Кнопки «Следуй за мной» помогают нам набирать друзей в наших профилях в социальных сетях. Так же как и кнопки «Поделиться», кнопки «Следуй за мной» менялись несколько раз в шаблоне — конструкторе AB-Inspiration. До версии 6.0 в шаблоне я использовала картинки (иконки) с логотипами социальных сетей.

Сначала это были просто картинки, затем с версии 4.7 в целях оптимизации я объединила их в спрайт (одна картинка со всеми иконками) и заменила на более стильные иконки, и наконец в шестой версии я убрала их совсем. А что же осталось?
Теперь вместо иконок (изображений) в шаблоне используется технология Font Awesome. Я не буду вдаваться в подробности этой технологии, главное одно, теперь иконки создаются с помощью стилей CSS, а не с помощью картинок. К слову, я заменила все маленькие иконки, картинки, значки в шаблоне на иконки Font Awesome. Подробнее об этом я расскажу в следующей статье.
Это позволило опять немного увеличить скорость загрузки, уменьшить количество обращений к серверу и уменьшить размер страницы. Поскольку каждая картинка/иконка в виде изображения, даже самая маленькая, подгружалась с сервера, значит и создавала дополнительную нагрузку на сервер, пусть и не большую.
Также использование Font Awesome позволило добавить еще некоторые интересные настройки в кнопки «Следуй за мной».
Но, давайте по порядку.
Linkedin в виджете Следуй за мной
Прежде всего в кнопки «Следуй за мной» добавлена кнопка LinkedIn
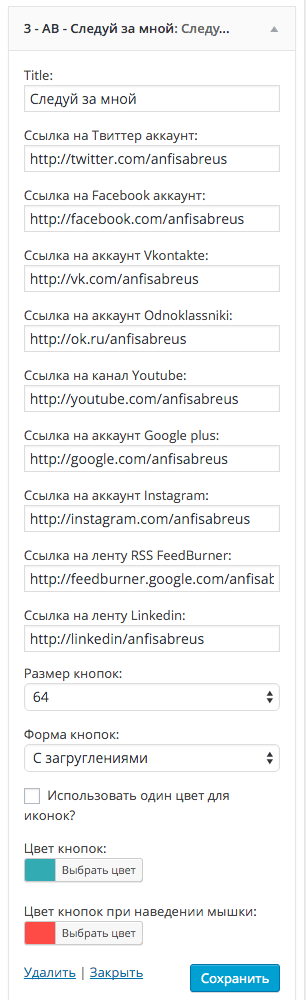
Форма кнопок «Следуй за мной»
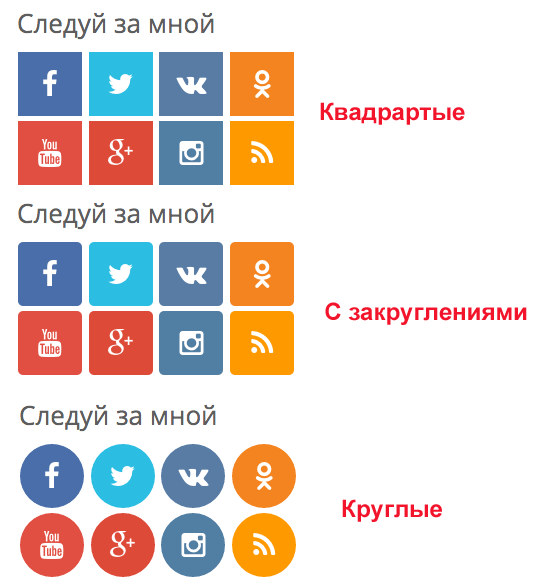
Теперь можно выбрать стиль кнопок: Квадратные, С закруглениями, Круглые.
Настройка формы кнопок:
Отображение кнопок:
Цвет кнопок «Следуй за мной»
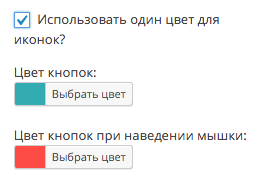
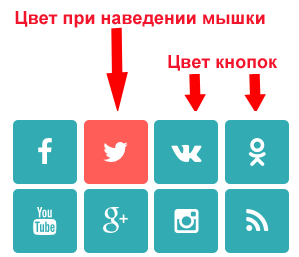
Каждая кнопка отображается в брендовом цвете социальной сети. Поэтому все кнопки разных цветов. Facebook голубая, Одноклассники оранжевая итд. Иногда это не очень хорошо гармонирует с дизайном блога. Поэтому я включила возможность задать один цвет для всех кнопок, и другой цвет при наведении мышки. Достаточно в настройках просто поставить галочку «Использовать один цвет для иконок», и указать цвета.
Настройка цвета кнопок «Следуй за мной»:
Отображение кнопок «Следуй за мной»
Остальные настройки остались прежними.
Вот так выглядят настройки виджета «3-AB-Следуй за мной». Все очень просто и понятно.
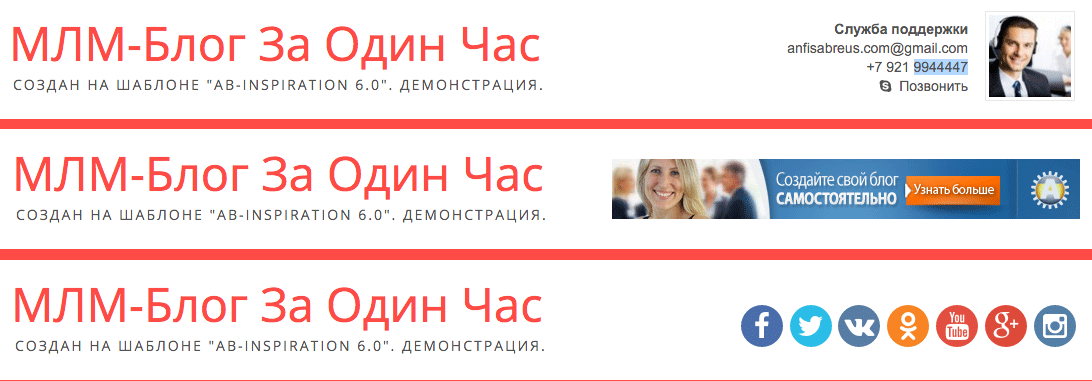
Кнопки «Следуй за мной» в шапке
Еще одно приятное нововведение в шаблоне AB-Inspiration 6.0 — кнопки «Следуй за мной» в шапке блога. С версии шаблона 4.7 появился новый виджет «Виджет в шапке». В этом виджете можно было разместить Профиль автора (ваше фото (граватар) и контактную информация — имя, емаил, телефон, скайп)
В следующей версии шаблона я добавила в этот виджет Баннер и возможность выбирать, что будет отображаться в шапке — Профиль авторе или рекламный баннер (468*60)
В версии 6.0 в этот виджет добавлен третий блок на выбор — Социальные кнопки (Кнопки «Следуй за мной»). Эти кнопки точная копия тех, что в виджете в боковой колонке. У них те же настройки.
Теперь вы можете выбрать, что у вас будет отображаться в шапке блога — Профиль автора, Баннер или Социальные кнопки.
В следующей статье я расскажу подробнее, какие иконки и картинки на блоге были заменены на Font Awesome и (для особо любопытных 
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5