
Сегодня одним из критериев крутого блога, а значит и крутого бренда:), является наличие яркой, броской, брендовой формы подписки сразу под шапкой. Посмотрите на блоги крутых экспертов и специалистов. Первое, что сразу бросается в глаза, блок с формой подписки сразу на первом экране на главной странице.
Как вы думаете, что нужно для того, чтобы создать такую форму и разместить под шапкой блога?
Профессионалы — фрилансеры, которые создали эти формы, обладают как минимум 3мя навыками.
- Знания кодекса WordPress, чтобы вставить код в нужное место
- Знания основ программирования и HTML, и css, чтобы создать такую форму
- Навыки дизайнера, чтобы сделать графику для формы
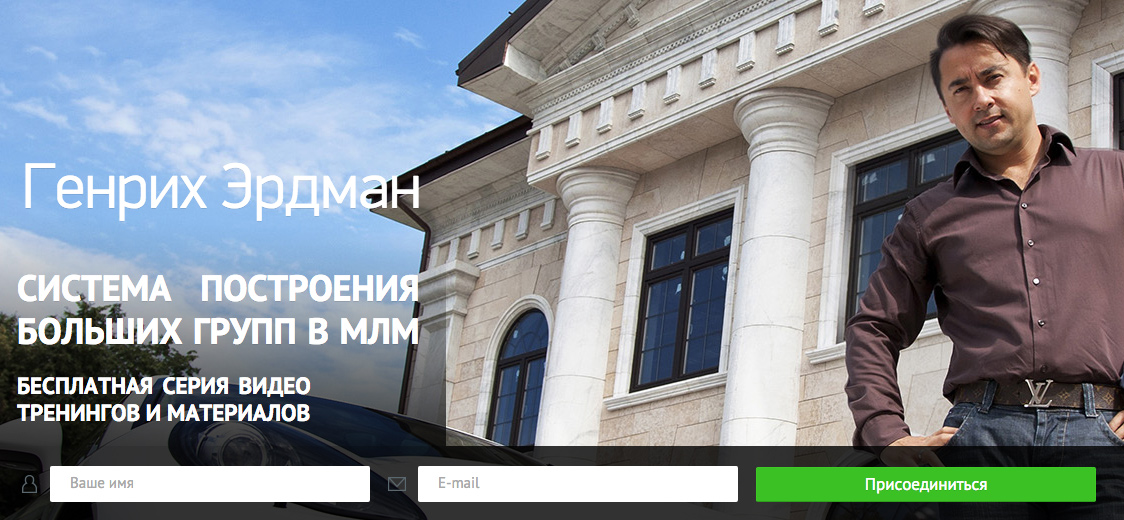
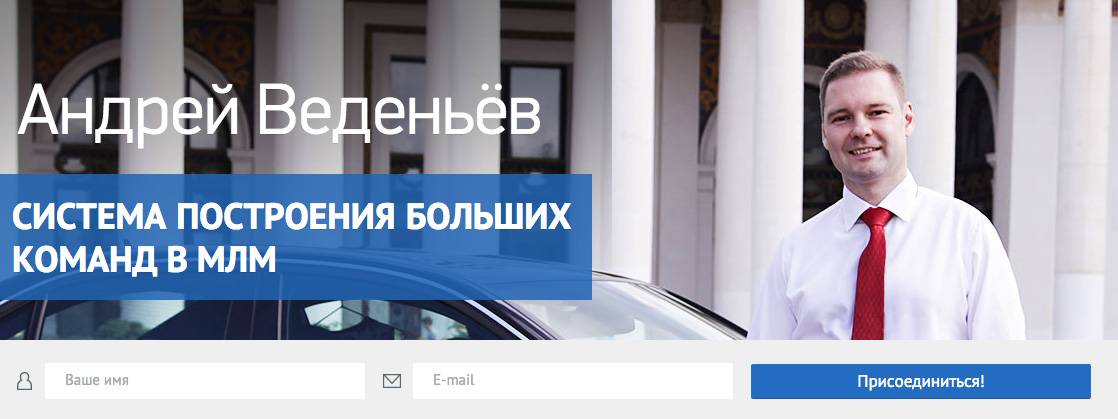
