Instagram становится все более и более популярной социальной сетью, и не плохо было бы установить виджет у себя на блоге с выводом фото из аккаунта. Такой виджет подойдет для тех, кто имеет аккаунт в Instagram и активно наполняет его фотографиями.
К сожалению сам Instagram не предлагает кода виджета, пока, поэтому нужно приложить небольшие усилия по его созданию.
Для WordPress есть несколько плагинов. Но я расскажу виджете, который я создала для шаблона AB-Inspiration без использования плагинов. Это оказалось не простой задачей, и я перебрала много решений. Вот что в итоге получилось.
Итак, мы сделаем полноценный виджет с настройками. Это готовое решение. Я не буду подробно описывать все шаги. Этот код уже отработан на шаблоне AB-Inspiration. Его не нужно дорабатывать. Достаточно просто скопировать этот код, вставить в файл function.php, и настроить созданные виджет.
Код Виджета Фото Instagram
class instagram_widget extends WP_Widget {
function instagram_widget() {
parent::WP_Widget(false, $name = 'Фото Инстраграм');
}
/** Функция вывода виджета в боковой колонке */
function widget($args, $instance) {
extract( $args );
$title = apply_filters('widget_title', $instance['title']);
$instid = $instance['instid'];
$instlogin = $instance['instlogin'];
$instwidth = $instance['instwidth'];
$instcol = $instance['instcol']; if ($instcol == '') $instcol = 12;
echo $before_widget; ?>
<?php if ( $title )
echo $before_title . $title . $after_title; ?>
<?php
// Переменные ID пользователя и колонки
$userid = $instid;
$photocol = $instcol;
// Получение данных
function fetchData($url){
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_TIMEOUT, 20);
$result = curl_exec($ch);
curl_close($ch);
return $result;
}
$result = fetchData("https://api.instagram.com/v1/users/{$userid}/media/recent/?client_id=103a007d0f0541d6b93cf631b96c7273&count={$photocol}");
$result = json_decode($result);
?>
<?php /** Вывод изображений в виджете */ ?>
<div class="textwidget" style="padding-top:5px;">
<?php foreach ((array) $result->data as $post): ?>
<a class="group" rel="external nofollow" href="<?php echo $post->images->standard_resolution->url ?>"><img src="<?php echo $post->images->thumbnail->url ?>" style="width:<?php echo $instwidth;?>px; height:<?php echo $instwidth;?>px;" width="<?php echo $instwidth;?>" height="<?php echo $instwidth;?>" class="instag" alt=""></a>
<?php endforeach ?>
<?php /** Вывод кнопки "Посмотреть в инстраграм" */ ?>
<a href="http://instagram.com/<?php echo $instlogin; ?>" target="_blank" rel="nofollow"><div style="text-align:left;" class="sprite-instagram-badge"></div></a></div>
<?php echo $after_widget;
}
/** Обновление данных */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['instid'] = strip_tags($new_instance['instid']);
$instance['instlogin'] = strip_tags($new_instance['instlogin']);
$instance['instwidth'] = strip_tags($new_instance['instwidth']);
$instance['instcol'] = intval( $new_instance['instcol'] );
return $instance;
}
/** Данные по умолчанию */
function form($instance) {
$defaults = array(
'instcol' => '8',
'instwidth' => '129',
'title' => __( 'Фото в Инстраграм', 'inspiration' )
);
$instid = isset( $instance['instid'] ) ? esc_attr($instance['instid']) : '';
$instlogin = isset( $instance['instlogin'] ) ? esc_attr($instance['instlogin']) : '';
$instance = wp_parse_args( (array) $instance, $defaults ); ?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $instance['title']; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('instlogin'); ?>"><?php _e('Логин профиля в Instagram:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('instlogin'); ?>" name="<?php echo $this->get_field_name('instlogin'); ?>" type="text" value="<?php echo $instlogin; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('instid'); ?>"><?php _e('ID профиля в Instagram (Узнать ID можно <a href="http://jelled.com/instagram/lookup-user-id" target="_blank">здесь</a>:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('instid'); ?>" name="<?php echo $this->get_field_name('instid'); ?>" type="text" value="<?php echo $instid; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'instwidth' ); ?>"><?php _e( 'Количество в ряд:', 'inspiration' ); ?></label>
<select name="<?php echo $this->get_field_name( 'instwidth' ); ?>" class="widefat" id="<?php echo $this->get_field_id( 'instwidth' ); ?>">
<option value="81"<?php selected( $instance['instwidth'], '81' ); ?>><?php _e( 'Три в ряд', 'inspiration' ); ?></option>
<option value="129"<?php selected( $instance['instwidth'], '129' ); ?>><?php _e( 'Две в ряд', 'inspiration' ); ?></option>
</select>
</p>
<p>
<label for="<?php echo $this->get_field_id( 'instcol' ); ?>"><?php _e( 'Количество изображений:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'instcol' ); ?>" name="<?php echo $this->get_field_name( 'instcol' ); ?>" type="text" value="<?php echo $instance['instcol']; ?>" />
</p>
<?php
}
}
add_action('widgets_init', create_function('', 'return register_widget("instagram_widget");'));
Стиль кнопки «Посмотреть в Instagram»
.sprite-instagram-badge { margin-top:10px; width: 137px; height: 24px; background: url(//badges.instagram.com/static/images/ig-badge-view-sprite-24.png) no-repeat 0 0; }
.sprite-instagram-badge { background-image: url(//badges.instagram.com/static/images/ig-badge-view-sprite-24@2x.png); background-size: 160px 178px; }
.sprite-instagram-badge:hover { background-position: 0 -60px; }
.sprite-instagram-badge:active { background-position: 0 -120px; }
Стиль изображений
.instag
{
margin-bottom:3px;
border:1px solid #eaeaea !important;
background:#fff;
padding:3px;
-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;
box-shadow: 0 0 5px#eee;-moz-box-shadow: 0 0 5px#eee; -webkit-box-shadow:0 0 5px#eee}
Cтиль изображений Вы можете поменять на свой вкус.
