопе» «как вырезать объект в фотошопе»)
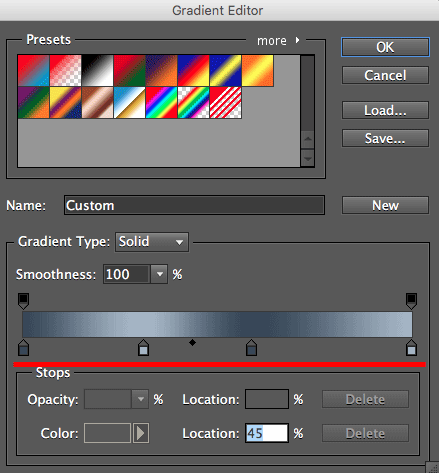
4. Создать дополнительный слой и наложить фон (как создать градиент в фотошопе)
Все это можно научиться за несколько занятий. Море видео инструкций в интернет на Youtube. А также есть платные видео курсы.
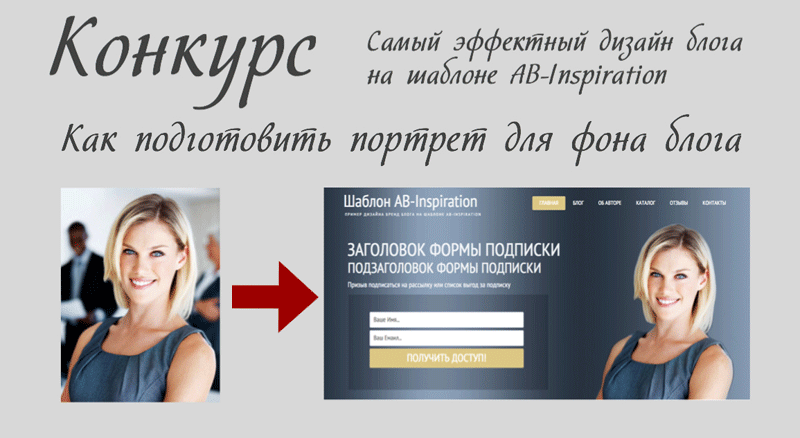
Итак, кратко опишу, что в этом конкретном случае нужно сделать с фото, чтобы оно превратилось в фон.
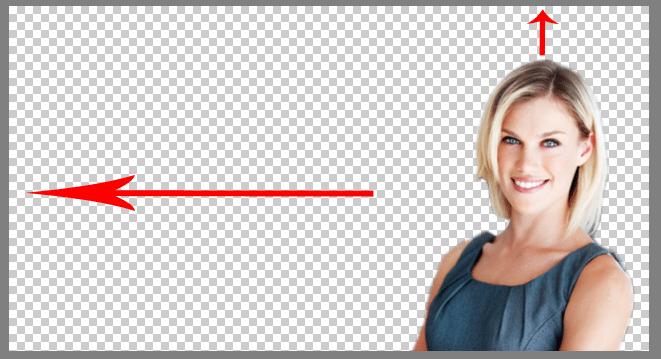
1. Девушку нужно вырезать из общей фотографии, и вставить вырезанный профиль на полотно с прозрачным фоном
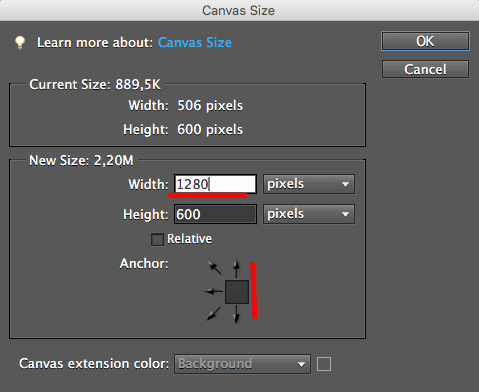
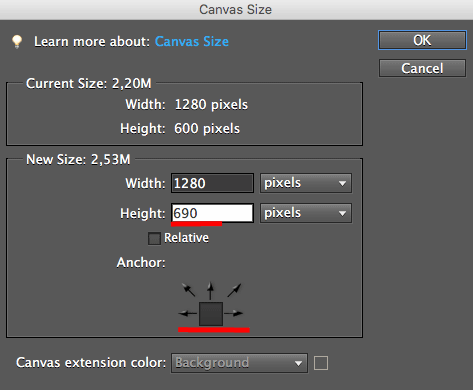
2. Увеличить холст (Canvas) (не изображение, а холст!) по ширине до 1280px минимум (справа или слева, в зависимости от расположения фото), и добавить отступ сверху, если необходимо (для меню и шапки).
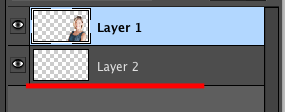
3. Создать второй слой, который будет фоном
4. Подобрать цвет по технологии создания палитры из изображения — http://www.cssdrive.com/imagepalette, затем создать палитру основного цвета от темного до белого http://colllor.com/. Я подробно об этом рассказываю здесь: Пример создания дизайна бренд-блога и здесь: Как подобрать цвет для дизайна блога используя фоновое изображение
5. Создать градиент из основного цвета и оттенков или можно просто однотонный фон.
6. Сохранить изображение для веба (для оптимизации размера)
7. Назвать изображение латинскими буквами (никакой кириллицы!)
Все, изображение готово к использованию. Теперь его можно вставить в виде фона и настроить внешний вид.
Вот видео инструкция, как я это делаю:
Вот кстати, пример с этим фоном. Получилось здорово. Хотите подробное видео, как реализовать этот внешний вид? Если будут запросы, запишу отдельное видео.
Если есть вопросы, не стесняйтесь, пишите здесь в комментариях.
P.S. Данный материал написан в рамках конкурса «Самый эффектный дизайн блога на шаблоне AB-Ispiration». Больше о конкурсе можно узнать здесь: Конкурс на самый эффектный дизайн блога на шаблоне AB-Inspiration
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5