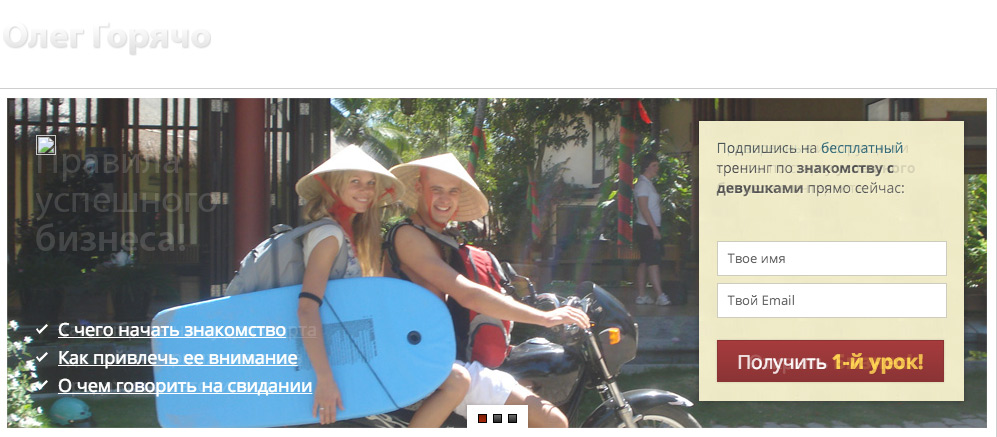
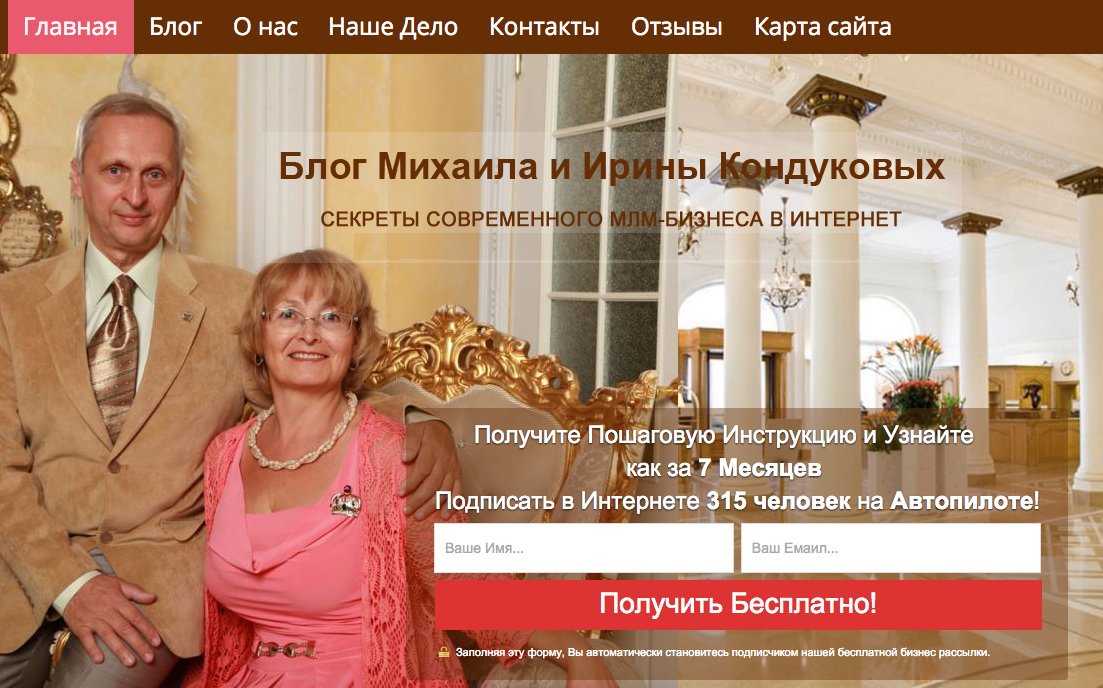
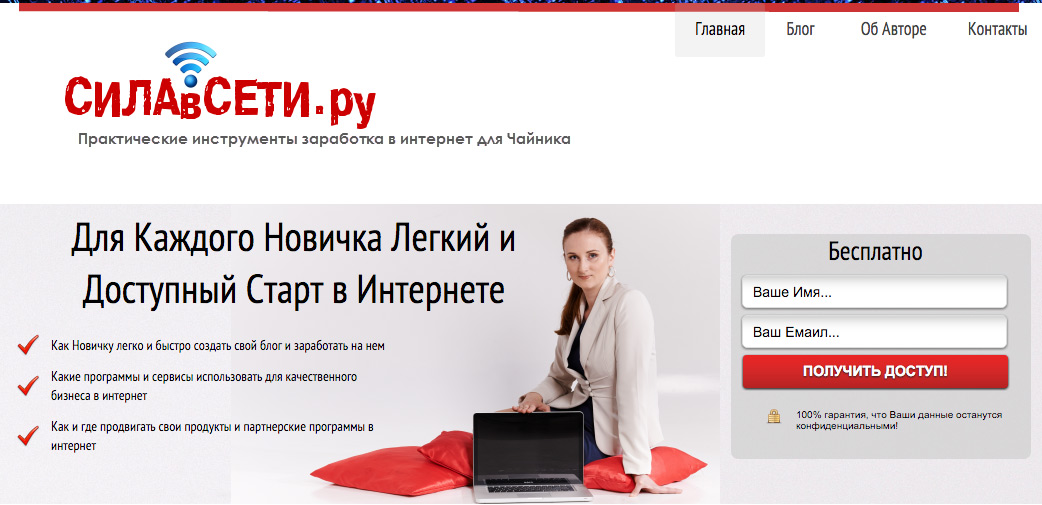
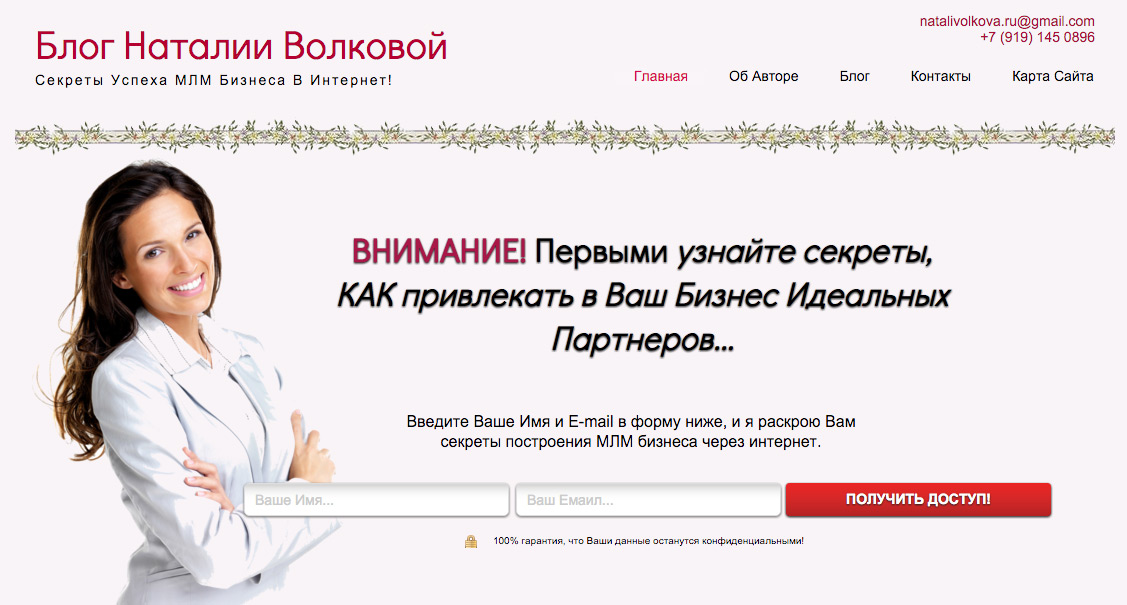
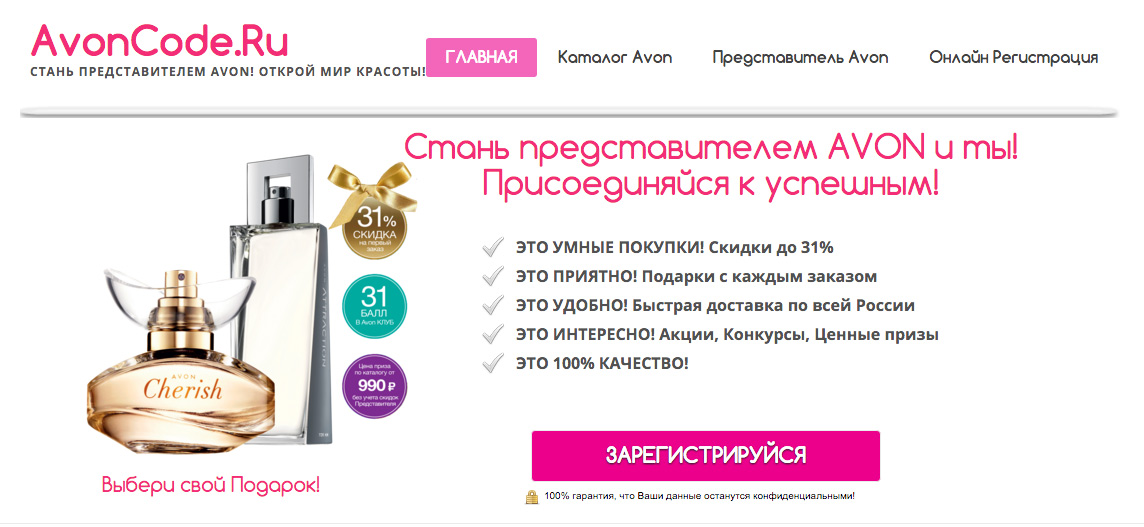
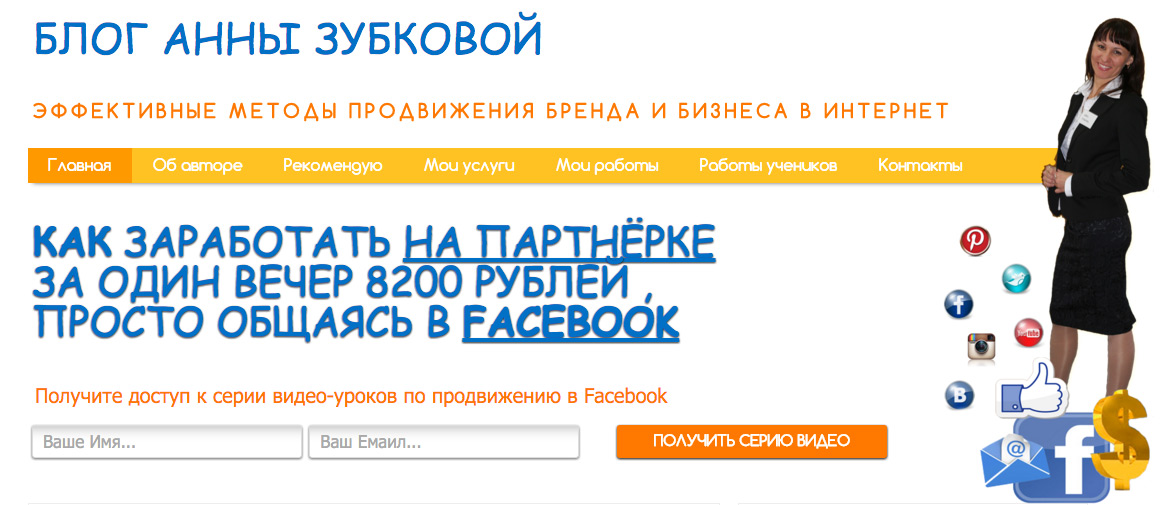
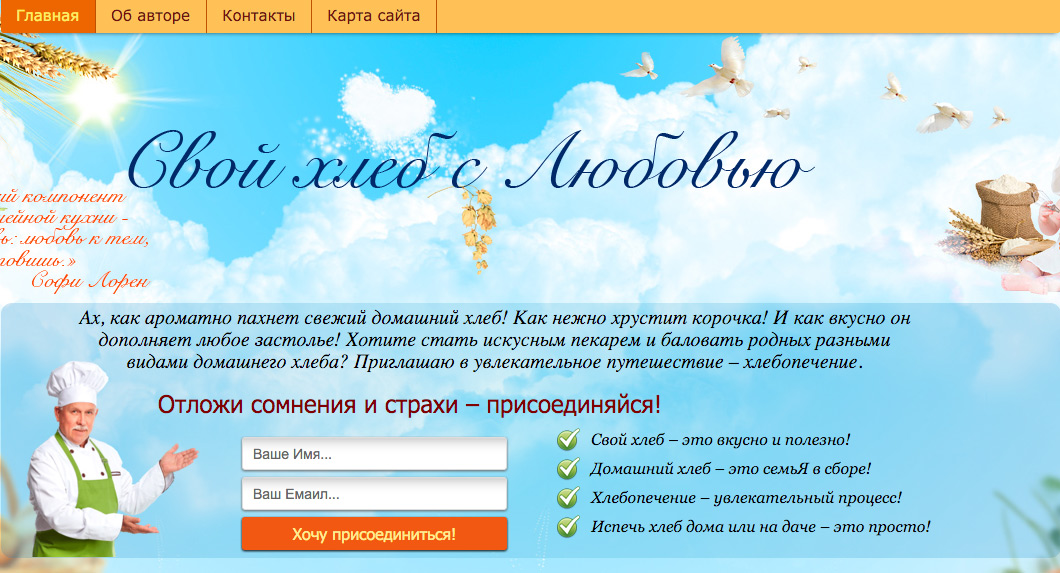
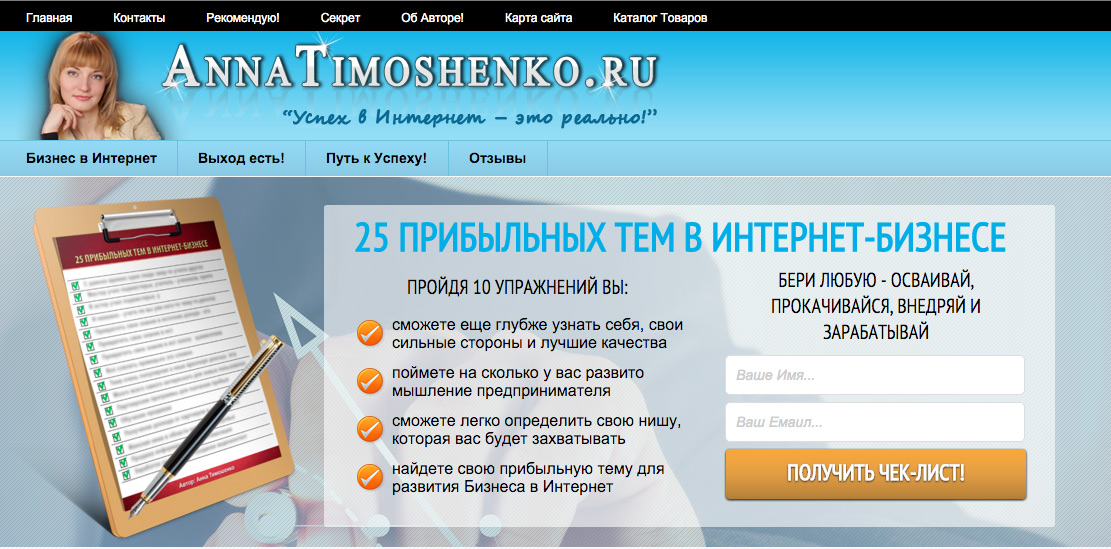
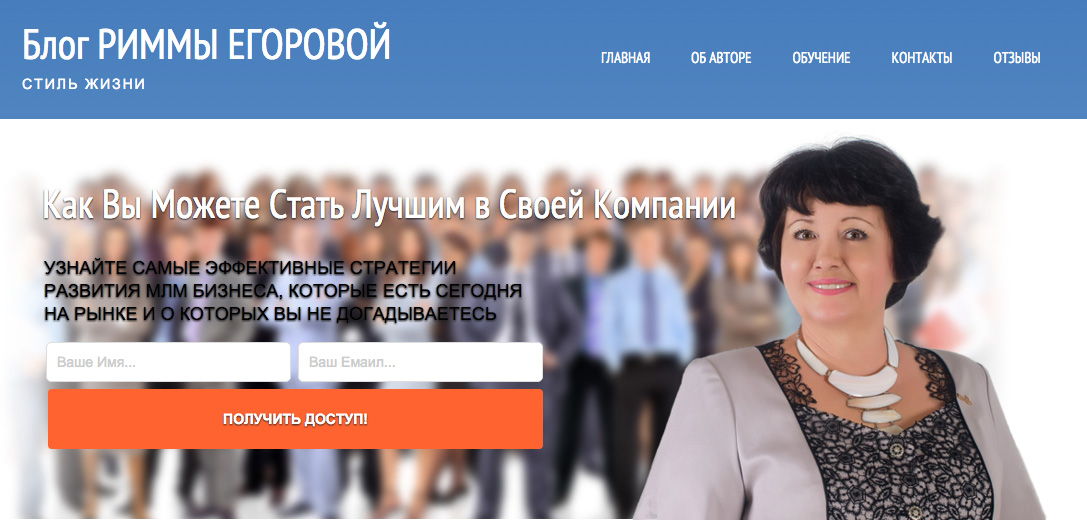
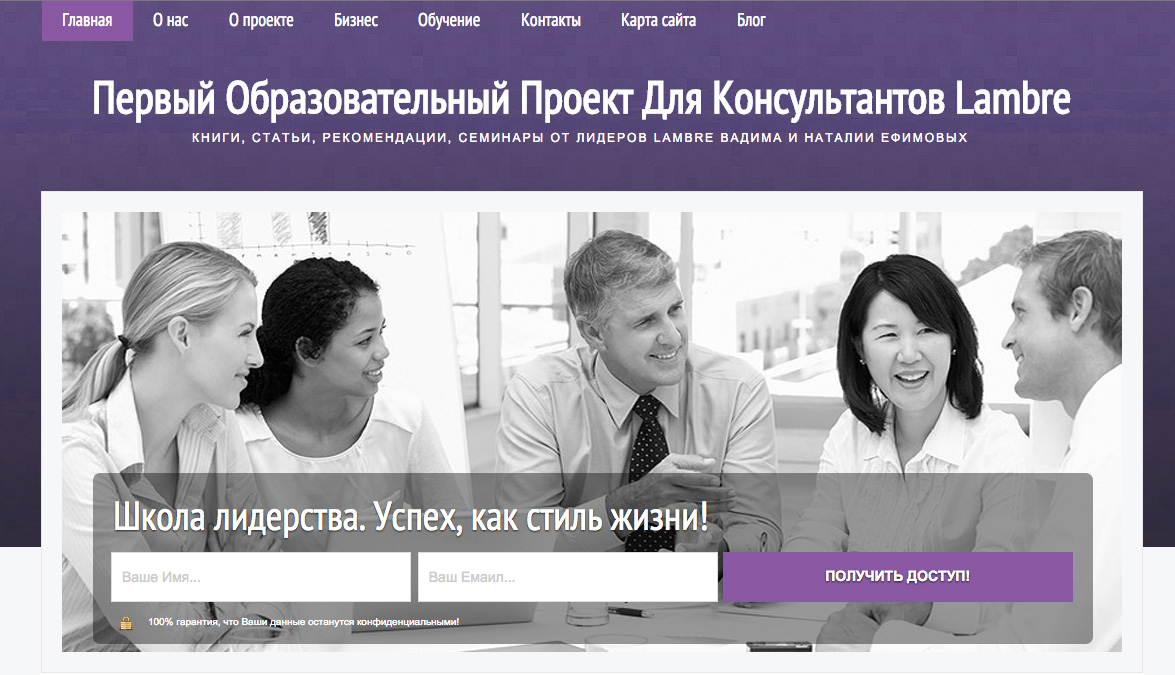