Значение стиля изображений:
- margin-bottom:3px — отсутп снизу
- border:1px solid #eaeaea !important; — граница вокруг изображений
- background:#fff; — фон между изображением и границей
- padding:3px; — отступ от изображения до границы
- -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; — закругления углов границы
- box-shadow: 0 0 5px#eee;-moz-box-shadow: 0 0 5px#eee; -webkit-box-shadow:0 0 5px#eee — тень вокруг границы
Создание виджета «Фото Инстаграм» без плагина
Вставка кода в файл function.php
- Скопируйте код выше
- Зайдите в админку блога — Внешний вид — Редактор
- Найдите файл function.php
- Вставьте скопированный код в этот файл в самом конце
- Сохраните файл
Вставка стиля в файл style.css
- Скопируйте код стилей
- Зайдите в админку блога — Внешний вид — Редактор
- Найдите файл style.css
- Вставьте скопированный код в этот файл в самом конце
- Отредактируйте код на свой вкус (как Вы хотите, чтобы отображались изображения)
- Сохраните файл
Настройка виджета «Фото Инстаграм»
- Перейдите в раздел Внешний вид — Виджеты
- В списке виджетов должен появиться новый виджет «Фото Инстраграм»
- Перетащите этот виджет в боковую колонку
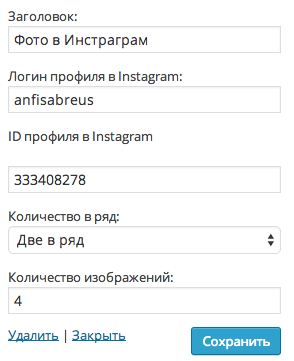
- Настройте виджет «Фото Инстраграм»
- Заголовок
- Логин профиля в Instagram
- ID профиля в Instagram
- Количество изображений в ряд (2 или 3 на выбор)
- Количество изображений (указывается произвольно)
Поля «Логин профиля в Instagram» и «ID профиля в Instagram» обязательные.
В поле Логин впишите логин в Instagram, который Вы используете для входа в аккаунт.
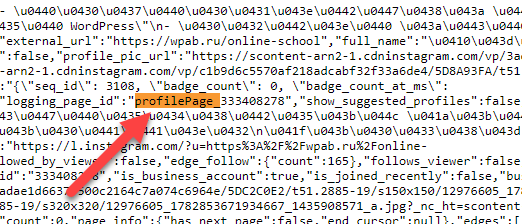
ID профиля в Instagram можно узнать следующим образом:
- Открываем необходимый профиль на Instagram, нажимаем правой кнопкой мыши на странице. В открывшемся меню кликаем на вкладку — «Просмотр кода страницы» или «Посмотреть исходный код» (можно одновременно нажать комбинацию кнопок Ctrl+U).
- На странице исходного кода открываем поиск по странице. Для этого жмем клавиши Ctrl + F. В поиск введите значение — profilePage_ и нажмите Enter. На странице будут найдены несколько значений (может быть 2 или 3). Возле этой фразы через нижний дефис будет указан ваш id пользователя Инстаграм (на данный момент состоит из 10 цифр).
Остальные поля заполните по-желанию.
Если Вы находите эту информацию полезной, не забудьте поделиться статьей с друзьями в социальных сетях. Нажмите на кнопки «Поделиться» над или под статьей.
Другие статьи на тему «Фишки без плагинов«. Все эти фишки встроены в шаблон — конструктор AB-Inspiration. Если Вы создаете свой блог на обычном шаблоне, Вам нужно очень много всего встроить в шаблон, чтобы он превратился в бизнес блоге. Эти статьи помогут Вам самостоятельно настроить любой шаблон. А если Вы пользователь шаблона AB-Inspiration Вам будет интересно узнать, как устроен Ваш шаблон 
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.3 из 5