Поскольку я сама пользуюсь шаблоном AB-Inspiration мне всегда хотелось, чтобы заголовки внутри статей были больше, чем они заданы по умолчанию. В новой версии я увеличила их на свой вкус, но это понравилось не всем пользователям. Поступило несколько запросов вернуть заголовки обратно :).
Немного подумав, я нашла компромисс. В одной из-под версий шаблона 6.0 я решила добавить возможность выбирать размер для всех типов заголовков.
Что такое заголовки и как их использовать в статье
Для тех кто не в курсе, что такое заголовки, и как их использовать, начну немного издалека.
Когда вы пишете статью вы можете внутри статьи писать заголовки. В редакторе статей делается это так:
- пишите фразу, которая будет заголовком
- выделяете ее мышкой
- в редакторе нажимаете на выпадающий список «Абзац»
- выбираете нужный размер заголовка («Заголовок 1», «Заголовок 2» итд)
Всего заголовков 6. Самый большой «Заголовок 1» и самый маленький «Заголовок 6»
Старайтесь избегать использования Заголовка 1, поскольку по правилам HTML на странице может быть только один «Заголовок 1». А этот заголовок используется в заголовке статьи.
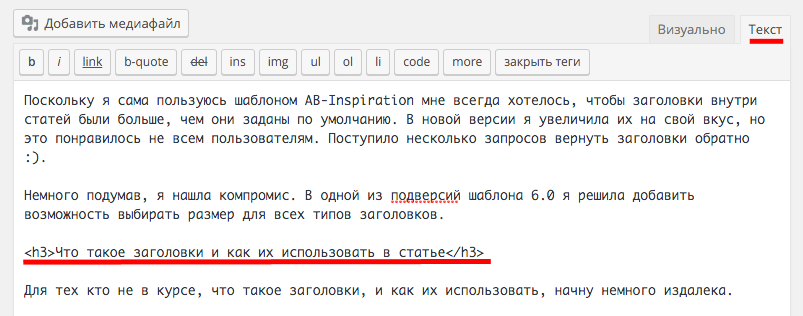
Как заголовки выглядят в HTML
В режиме «Текст» заголовки выделяются тегом h1, h2, h3, h4, h5, h6 (h — от слова heading — заголовок, цифра — размер заголовка)
Обычно, в шаблонах для WordPress, разработчики задают размер шрифт и цвет заголовков в стилях, и поменять из можно только в файле style.css отредактировав стиль.
В шаблоне AB-Inspiration есть возможность задать цвет и шрифт для заголовков в настройках шаблона, а теперь еще и размер.
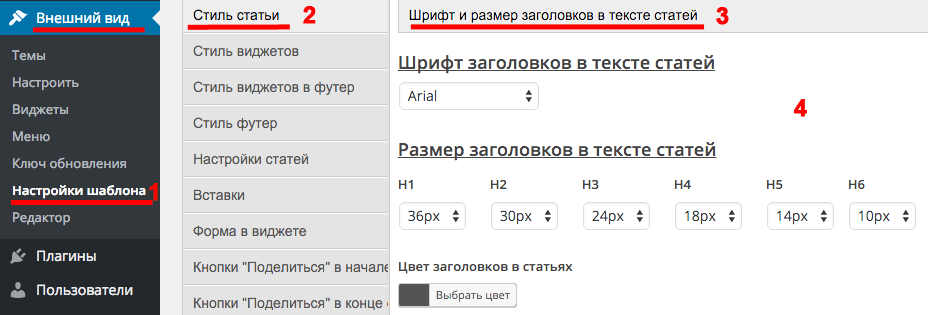
Как задать цвет, шрифт, размер заголовков в шаблоне AB-Inspiration
- внешний вид — Настройки шаблона
- перейдите во вкладку «Стиль статьи»
- спуститесь чуть ниже и найдите раздел «Шрифт и размер заголовков в тексте статей»
- выберите шрифт для заголовков, размер и цвет.
На этом все. Если у вас возникли вопросы по настройке заголовков, напишите в комментариях.
В следующей статье я расскажу еще об одном новшестве в шаблоне AB-Inspiration 6.0, о возможности удалять строку в статье с датой, именем автора, и комментариями.
Будьте на связи!
P.S. О других новшествах в шаблоне AB-Inspiration вы можете найти информацию в статье «Новая версия шаблона AB-Inspiration 6.0«. Здесь указан список всех значимых изменений в шаблоне со ссылками на отдельные статьи.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5