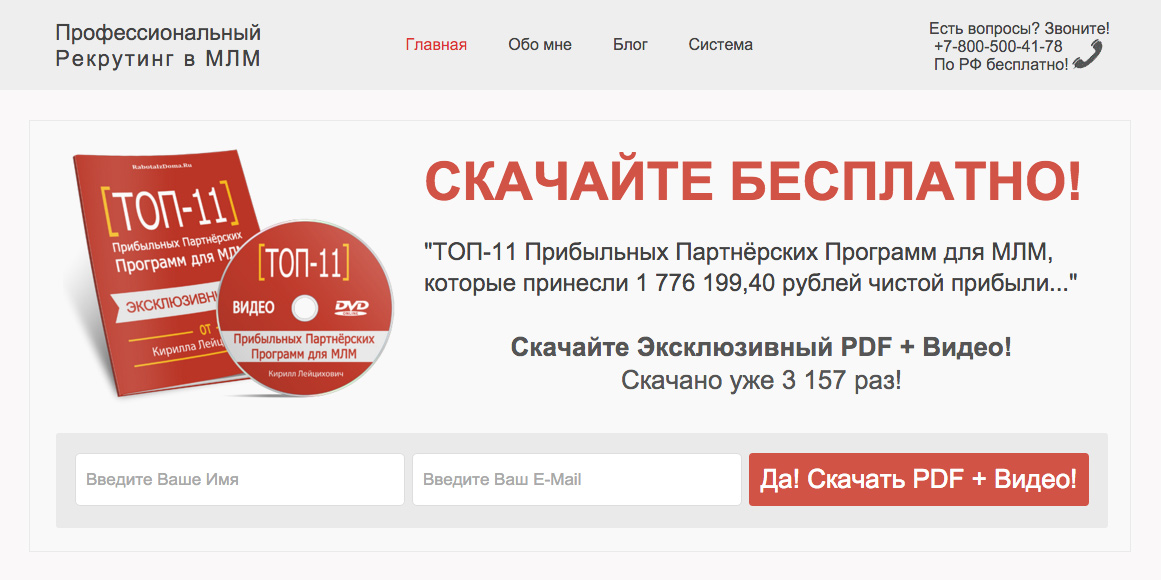
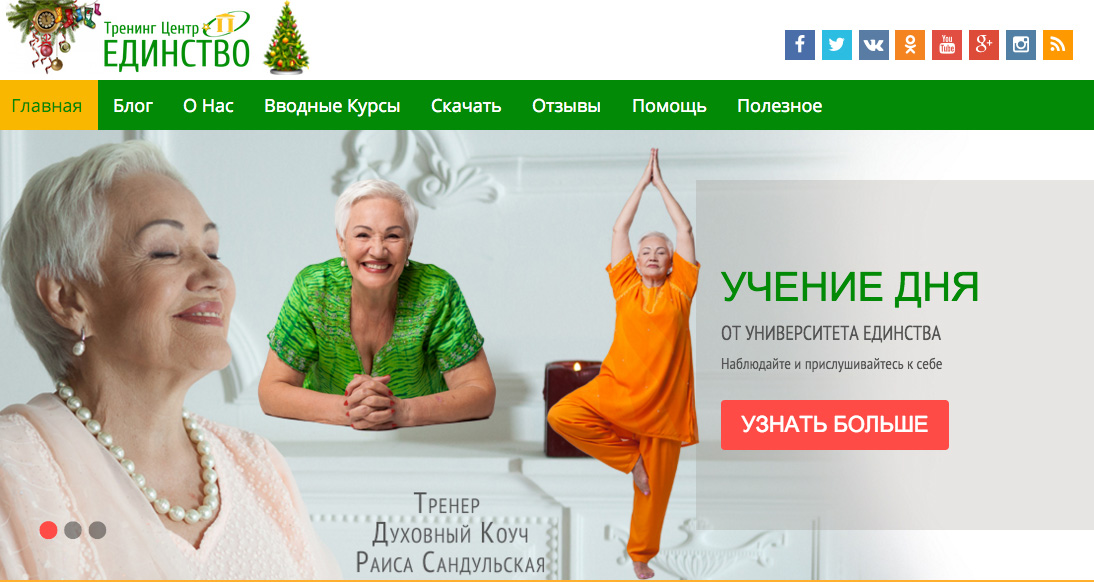
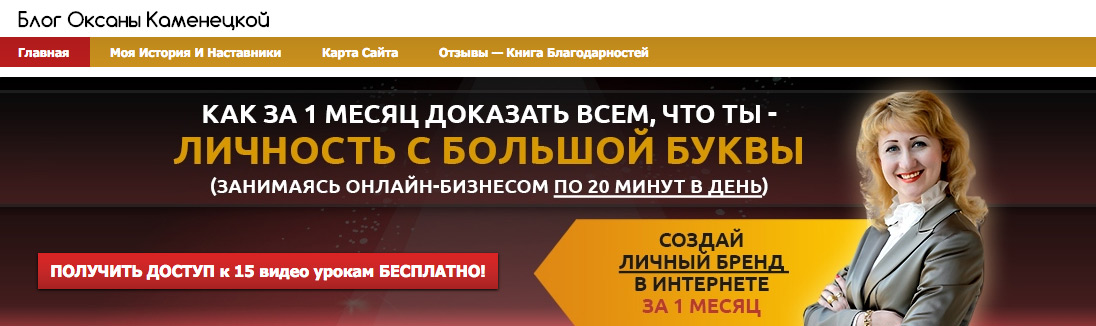
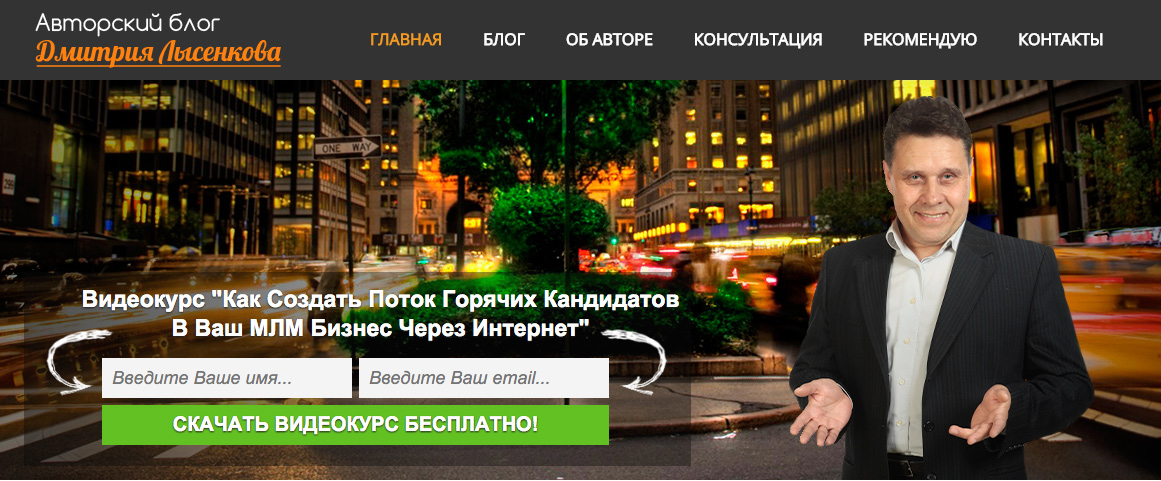
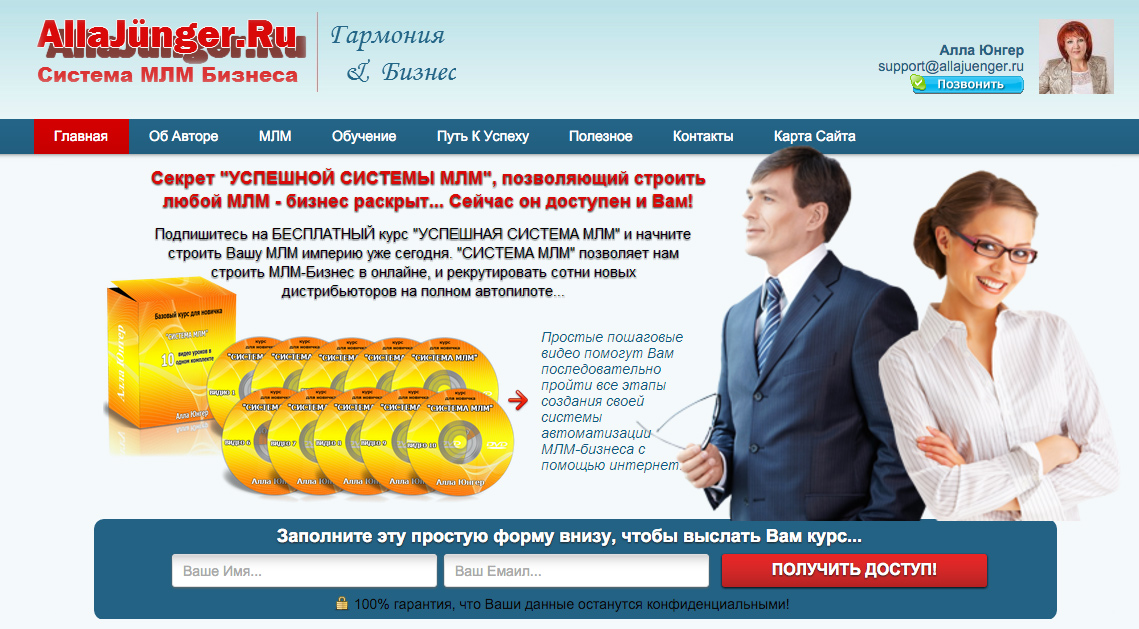
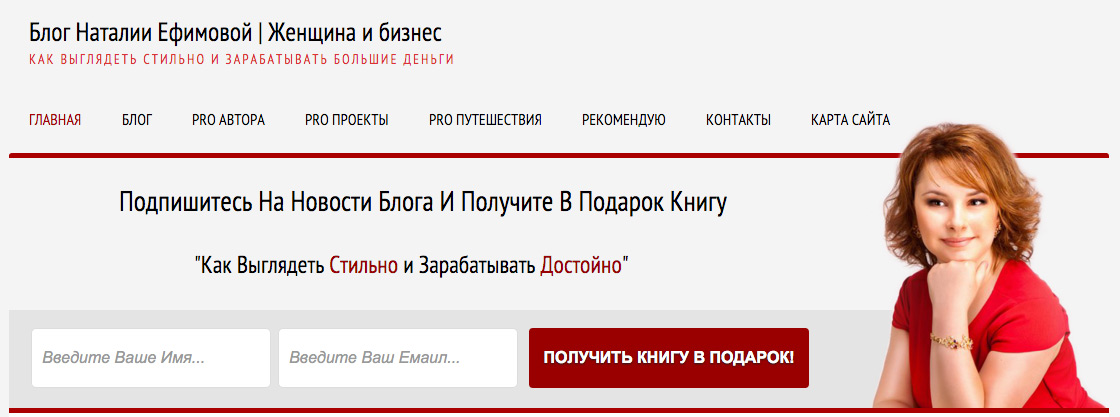
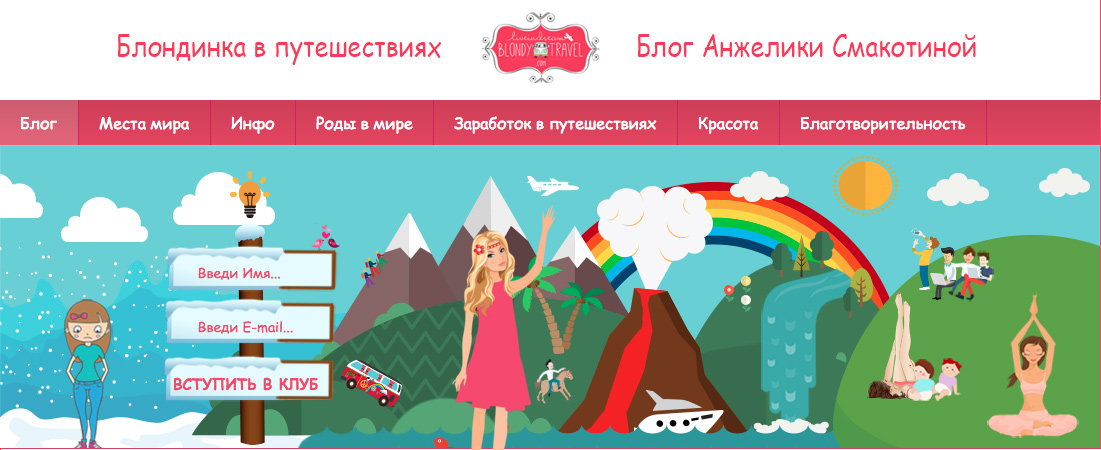
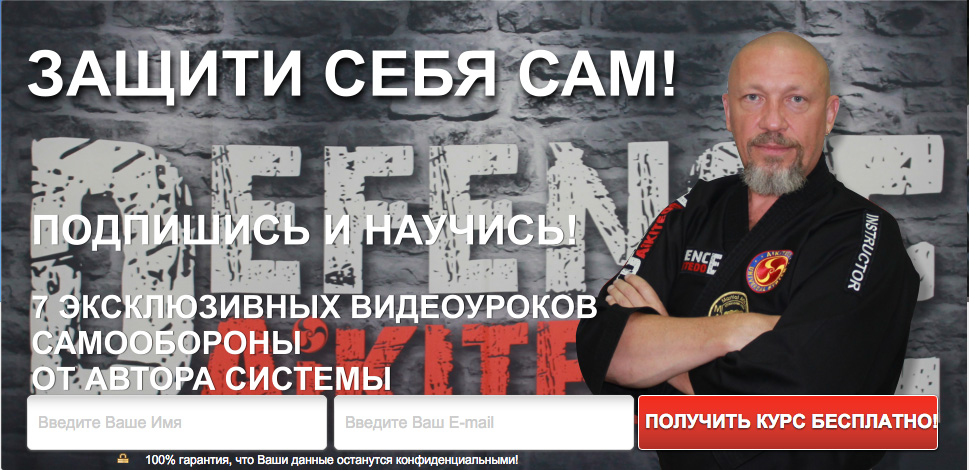
А теперь посмотрите на эти формы.
Ну как вам формы? Понравились?
Как вы думаете, какие знания и навыки понадобились авторам этих блогов, для создания таких форм и размещения их под шапкой?
Вы не поверите. Главный навык — уметь двигать компьютерной мышкой.
Да, да, вы не перепутали. Все именно так. Главное уметь двигать компьютерной мышкой. Ну и конечно не помешает вдохновение, и немного фантазии :). А самое сложное в этом деле это придумать, как будет выглядеть ваша форма.
Все эти формы сделаны с помощью премиум плагина «Живая форма +Слайдер«. Плагин создан специально для многофункционального шаблона AB-Inspiration.
Вот небольшой пример как сделать блок с кнопкой и видеофоном с помощью премиум плагина «Живая форма+слайдер»
ВНИМАНИЕ!!! Это видео не является инструкцией по настройке видеофона. Это демонстрация процесса в ускоренном темпе. Инструкция как настраивать форму и в том числе видеофон ниже!
Если вы еще не знакомы с этим плагином Живая форма, самое время сделать это сейчас. Посмотрите видео и убедитесь сами, насколько все просто. В видео я подробно рассказываю о возможностях плагина, и как их использовать.
Поэтому, если вы хотите
- придать блогу больше солидности,
- брендовости,
- ну и конечно получить больше подписчиков с блога (форма под шапкой самое выгодное место на блоге — посетители никак не смогут пройти мимо),
то сейчас самое время приобрести премиум плагин «Живая форма+Слайдер».
Вернуться к содержанию видео уроков
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать сайт на WordPress «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5